Bonjour,
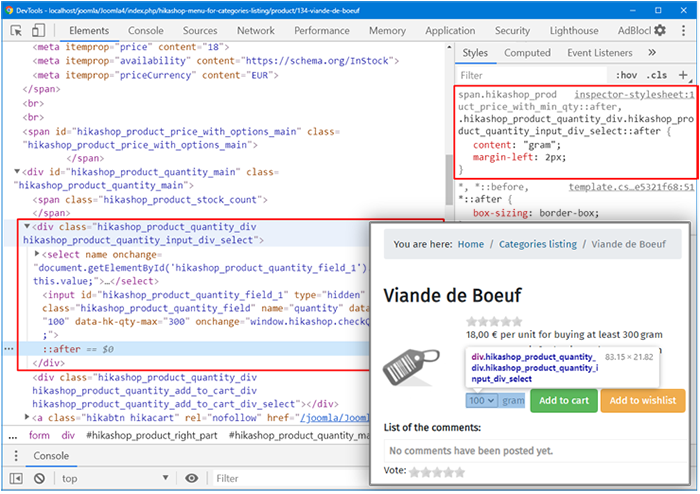
Vous avez peut être une solution en utilisant astucieusement le système de prix par quantité, voyez ma screenshot :
Page de configuration du produit :
Notez le setting du quantity input, qui contraint la séléction à vous prix par quantité.
En frontend avec des commandes Css vous pouvez ajouter du texte, là où cela devient nécessaire, comme montrer sur ma screenshot :
Exemple de pseudo code Css :
.Specifique_product_page_class .Element_container_class::after {
content: "gramme";
margin-left: 2px;
}
Pour voir comment ajouter des commande Css, prenez connaissance de cette
documentation
(en Anglais).
Puis batissez des selecteurs qui feront que vos commandes Css custom ne seront utilisées
QUE sur les pages produits nécessaires gràce à leur class html spécifique.
Exemple :
.Specifique_product_page_class1 .element1,
.Specifique_product_page_class1 .element2,
.Specifique_product_page_class2 .element1,
.Specifique_product_page_class2 .element2 {
// Your commande Css
}
En espérant que cela corresponde à vos besoins.
Cordialement
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop