Bonjour Philip,
J'ai essaye les différentes modes et ça fonctionne, Merci !
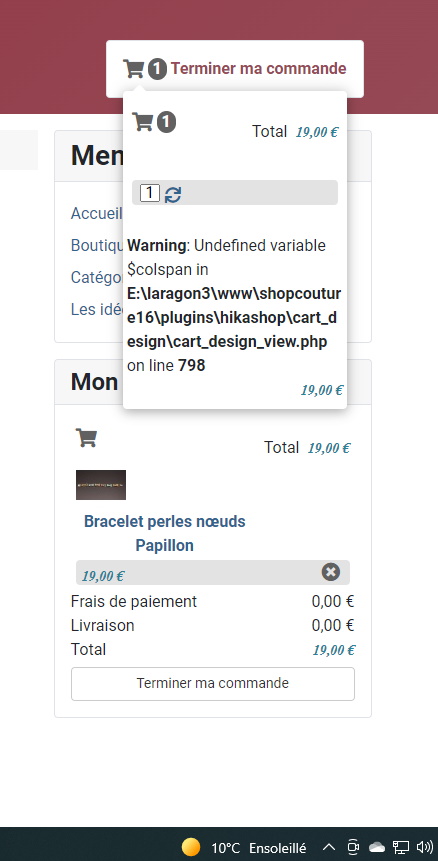
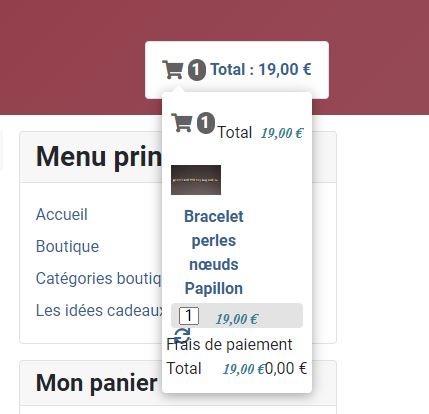
Par contre j'aurais 2 questions sur le design. La popup qui s'affiche semble s'adapter à la longueur du texte du module. Si le texte est petit alors cela devient illisible.
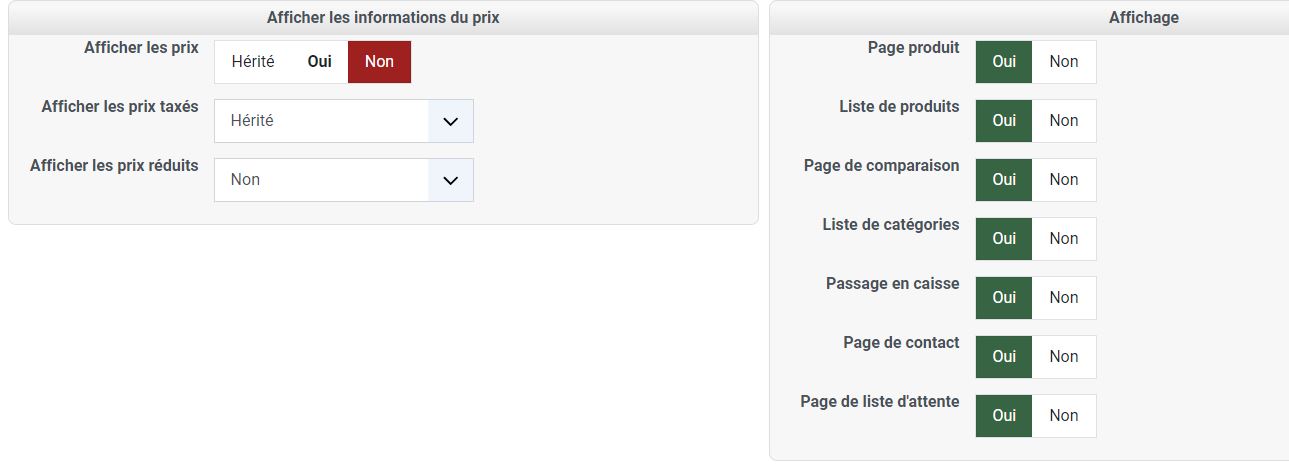
Réglé : Affichage les prix sur "Hérité"
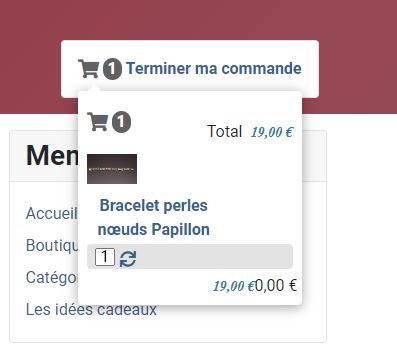
Réglé : Affichage les prix sur "Non"
Comment peut-on fixer la largeur de cette popup ?
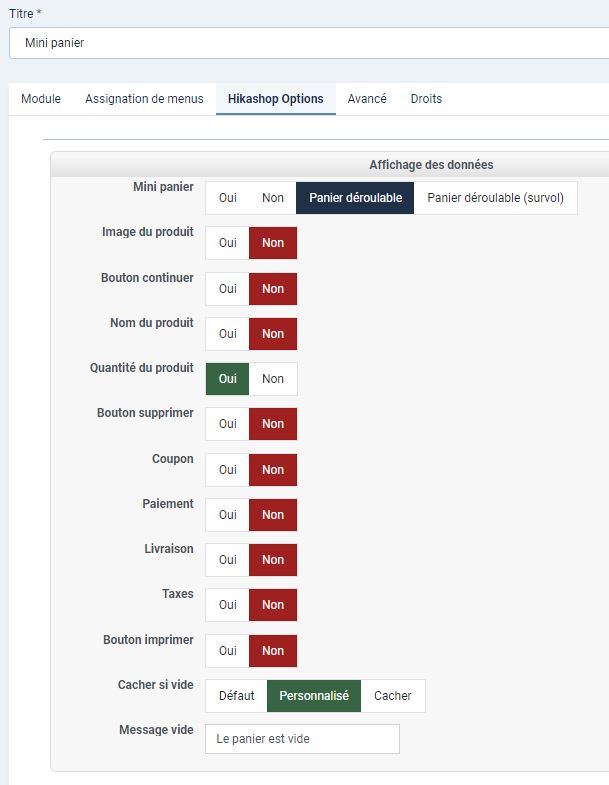
2) Si le panier est vide je n'ai plus l'icon panier mais un texte "Le panier est vide". Peut on afficher l'icon même si le panier est vide ? et comment y arriver ? Je n'ai pas nécessairement besoin du texte lorsque le panier est vide.
Merci encore pour vos aide est conseil
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop