Bonjour,
Du code Css dans une balise @media devrai vous permettre d'affiner tout cela.
pour voir comment customiser votre code Css, regarder ce tutorial,
ici
Note: je vous conseil de mettre votre custom code à la fin du fichier, plus tard ce sera plus facile pour le retrouver.
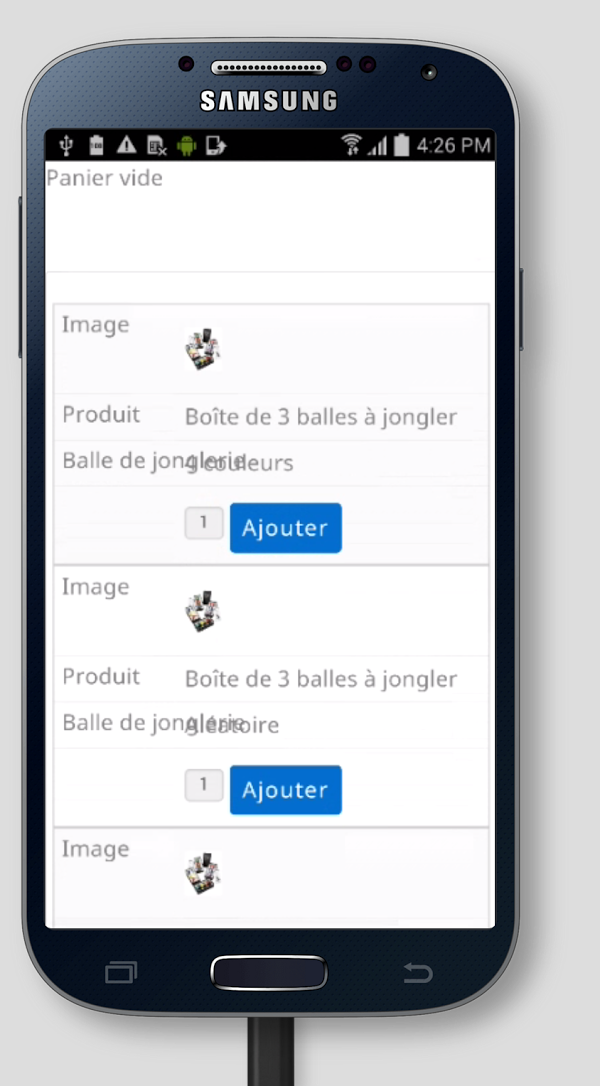
Pour votre problème, ajoutez ce code :
Ligne : 1771 dans votre frontend Css code, dans votre cas frontend_gtm1.css
@media only screen and (max-width: 760px), (max-device-width: 1024px) and (min-device-width: 768px) {
table.hikashop_variants_table td.hikashop_variants_table_td {
padding-left: 50%;
}
}
En espérant que cela réponde à vos attentes.
Cordialement,
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop