Bonjour,
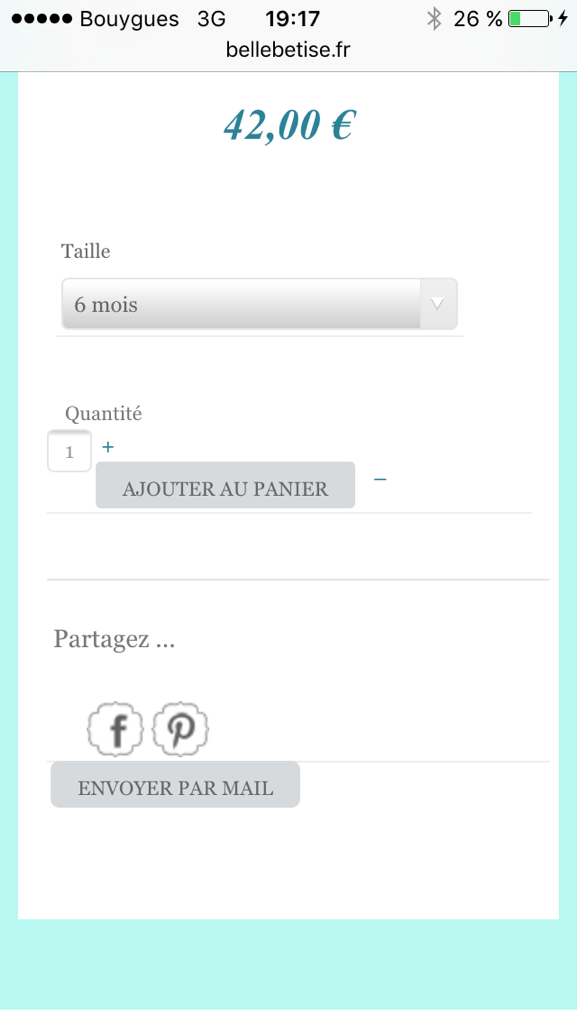
1. Cela vient du CSS:
#gkMainbody table tr,
#gkMainbody table th,
#gkMainbody table td {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
border: none;
display: block;
width: 100%!important;
}du fichier /templates/gk_shop_and_buy/css/mobile.css de votre template.
Supprimez ce CSS et cela s'affichera correctement.
2. Il n'y a pas d'option pour faire cela.
Cela va nécessiter la modification du code du fichier "show_block_image" de la vue "product" pour votre template via le menu Affichage>Vues.
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop