Bonjour,
Le système de caractéristiques va rajouter automatiquement le nom de la variante au nom du produit principal avec de l'HTML autour du nom de la variante. Donc c'est prévu qu'il soit possible qu'il y ait de l'HTML à cette endroit. Cela ne devrait donc pas poser de problème.
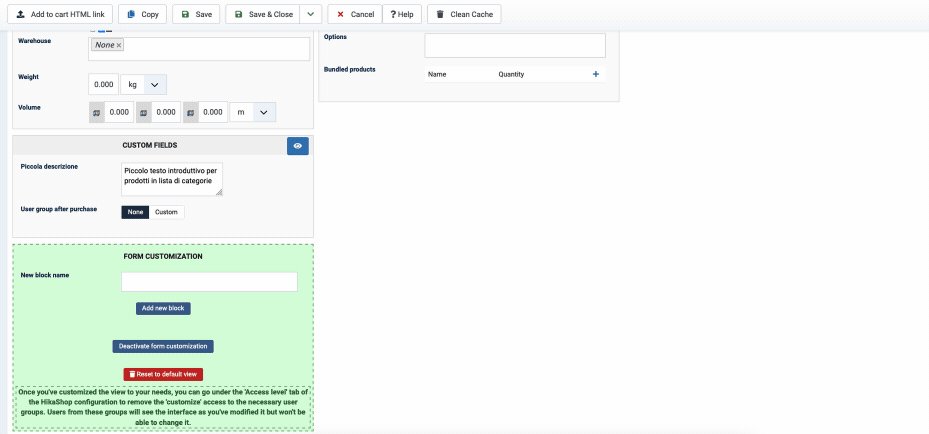
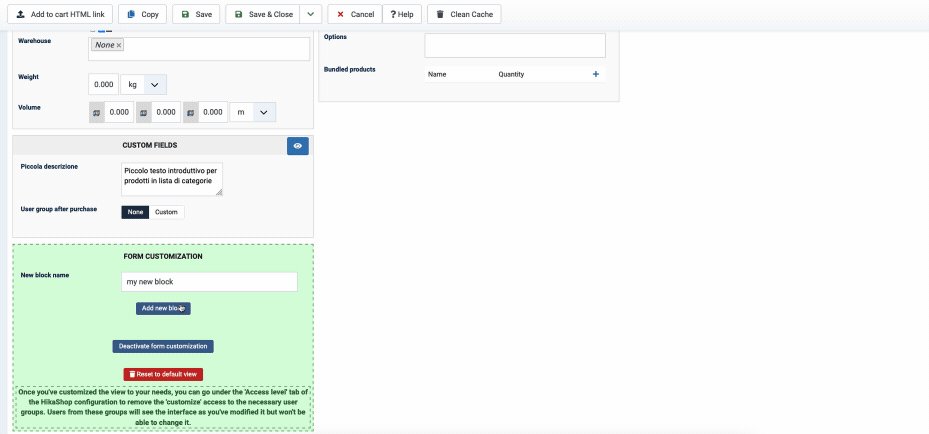
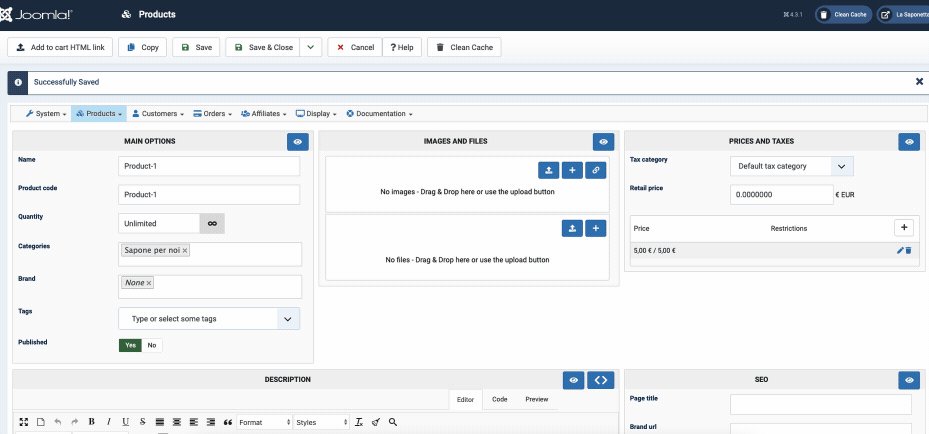
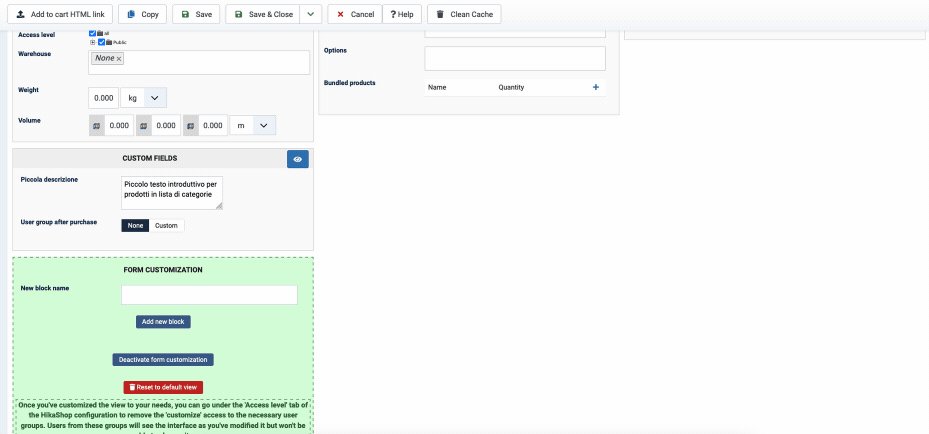
Concernant les layouts, c'est quelque chose vers lequel nous aimerions tendre par la suite. Nous avons rajouté en 2021 le système de view builder pour personnaliser les vues plus facilement avec un système de drag & drop:
www.hikashop.com/home/blog/471-hikashop-4-4-3.html#drag
Pour l'instant, il est juste possible de déplacer et supprimer des éléments à l'intérieur de zones prédéfinies.
Le but à terme, c'est d'avoir un bouton d'options pour chaque élément, de pouvoir créer de nouvelles zones, etc. Ce qui permettra d'arriver à une personnalisation totale dans besoin de modification de code.
Concernant l'affichage ou non des labels avec du CSS pour différents produits, notez que sur la page de détails de chaque produit il y a un div principal avec une classe pour chaque catégorie liée au produit. Donc vous pouvez par exemple créer une catégorie dépubliée "pas de label", et rajouter du CSS du type:
.hikashop_product_of_category_XX .hikashop_product_custom_name{ display:none; }où XX serait l'id de cette catégorie.
Ainsi, les produits ayant cette catégorie "pas de label" ajoutée dans leur option "catégories" n'aurait pas le label sur les champs personnalisés automatiquement. Comme cela, vous avez juste à écrire le CSS la première fois, et ensuite, c'est juste une question d'ajouter ou enlever la catégorie aux produits concernés par ce que vous voulez faire en CSS.
Concernant le choix DIV / TABLE pour l'affichage des champs, c'est un choix. en fait, la vue pour les champs sur la page produit date quasiment de la création d'HikaShop, et à cette époque il était courant d'utiliser des TABLE pour la présentation de listes d'élément. L'affichage des champs dans le listing des produits est venu bien après, et là nous avons utilisé des DIV car c'est maintenant la norme.
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop