Bonjour,
Ces boutons utilisent par défaut le CSS d'HikaShop, et non celui du template.
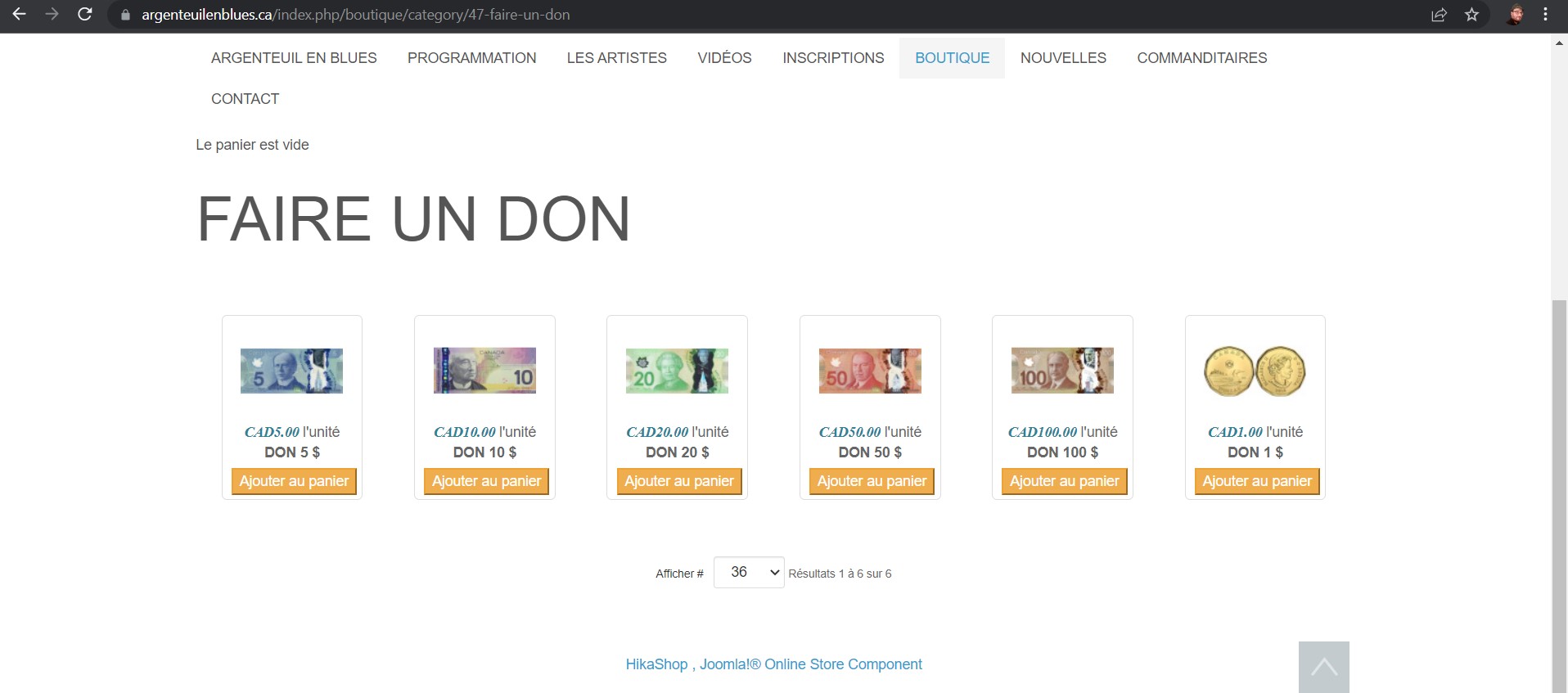
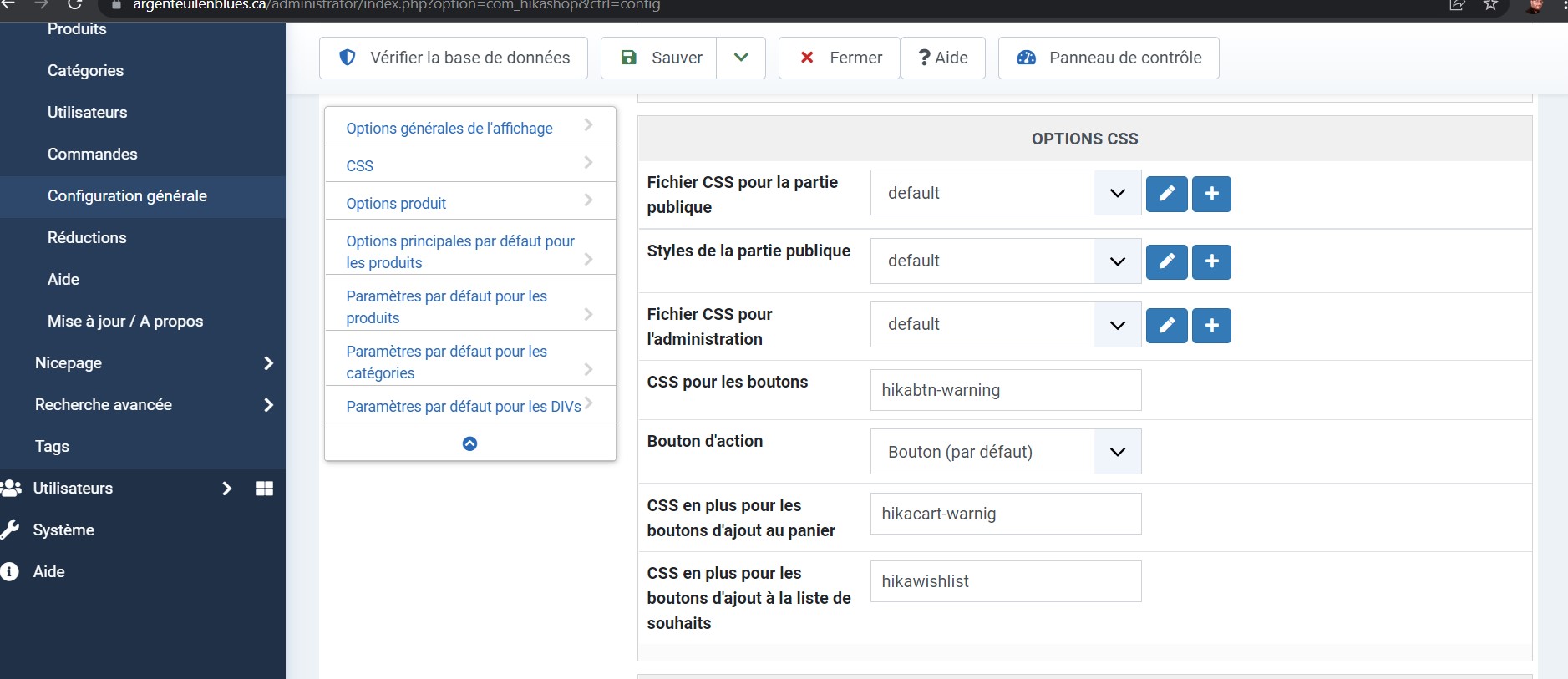
Dans la configuration HikaShop, vous avez une option "CSS pour les boutons" dans l'onglet "Affichage". Par défaut, vous avez "hikabtn" dans cette option qui correspond à la classe des boutons dans HikaShop. En dessous de cette option, vous avez également l'option "CSS en plus pour les boutons d'ajout au panier" avec la valeur "hikacart" qui correspond à la classe des boutons d'ajout au panier dans HikaShop.
Vous avez plusieurs solutions à votre disposition:
- Votre template dispose de CSS pour les boutons. Auquel cas, il suffit de changer ces classes par les classes fournies par votre template. Par exemple, les templates utilisant bootstrap devraient avoir la classe "btn" et la classe "btn-dark" si vous voulez que le bouton soit noir :
getbootstrap.com/docs/4.0/components/buttons/
Donc là, il faut voir ce que propose votre fournisseur de template.
- Vous pouvez sinon acheter le pack de style que nous proposons:
www.hikashop.com/download/styles-for-hikashop.html
En fonction de la couleur du pack, les boutons et autres éléments d'HikaShop utiliseront automatiquement la gamme de couleur du pack. Donc c'est un bon moyen pour adapter HikaShop aux couleurs de votre template sans vous prendre la tête.
- Enfin, vous pouvez également directement rajouter du code CSS pour la classe hikacart. Par exemple:
.hikacart{ background-color: blue !important; }
Nous avons un tutoriel qui explique comment rajouter du code CSS à HikaShop:
www.hikashop.com/support/documentation/1...ize-the-display.html
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop