Bonjour,
Il va falloir que vous personnalisiez le code du fichier "listing_img_description" de la vue "category" via le menu Affichage->Vues pour cela.
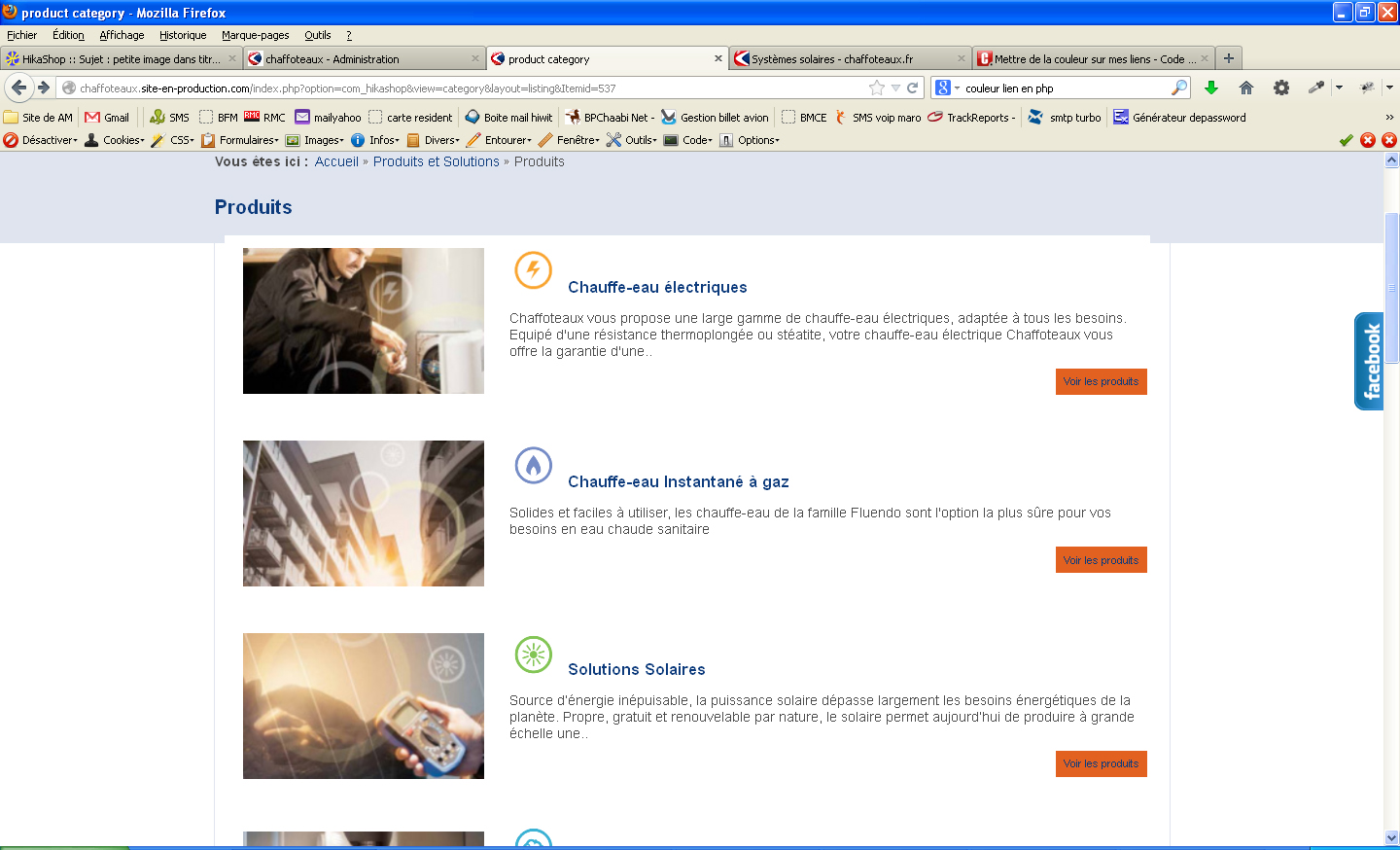
1. D'abord, créez un champs personnalisé de la table "produit" pour ajouter le lien de l'image pour chaque produit (par exemple avec le nom de colonne "image").
Ensuite dans la vue vous pouvez ajouter cela:
<img src="<?php echo $this->row->image; ?>"/>
juste avant:
<span class="hikashop_category_name">
2. Ajoutez:
<a href="<?php echo $link;?>">Voir les produits</a>
Après:
<!-- EO CATEGORY DESC -->
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop