Merci pour votre réponse rapide
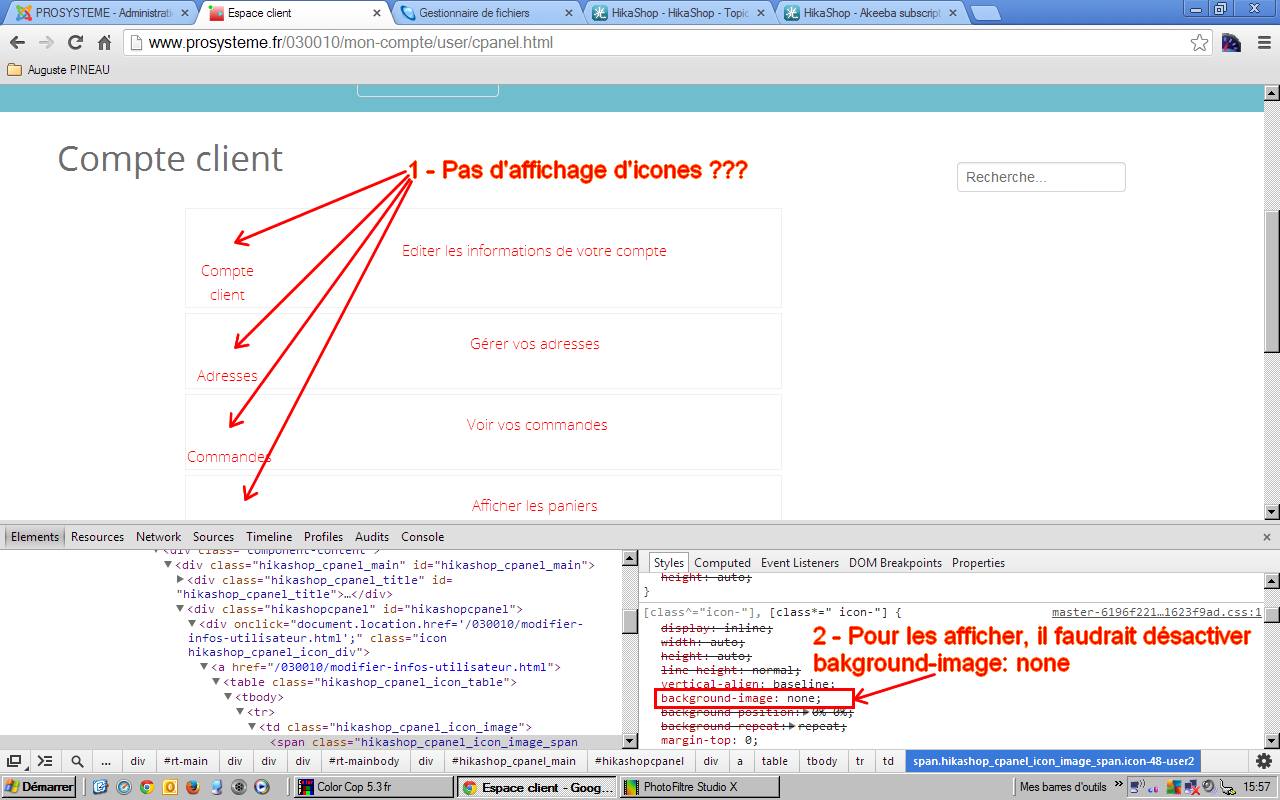
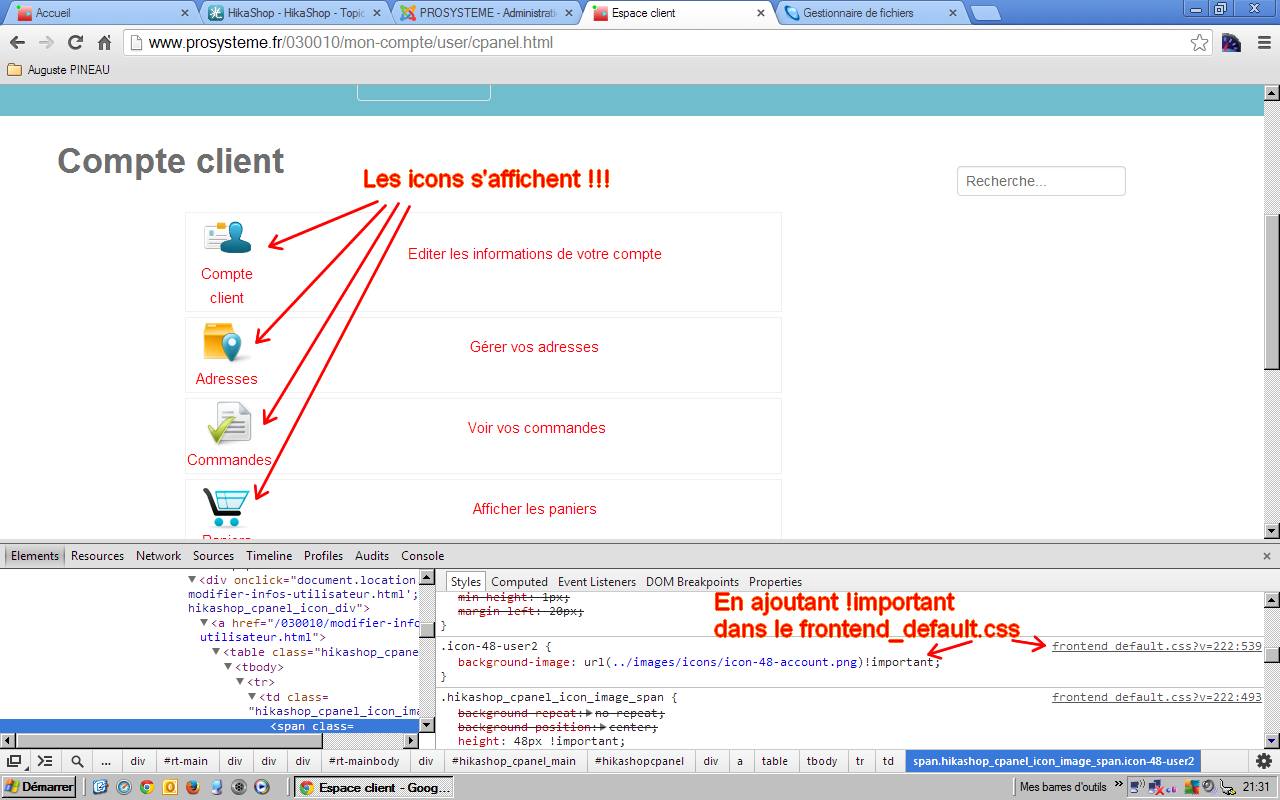
Voici en image le résultat :
J'ai ajouté !important dans le fichier /media/com_hikashop/css/frontend_default.css au bout de chacune des lignes suivantes:
.icon-32-cancel {background-image:url(../images/icons/icon-32-cancel.png)!important;}
.icon-32-back {background-image:url(../images/icons/icon-32-back.png)!important;}
.icon-32-new {background-image:url(../images/icons/icon-32-new.png)!important;}
.icon-32-apply {background-image:url(../images/icons/icon-32-apply.png)!important;}
.icon-32-save {background-image:url(../images/icons/icon-32-save.png)!important;}
.icon-32-print {background-image:url(../images/icons/icon-32-print.png)!important;}
.icon-48-order {background-image:url(../images/icons/icon-48-order.png)!important;}
.icon-48-category {background-image:url(../images/icons/icon-48-category.png)!important;}
.icon-48-user {background-image:url(../images/icons/icon-48-user.png)!important;}
.icon-48-user2 {background-image:url(../images/icons/icon-48-account.png)!important;}
.icon-48-account {background-image:url(../images/icons/icon-48-account.png)!important;}
.icon-48-address {background-image:url(../images/icons/icon-48-address.png)!important;}
.icon-48-affiliate {background-image:url(../images/icons/icon-48-affiliate.png)!important;}
.icon-48-subscription {background-image:url(../images/icons/icon-48-subscription.png)!important;}
.icon-48-product {background-image:url(../images/icons/icon-48-product.png)!important;}
.icon-48-cart {background-image:url(../images/icons/icon-48-cart.png)!important;}
.icon-48-wishlist {background-image:url(../images/icons/icon-48-wishlist.png)!important;}
.icon-48-downloads {background-image:url(../images/icons/icon-48-downloads.png)!important;}
.icon-32-add_cart {background-image:url(../images/icons/icon-32-add_cart.png)!important;}
.icon-32-show_cart {background-image:url(../images/icons/icon-32-show_cart.png)!important;}
.icon-32-add_wishlist {background-image:url(../images/icons/icon-32-add_wishlist.png)!important;}
.icon-32-show_wishlist {background-image:url(../images/icons/icon-32-show_wishlist.png)!important;}
.icon-32-badge {background-image:url(../images/icons/icon-32-badge.png)!important;}
.icon-32-badge2 {background-image:url(../images/icons/icon-32-badge2.png)!important;}
Je suis impatient de voir l'intégration dans les templates et l'ergonomie de votre nouveau design de panneau utilisateur.
Merci encore
Teophile
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop