Bonjour,
Tout est possible avec HikaShop (et le plugin Monetico CM-CIC Payment method,
documentation
).
Pour vous montrer plus en détail comment procéder suivez moi étape par étape :
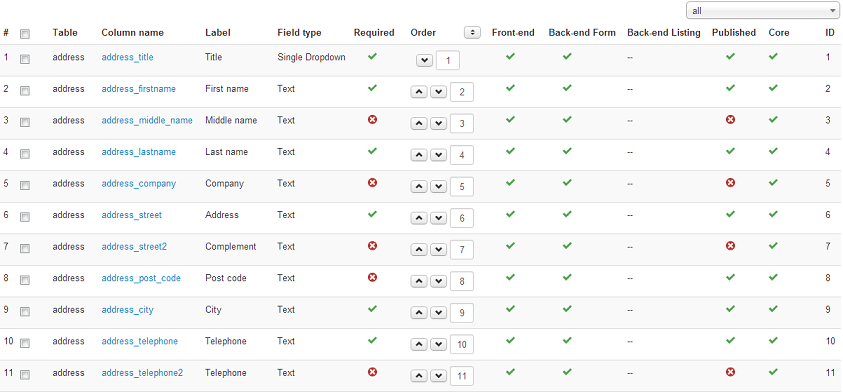
1. Utilisez le système de Custom field d'HikaShop (
documentation
) :
=> Les Custom field qui vous interesse pour votre formulaire sont ceux de type "Adresse"
2. Pour obliger votre future client à s'enregistrer, et donc à remplir votre formulaire :
=> Activer uniquement le mode "
registration" comme sur la screenshot immédiatement visible dans
ce lien
.
3. Maintenant, pour complétement suivre votre demande dans votre précédent message procédons un peu plus en détail :
A ) Votre produit est ajouter au panier via le
ajouter au panier bouton (dont vous pouvrez modifier la traduction pour "
s'enregistrer" par exemple,
documentation
.
B ) Vous commencer votre processus de Checkout
par le block Login (et en registration uniquement donc), reportez vous à cette
documentation
.
C ) Ici, une petite subtilité, pour que votre client ne fasse son choix de la "configuration" du produit
QUE dans le checkout
=> Utiliser un commande
Css pour cacher les options (choix de characteristics) sur la page produit :
.product_page_class .your_product_characteristic_class {display: none;} Pour ajouter des commande Css custom, reportez vous à cette
documentation
.
=> Dans le Checkout Workflow, votre block Cart ne doit pas être en mode "
Read only", et il faudra alors inviter votre client à éditez son produit pour définir ces caractéristiques.
Voir plus d'information sur
cette feature,
ici
.
En espérant que cela vous aide, à mieux comprendre les différents éléments à mettre en place, et nous tenant à votre disposition pour tout complément d'information.
Cordialement
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop