Bonsoir,
Nous n'avons strictement rien modifié dans les popups entre HikaShop 2.2.0 et HikaShop 2.2.1
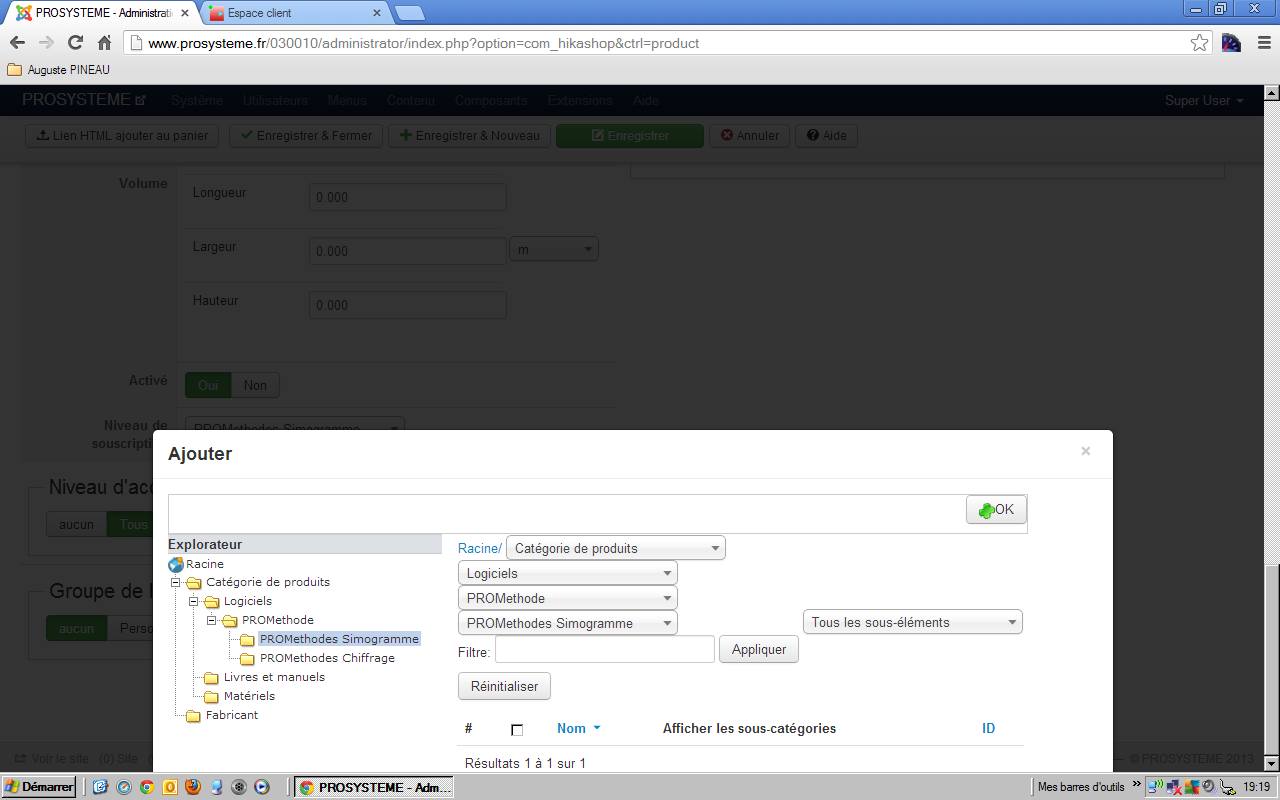
Nous utilisons toujours le système de modals de Joomla 3 (ou de squeezebox sous Joomla 1.5 > 2.5) qui a subit des modifications de style sans prévenir.
En effet, HikaShop possède des règles dans sa feuille de style "backend_default.css" afin de corriger des soucis lié à la "modal" sous Joomla 3.0
Mais avec les mises à jour de Joomla 3, il semblerait que le CSS de la modal ai changé et potentiellement ai été corrigé.
Je vous recommande donc de modifier votre feuille de style "backend_default.css" et de remplacer les différentes parties
@media only screen and (max-width: 1280px) {
div.modal.fade.in{
width: 960px !important;
margin-left: -480px !important;
top : 50% !important;
left: 50% !important;
}
}Par:
@media only screen and (max-width: 1280px) {
div.modal.fade.in{
width: 960px !important;
margin-left: -480px !important;
top : 0% !important;
left: 50% !important;
}
}(changer le top 50% en top 0%).
Cordialement,
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop