Bonjour,
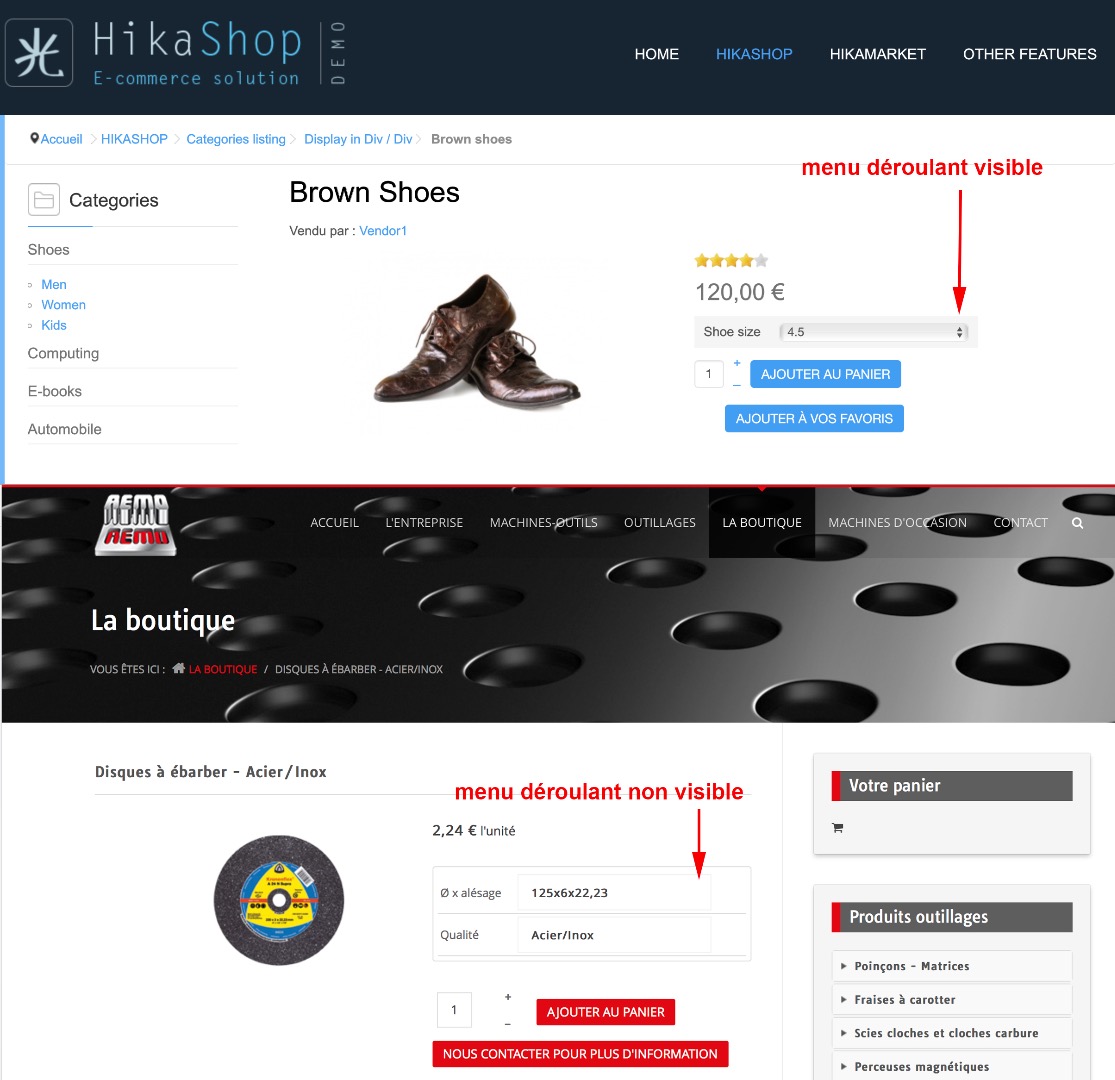
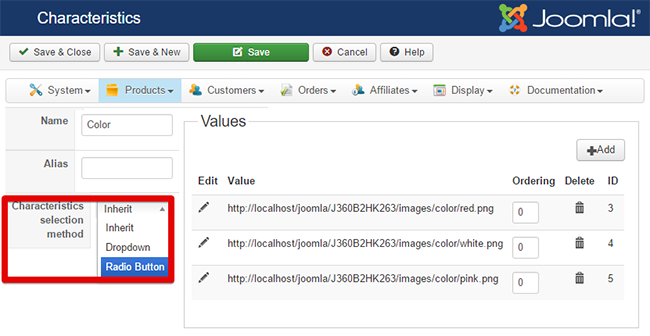
Pour définir votre mode de séléction des variantes :
- Components => HikaShop => Configuration
- Dans le dropdwon products, séléctionnez Characteristics
- Cliquez sur le nom de votre variante pour le configurer.
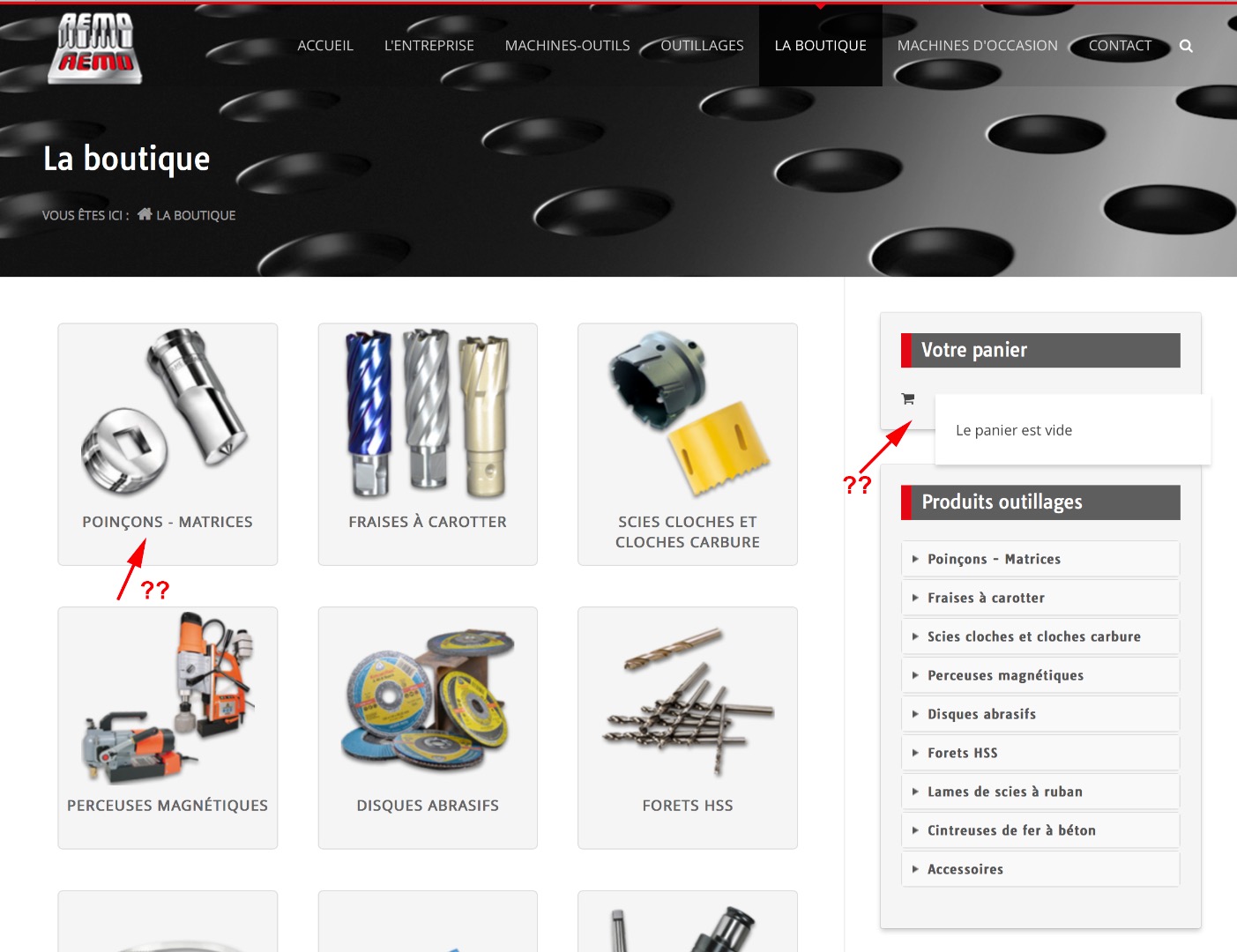
Pour votre Cart :
- Aller dans
Extensions =>
Modules
- Recherchez votre
module Cart, puis éditez le
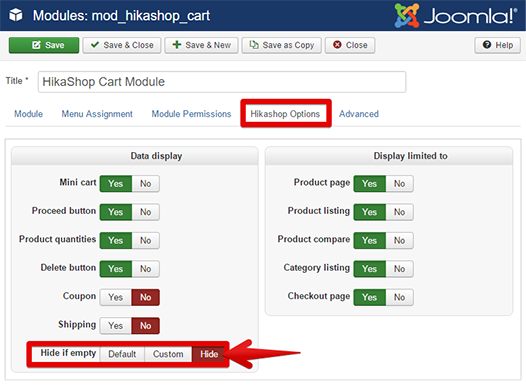
- Cliquez sur l'onglet HikaShop Options, cherchez l'option "
Hide if empty"
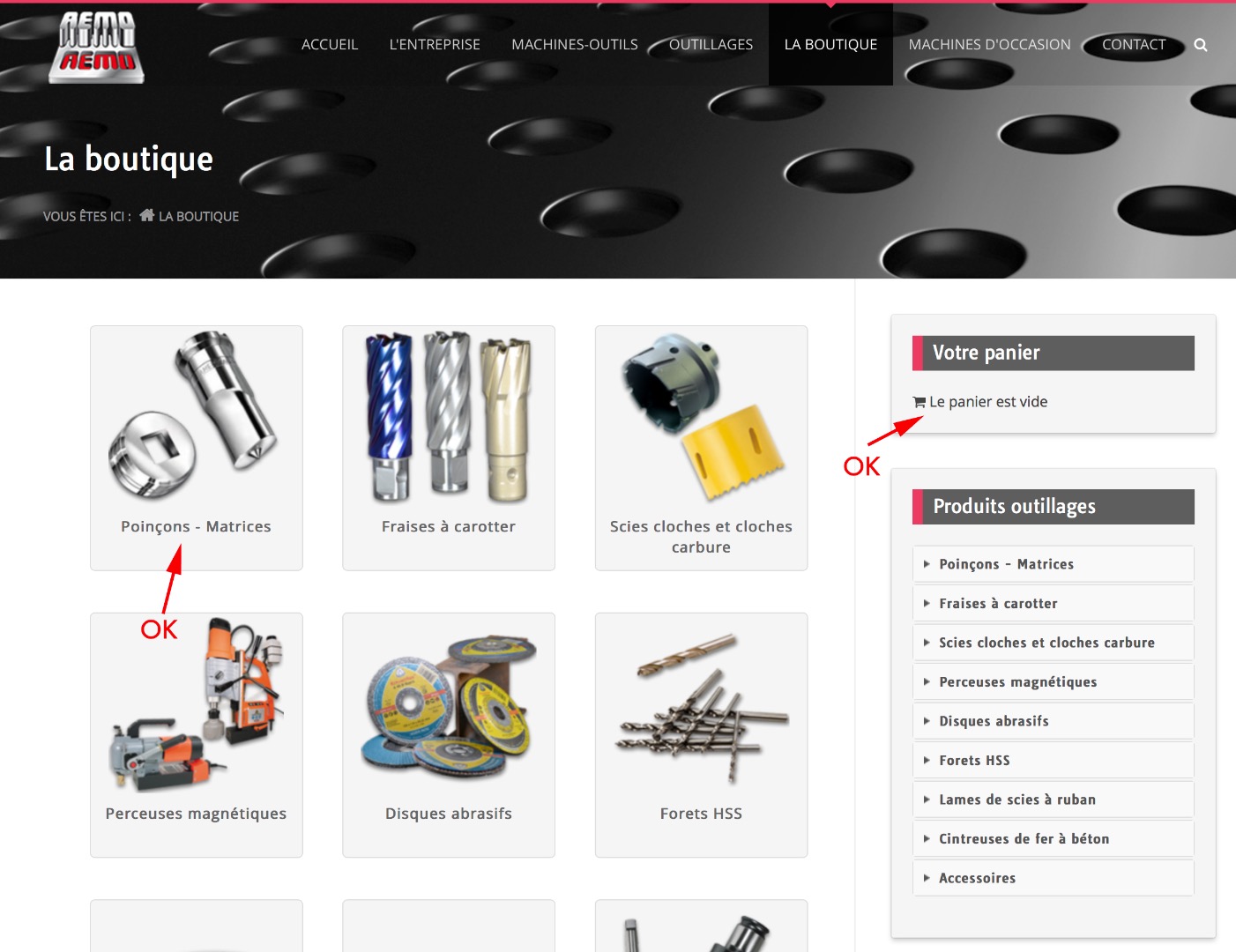
Vous trouverez, une série d'options à redéfinir :
-
Hide => Cache le cart si vide
-
Custom définir le message que vous souhaitez
-
Default, à priori celui sur lequel vous êtes actuellement.
Pour votre dernier point, plusieur choses peuvent amener à cela, le
template ? En tout cas comme vous l'évoqiez ajouter du
Css dans votre frontend Css devrai aisément réglé cela.
Cordialement
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop