Bonjour,
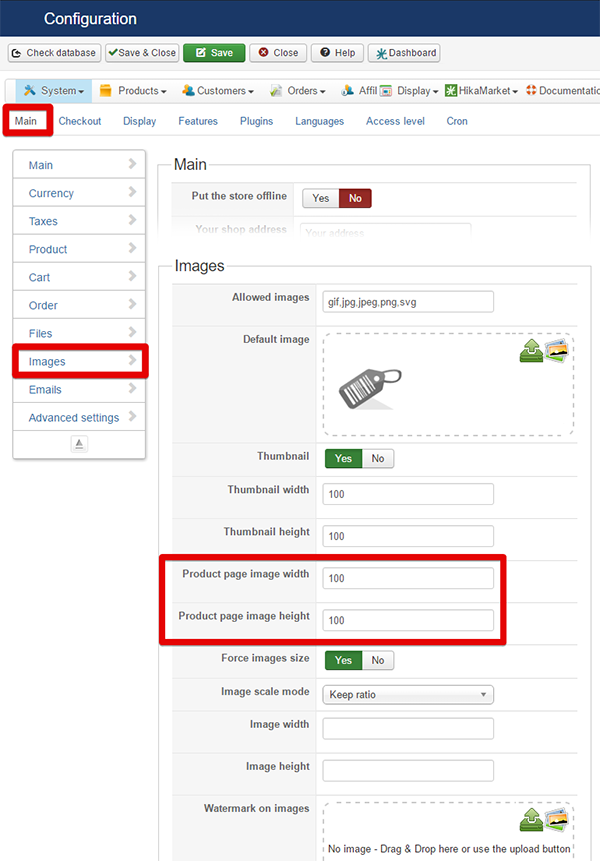
Vous avez une option pour définir la taille les image dans la page produit, vous la trouverai par ici :
- Components => HikaShop => Configuration.
- In Main tab, allez sur la partie Images
Je ne connais malheureusement pas de plugin pour customiser HikaShop, mais il existe
plusieurs moyens à votre disposition pour customiser la product page (et le reste) :
Première solution : créer une
override view ( des connaissances en
html & php sont nécessaires)
- Dans
Components =>
HikaShop =>
Configuration
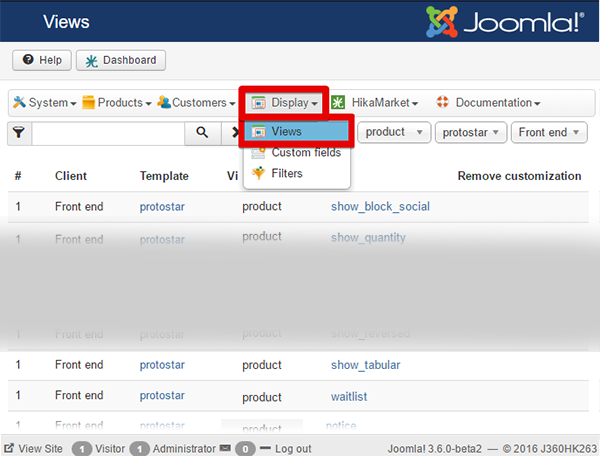
- puis dans
Display dropdown choisir
View
- Utiliser les
dropdown pour filtrer les différentes
view, cf le screenshot
- Cliquez sur le nom de la vue pour l'éditer
Avec cela vous pouvez récrire même si besoin l'ensemble de la page produit, déplacer les éléments, insérez du inline Css etc etc...
Et ces override view
seront conservé lors d'une mise à jour à HikaShop
L'autre moyen est de créer un
Custom_css, voir ce tutorial,
ici
.
En éspérant vous avoir aidé.
Cordialement.
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop