Bonjour,
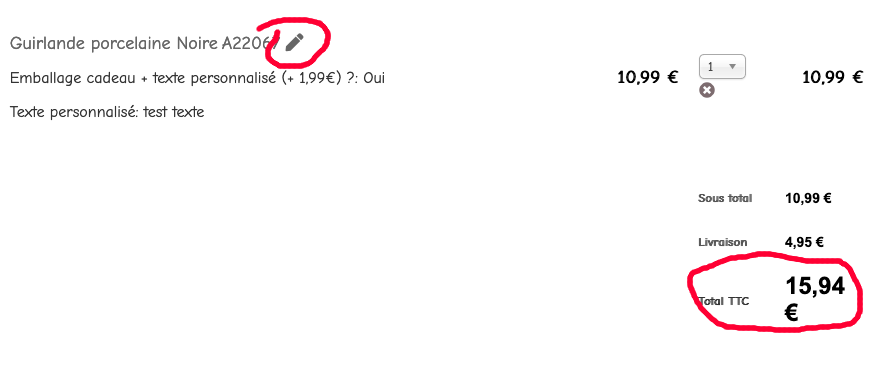
D'abord pour le petit crayon, cela peut être fait rapidement avec un peu de Css, étape par étape :
- Consulter cette
documentation
pour voir comment ajouter vos propres commandes css.
- Puis pour construire votre command Css et surtout avoir le bon selecteur utiliser la class Html de ce petit icon
- Pour cela, pointez l'élément, puis faites clique-droit => Inspect (ou Inspector tool)
=> Cela ouvrira une fenetre affichant le code Html (et donc la class de votre élément)
Construisez votre propre command css suivant cet exemple :
.icon_html_class { display : none; }
Pour l'autre élément, nous allons avoir besoin de voir le context pour pouvoir vous guider au mieux, car les solutions dépende de la situation des éléments.
Cordialement
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop