Bonjour,
Je pense avoir dans ce cas votre solution.
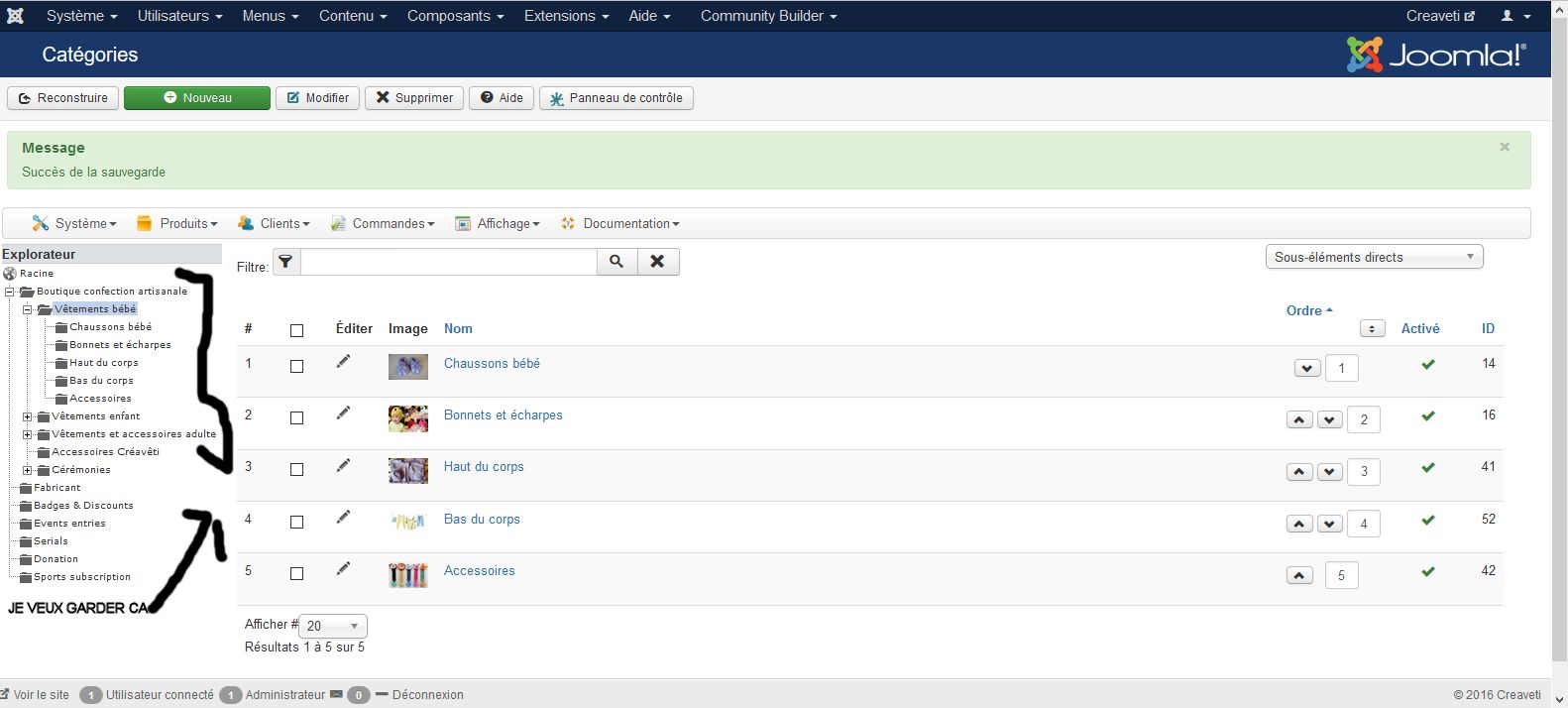
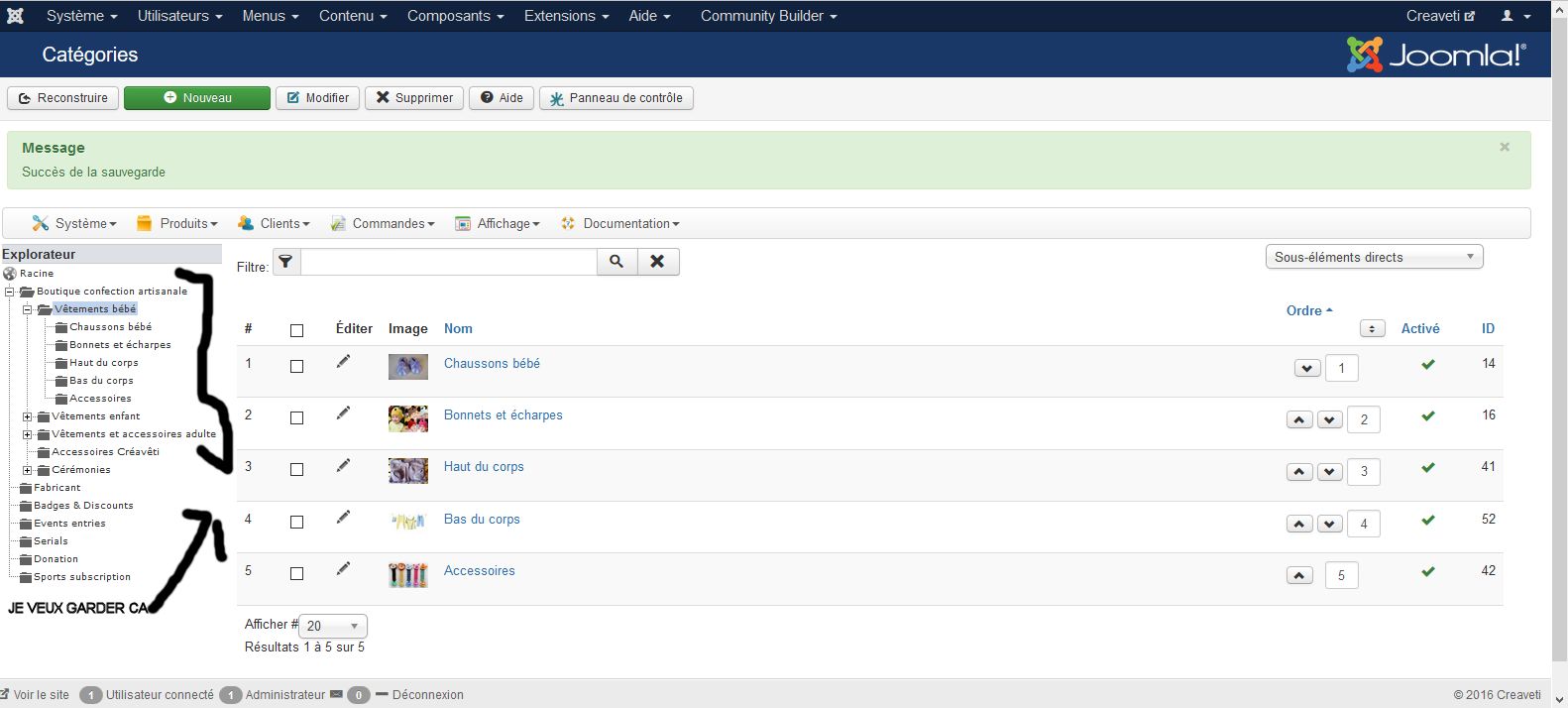
D'abord aller sur votre Item Menu Configuration, dans Menus => Main Menu, puis selectionné votre menu concerné ET reperé l'ID de ce même menu.
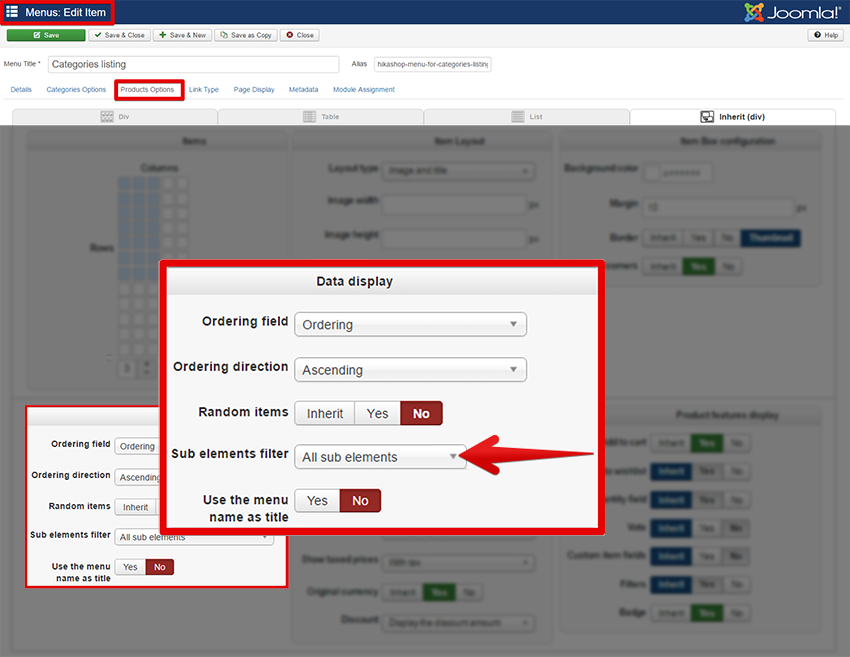
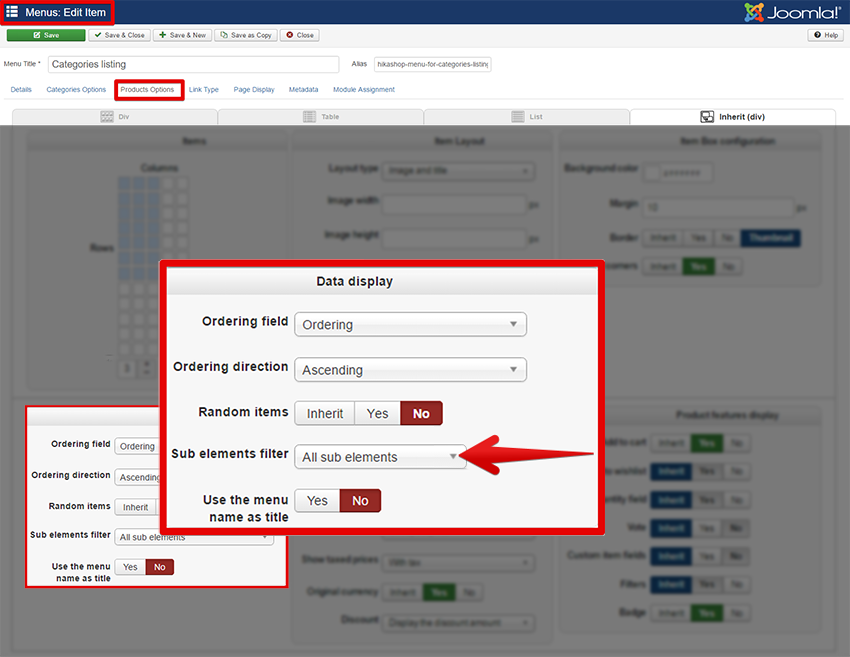
Puis, aller sur l'onglet "Product Options", et reperé la partie "Data display".
Définissez votre option "Sub elements filter" sur "All sub elements".
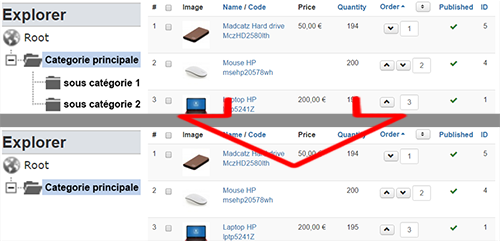
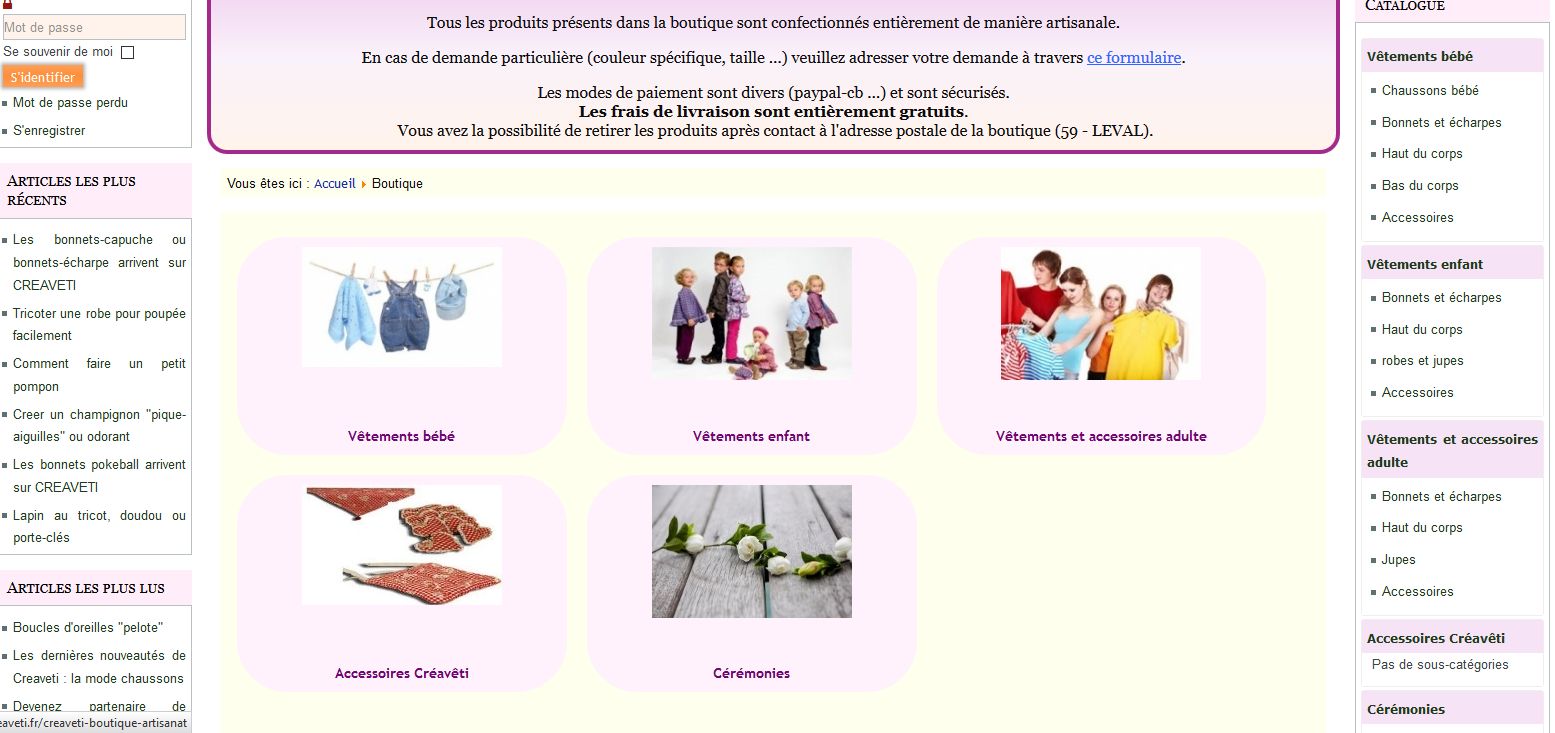
Vous pourrez alors constater, que vos produits de chacunes de ces catégories sont
maintenant affichés directement la page de
categories listing, le problème est alors que les catégories
sont toujours là.
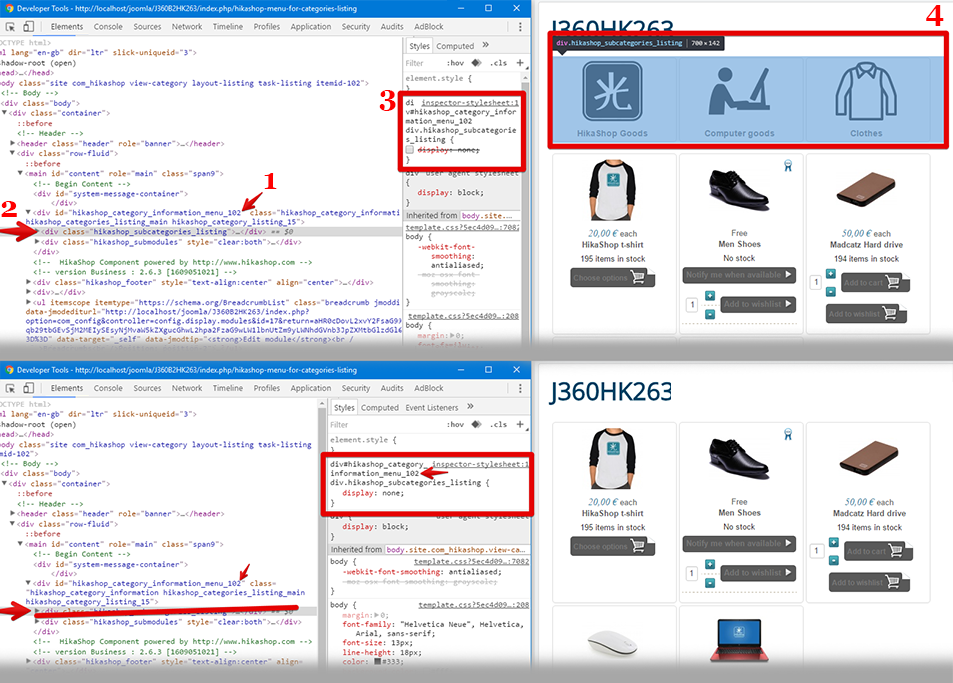
Donc seconde étape, customisons votre
frontend Css, voir
ce tutorial
.
Utilisez ce code Css :
#hikashop_category_information_menu_102 .hikashop_subcategories_listing {
display: none;
}: Vous devez en revanche, ne pas pointer le menu
102 comme sur mon code exemple, mais votre
ID que vous avez reperé précedement !
Cela fera alors "disparaitre" les catégories ne restera alors que vos produits !
En espérant que cela réponde à vos attentes.
Cordialement.
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop