Bonjour,
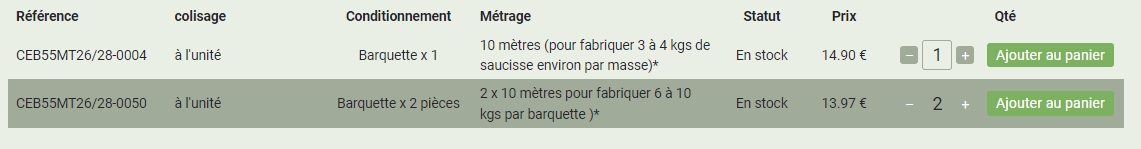
j'ai modifié la vue produit avec une liste des variantes disponibles et pour chacune d'elles les caractéristiques, un bouton de quantité et d'ajout au panier
tout est ok y compris l'indentation dans le champ quantité sauf le bouton d'ajout au panier qui n'ajoute que la caractéristique de la page actuelle et non celle avec l'id dans le lien du bouton, pourtant le html généré des boutons sont ok avec le bon ID de produit
voici le bout de code qui génère le champ quantité et le bouton, j'ai juste changé la valeur de this-row
$this->row = json_decode(json_encode($variant));
$this->ajax = 'if(hikashopCheckChangeForm(\'item\',\'hikashop_product_form\')){ return hikashopModifyQuantity(\'' . $this->row->product_id . '\',field,1' . $form . ',\'cart\'); } else { return false; }';
$this->setLayout('quantity');
echo $this->loadTemplate();
a l'inspection le html des boutons portent bien chacun l'id de sa variante, en théorie tout est ok, sauf au test, le produit ajouté n'est pas le bon, exemple, mon produit main (1) a deux variantes 2(default) et 3
Si je suis sur la page 2, ma liste comporte bien les bouton avec l'id 2 et le bouton avec l'id 3, mais peut importe sur lequel je clique, j'ajoute 2 au panier
Si je suis sur la page 3, ma liste comporte bien les bouton avec l'id 2 et le bouton avec l'id 3, mais peut importe sur lequel je clique, j'ajoute 3 au panier
Merci d'avance pour votre clairvoyance

 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop