for this kind of page
www.freddy-fsa.com/component/hikashop/ch...ep/step-1?Itemid=220
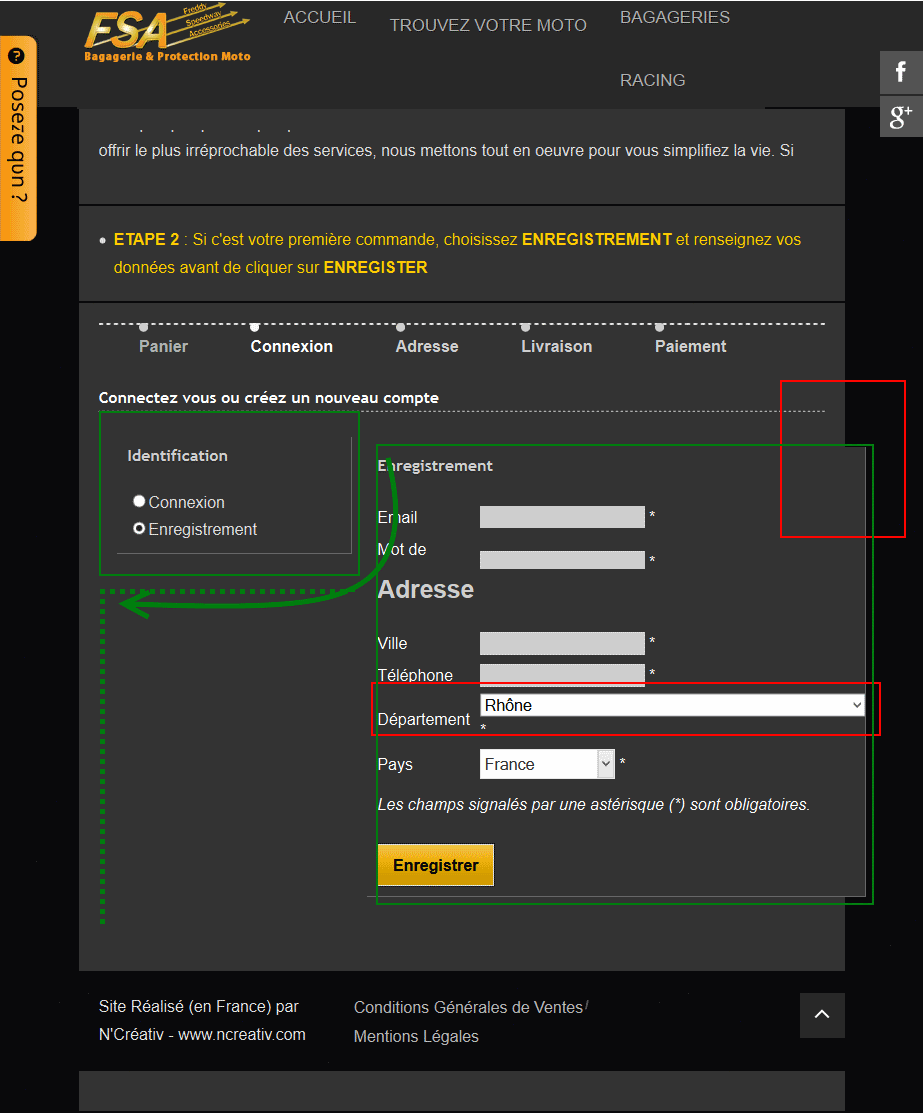
1) when connexion item is selected
in grid-12-responsive.css or frontend_old.css
in @media only screen and (max-width: 767px) and (min-width: 481px){/*copy code here*/}
change
.hikashop_checkout_login_right_part {
width: 440px;
}
.hikashop_checkout_login_right_part {
width: 440px;
clear: left;
}
2) when enregistement is selected
in grid-12-responsive.css or frontend_old.css
in @media only screen and (max-width: 767px) and (min-width: 481px){ }
create
hikashop_checkout_registration{
clear:left; }
the website duse javascript to toogle beetween identification / enregistrement
there must be a bug in hikashop php code because there is no class selector name for in a- item
a-<div id="hikashop_checkout_registration" class=
"">
<----no class valeur name
compare to
b- <div id="hikashop_checkout_login_right_part" class=
"hikashop_checkout_login_right_part span8">
the toogle is manage by a script that add/remove = toogle class="hikashop_hidden_checkout" in each selector after click event
you can use i think instead 481 pixel a value like 0 or nothing !!
for 0 => @media only screen (max-width: 767px) { }
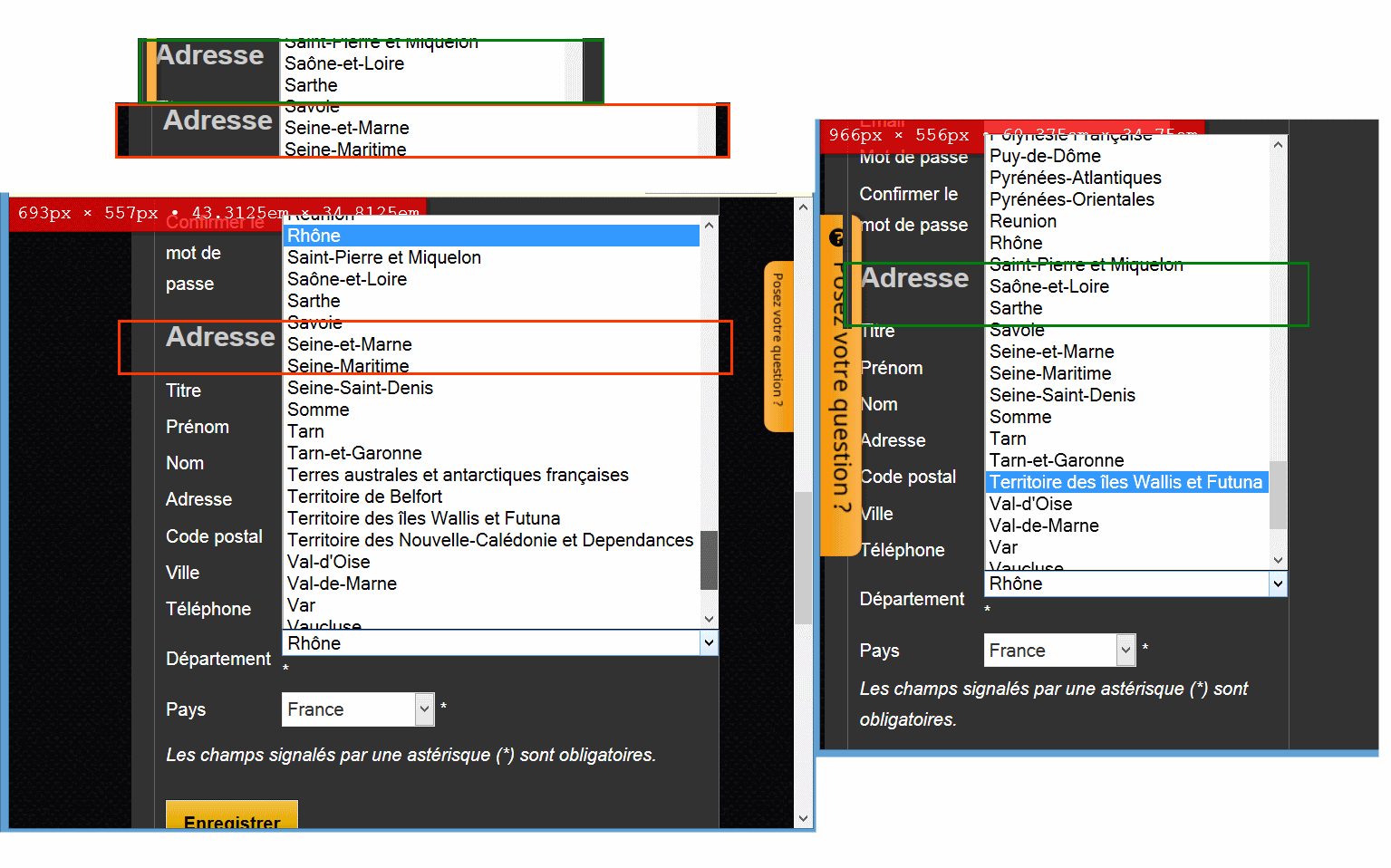
767px is the value when problem issue occurs on all pages
the template is from
rocket
theme so this is why i found the rt prefix in some css files .
The template name is kirigami and it is very professionnal design style , look .
The joomla framework is gantry .
the css framework is custo mversion of Bootstrap since bootstrap can be hidden inside selector .
many span seem to have no Css properties definition
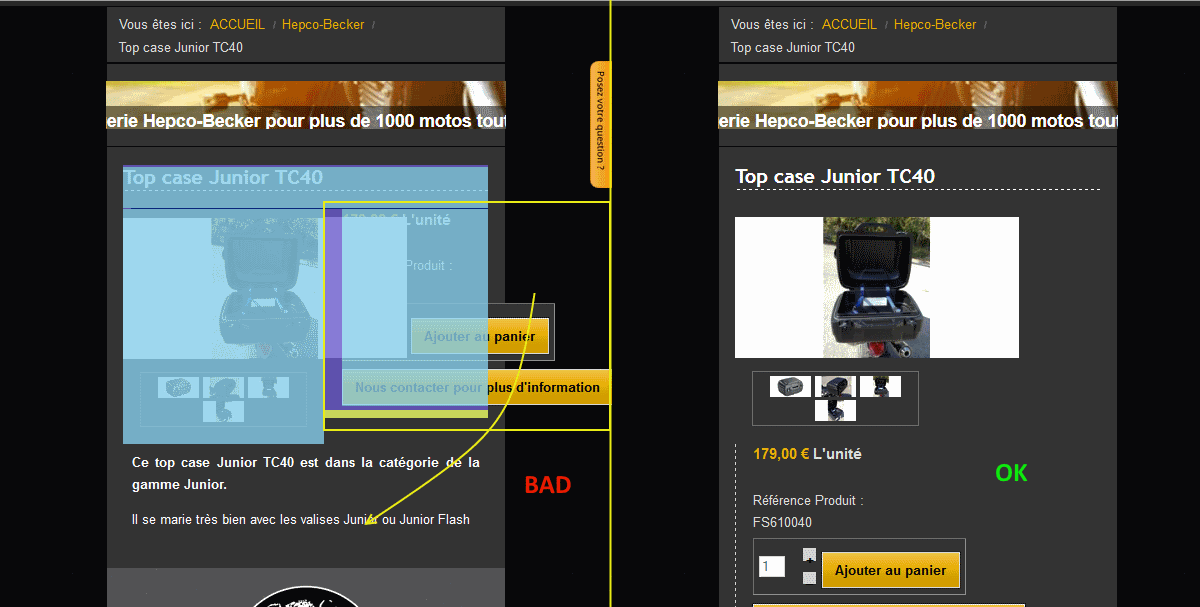
The integration make by the dev is great and professionnal.Great work on all images products and text data relative to products ( price information ) .
I hope all is OK , resize the browser in all pages from min widtk to max width ( one screen or dual screen ) .
regard''s
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop