Bonjour,
Après réflexion j'ai simplifié la modif comme suit :
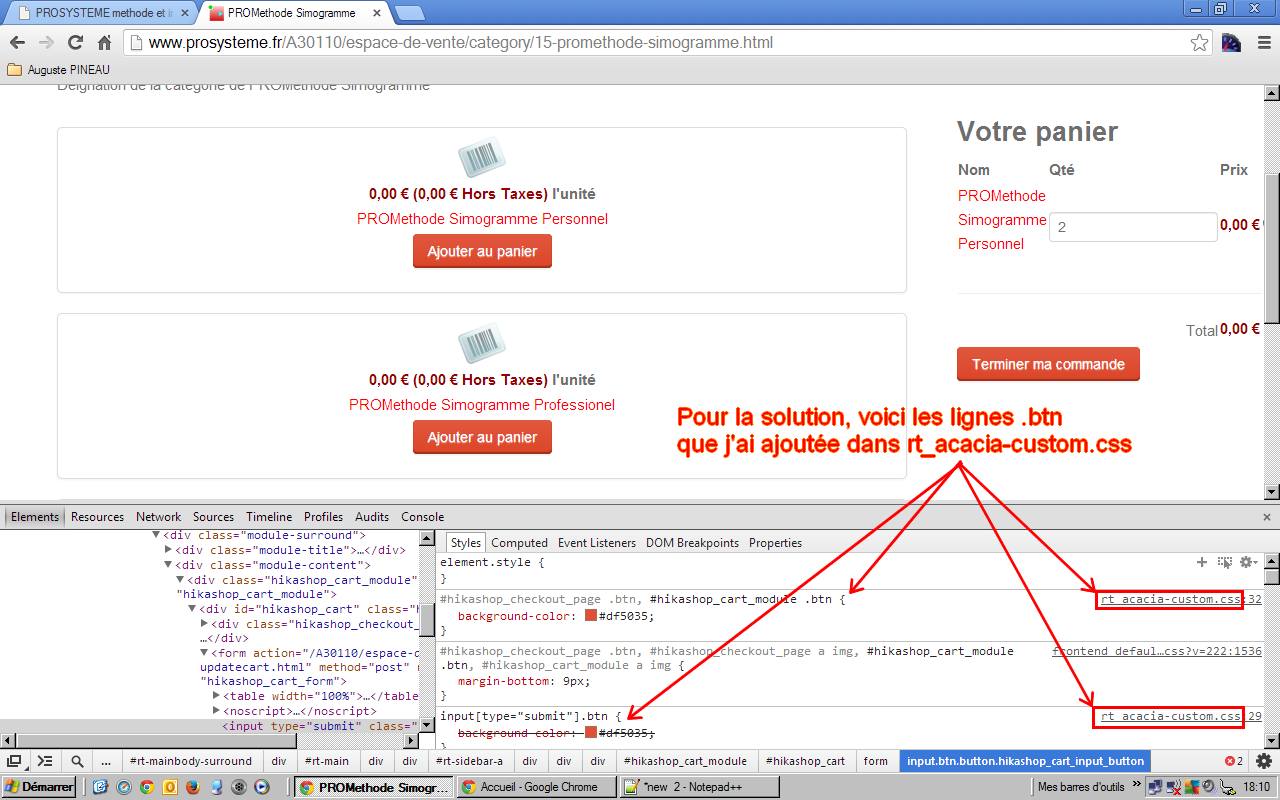
Post précédent:
input[type="submit"].btn {
background-color: #df5035;
}
#hikashop_checkout_page .btn, #hikashop_cart_module .btn {
background-color: #df5035;
}
Remplacer par :
.btn.button.hikashop_cart_input_button {
background-color: #df5035;
}
Nota : Modestement j'apprend à manipuler de mieux en mieux les .css pour ajuster les styles de feuille standards hikashop et les nouveaux templates de rocketthemes (exemple rt_acacia).
Merci à l'équipe hikashop pour ses conseils.
Teophile
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop