Bonjour,
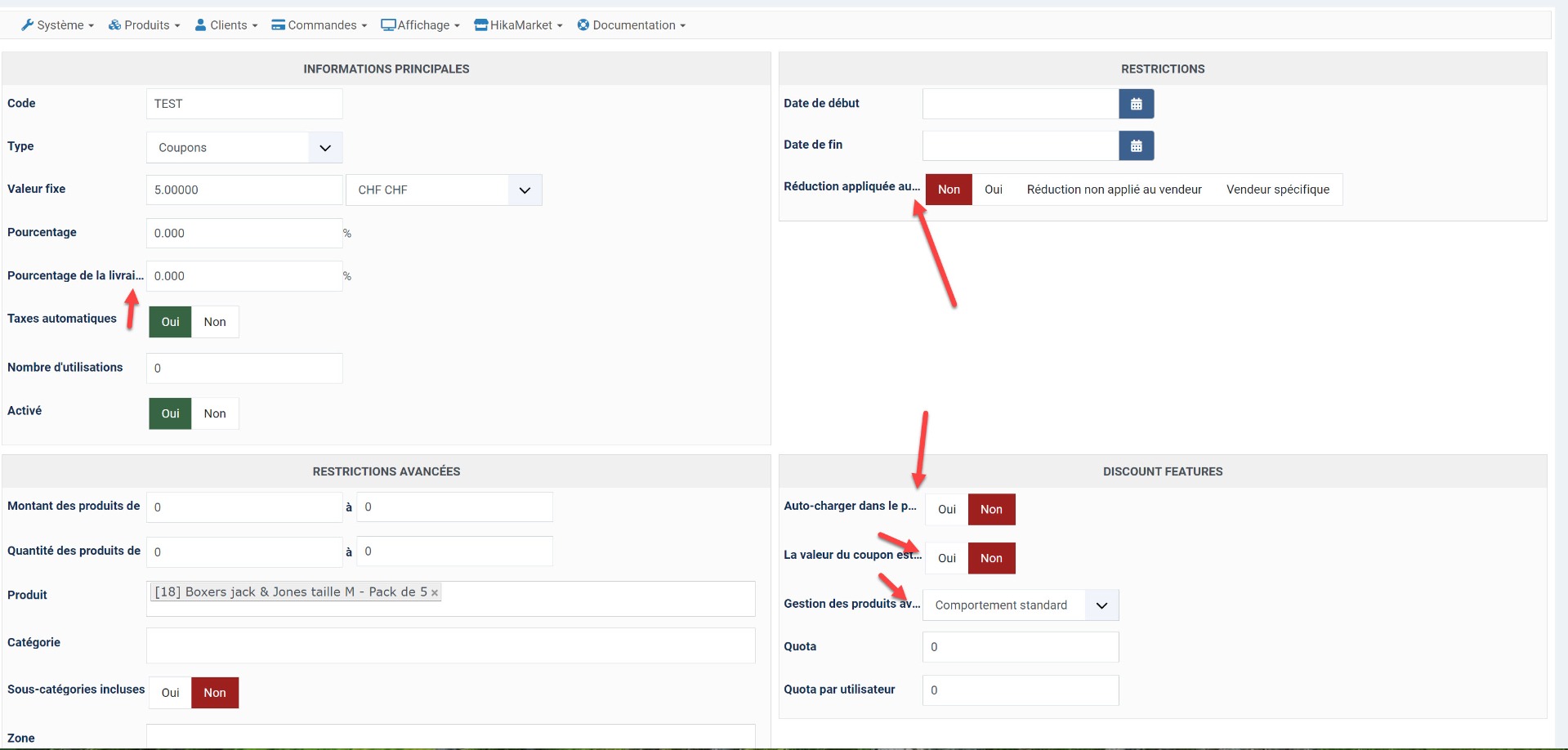
Notez tout de même que si vous survolez avec la souris les titres des options, une tooltip devrait afficher le titre complet de celle-ci.
Mais si vous souhaitez malgré cela voir l'ensemble alors vous pouvez ajouter des code Css afin d'augementer la largeur de ces différents éléments, suivez moi étape par étape :
- Voyez dans cette
documentation
, comment ajouter des commandes CSS à votre backend file CSS.
- Puis utilisez ces commandes :
.hika_j4 .hikashop_discount_edit_general dl.hika_options > dt,
.hika_j4 .hikashop_discount_edit_attributes dl.hika_options > dt {
width: 270px;
}
.hikashop_discount_edit_general dl.hika_options.large > dd,
.hikashop_discount_edit_attributes dl.hika_options.large > dd {
margin-left: 270px;
} Notez que ces commandes n'impacteront que les champs présent dans la page de paramétrages de vos
Coupons/Discount, c'est le but des class "
hikashop_discount_edit_general" & "
hikashop_discount_edit_attributes".
Si vous voulez utilisez ces mêmes commandes Css dans d'autres context, vous devez utilisez les
class relatives pour agir sur d'autres pages.
En revanche, si vous n'avez pas du tout de class spécifiques, alors les commandes s'appliqueront partout pour un résultat incertain.
En espérant que cela vous permette de solutionner votre problème d'affichage.
Cordialement
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop