Hi,
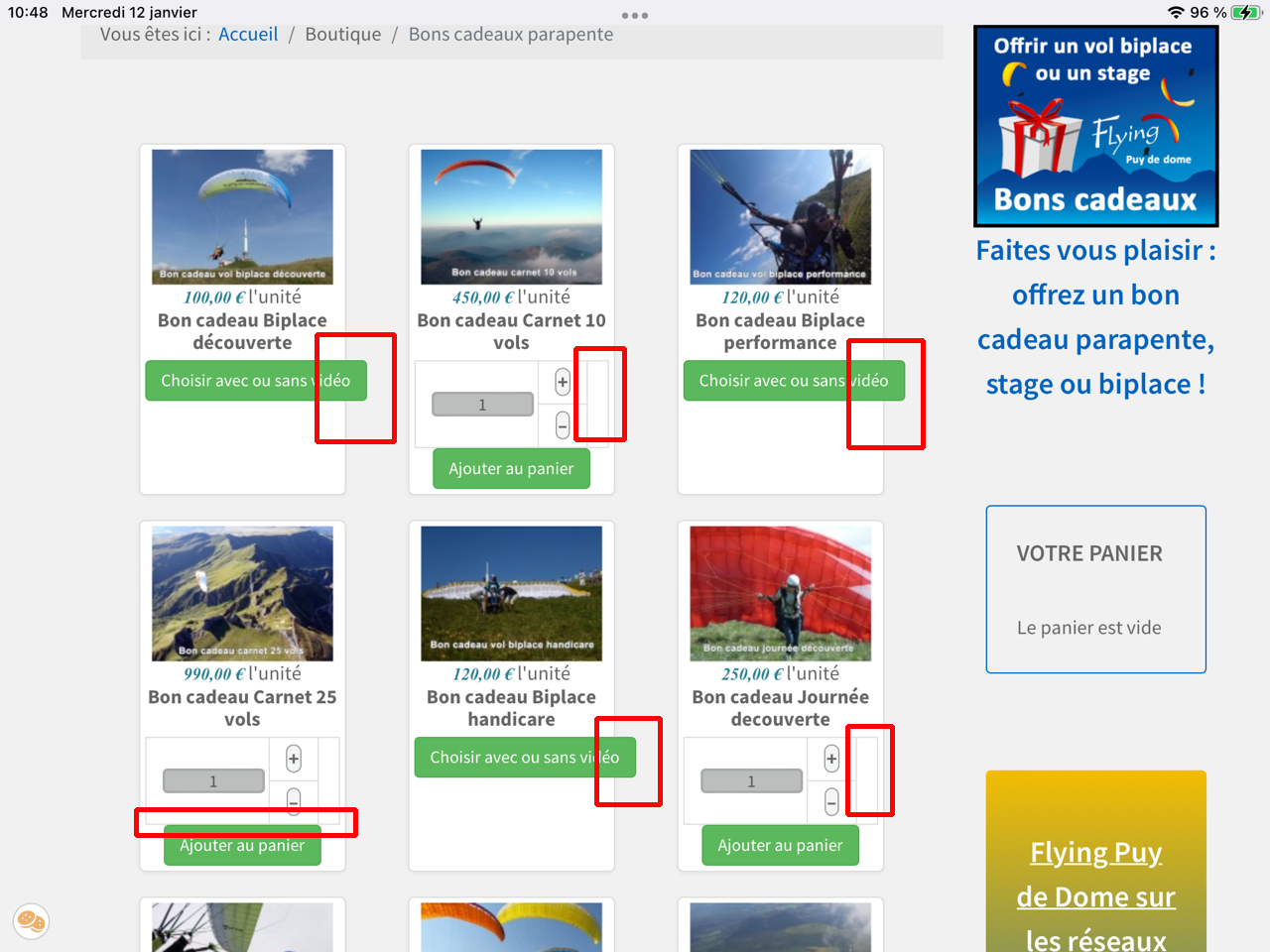
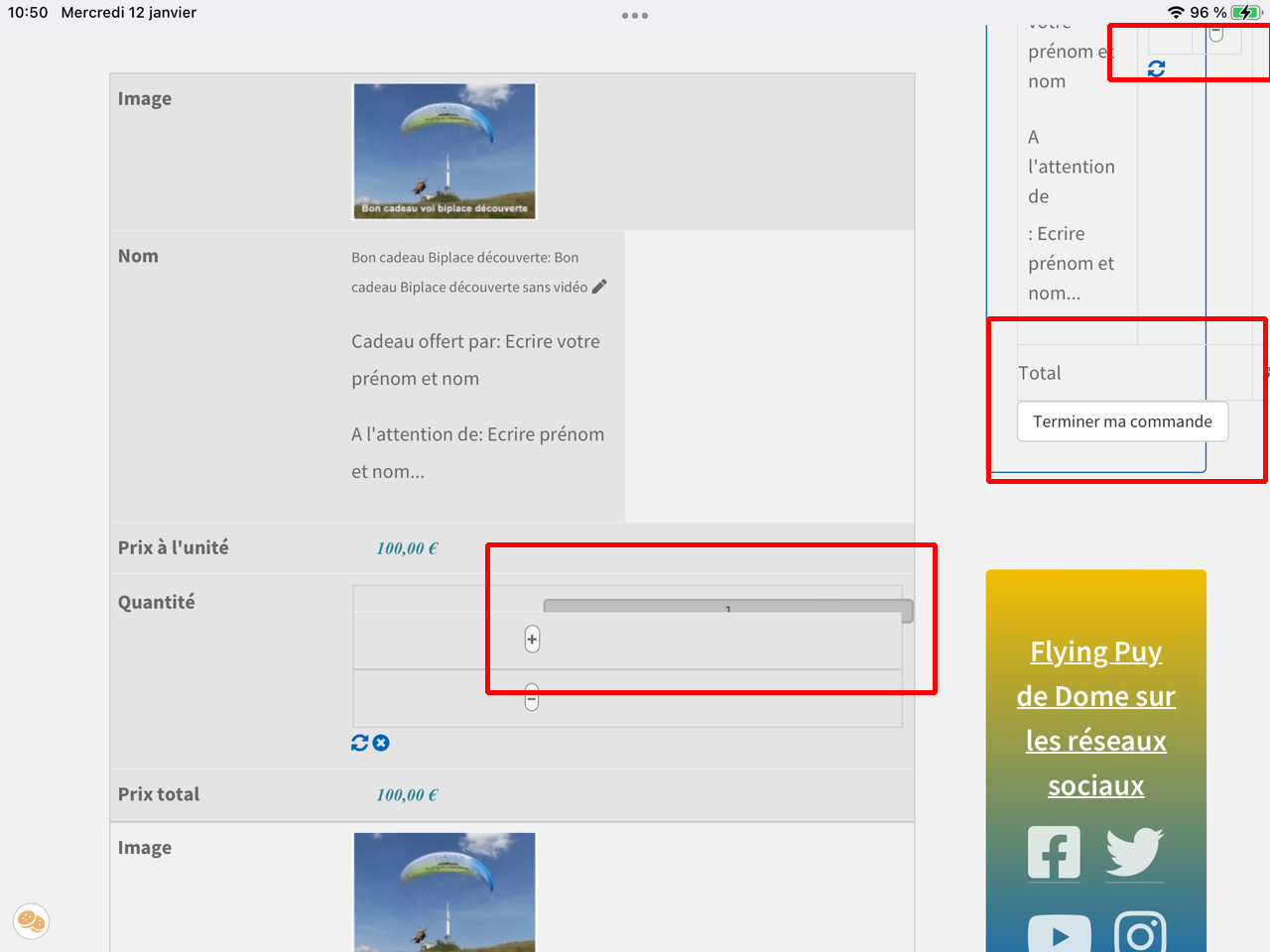
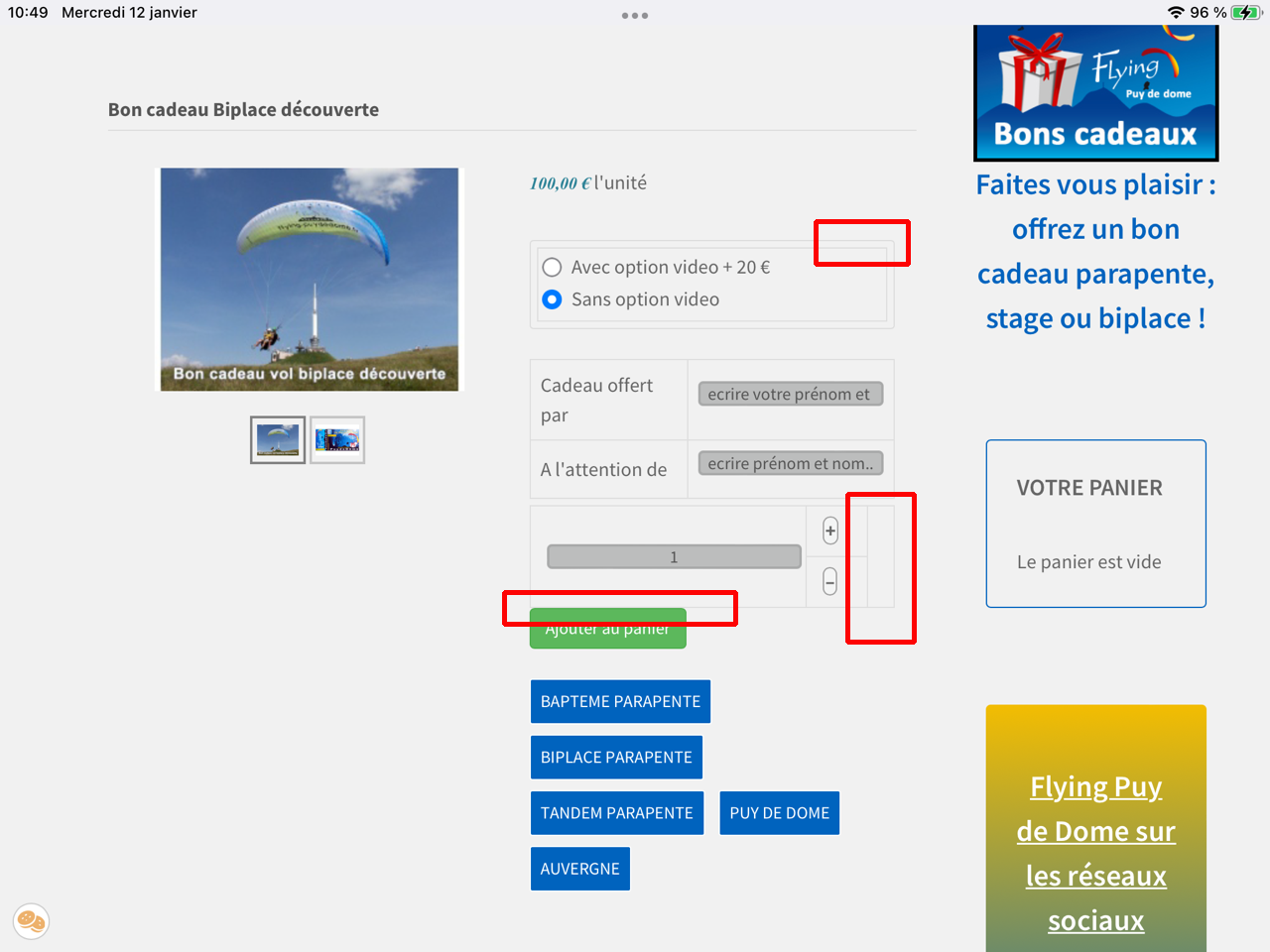
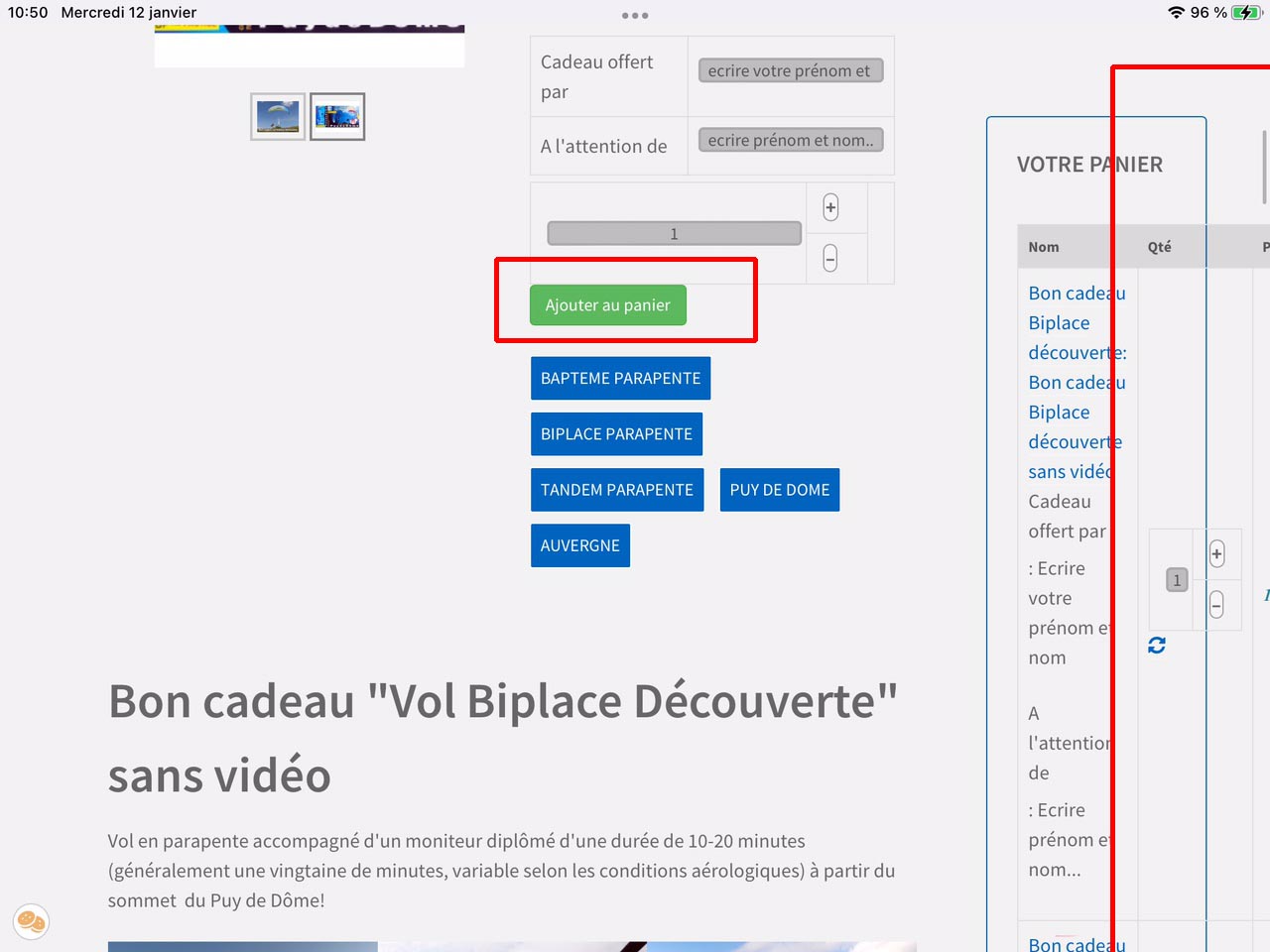
1. Le border sur les différents éléments vient du CSS de votre template.
Il faut rajouter ce CSS pour éviter cela:
td, table{
border: none !important;
}
2. The width of the quantity input fields that HikaShop set is overridden by the template CSS.
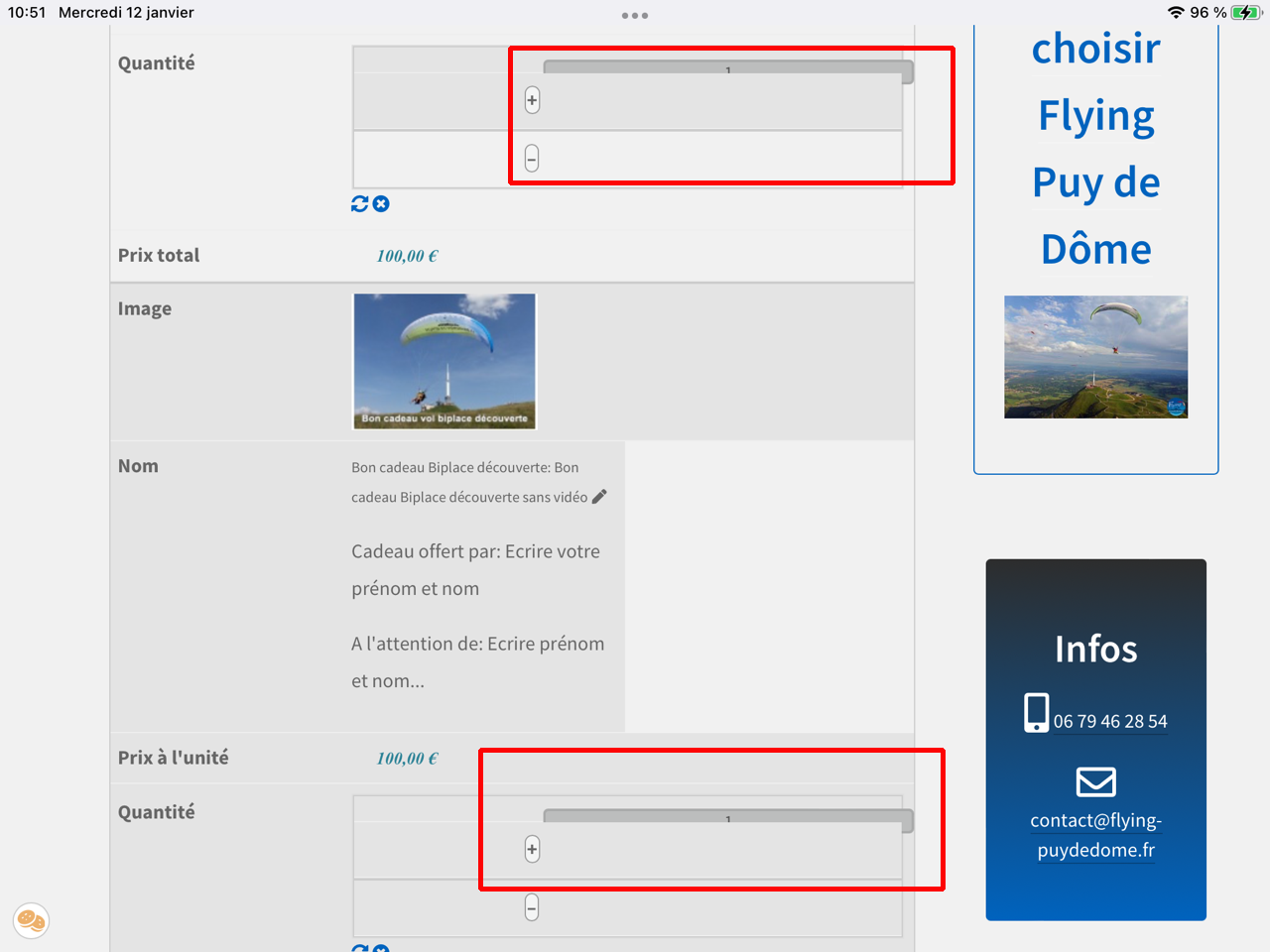
La largeur sur les champs de quantité vient du CSS de votre template.
Il faut rajouter ce CSS pour éviter cela:
input.hikashop_product_quantity_field {
width: 30px !important;
}
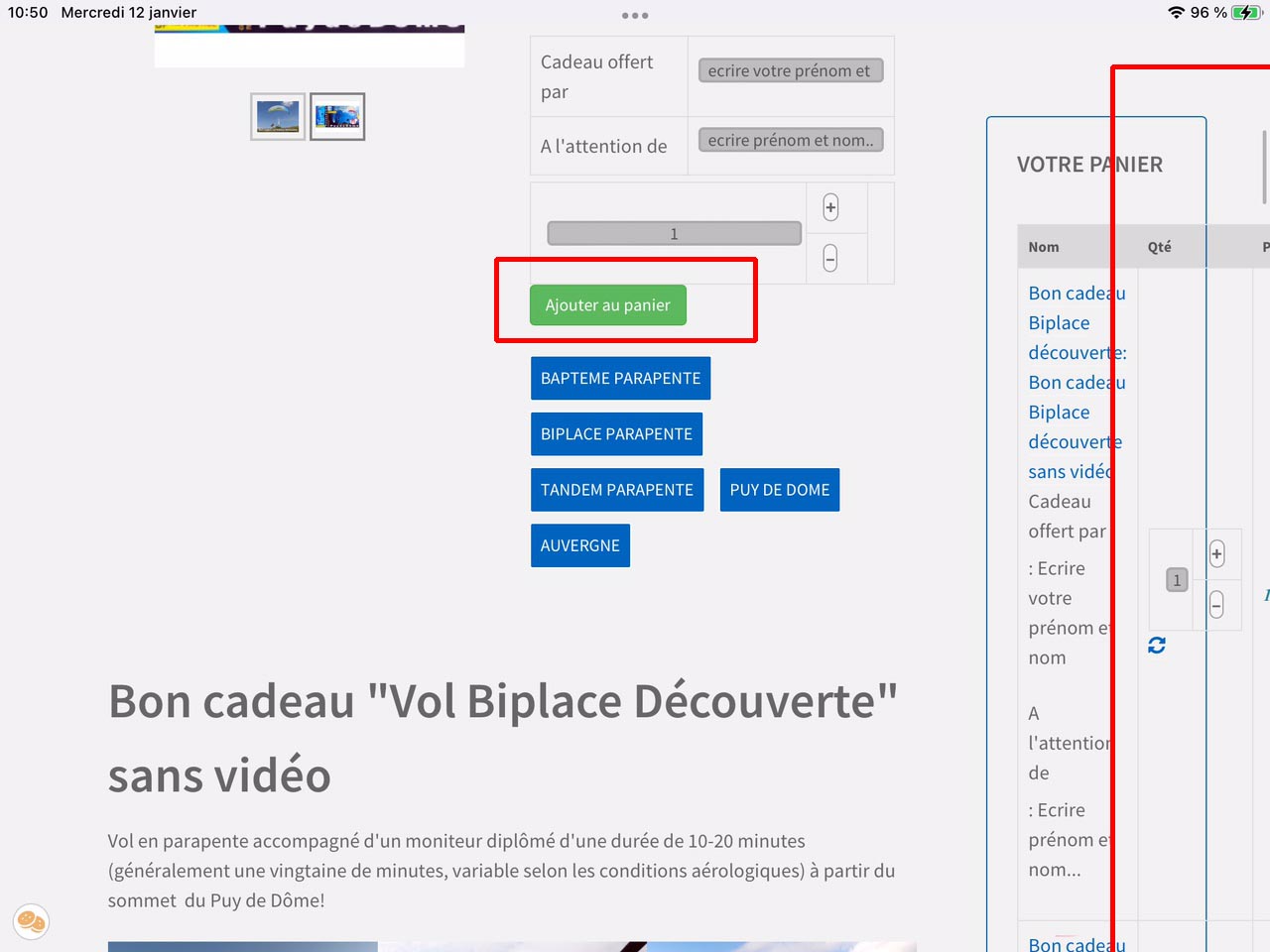
3. Pour les boutons qui dépassent... ce n'est pas vraiment un problème de CSS mais plus de la structure du layout du template.
Comme il y a moins d'espace pour chaque zone, le texte dans le bouton est trop long.
Là, vous avez plusieurs solutions:
- changer vos overrides de traductions pour ces boutons pour avec un texte plus court, ou sur 2 lignes avec un
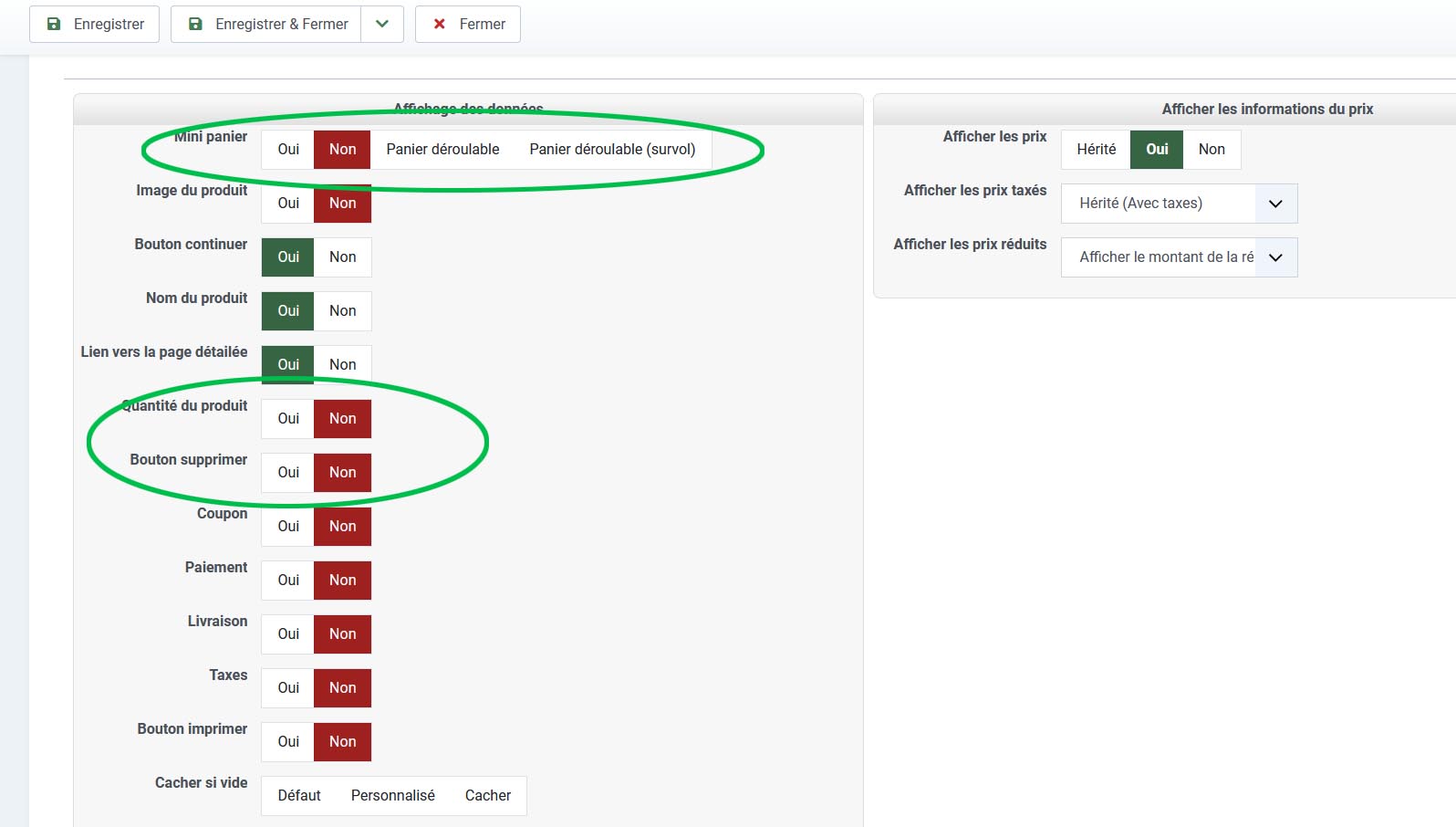
- réduire la marge entre chaque produit dans les listings avec les paramètres de vos éléments de menu (onglet "Product options").
- voir avec le fournisseur du template pour augmenter l'espace disponible / réduire la marge entre les différentes zones.
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop