Bonjour,
Après avoir fait différents tests avec Firefox, nous n'avons rien constater d'étrange...
Du coup, une piste de réflexion, mon navigateur Firefox est mis à jour automatiquement (il s'agit donc de la dernière version), se pourrait-il que votre version soit plus ancienne, voir trop ancienne?
A partir de là, pour être sur que tout le monde soit aligné :
- Mettez à jour votre navigateur Firefox.
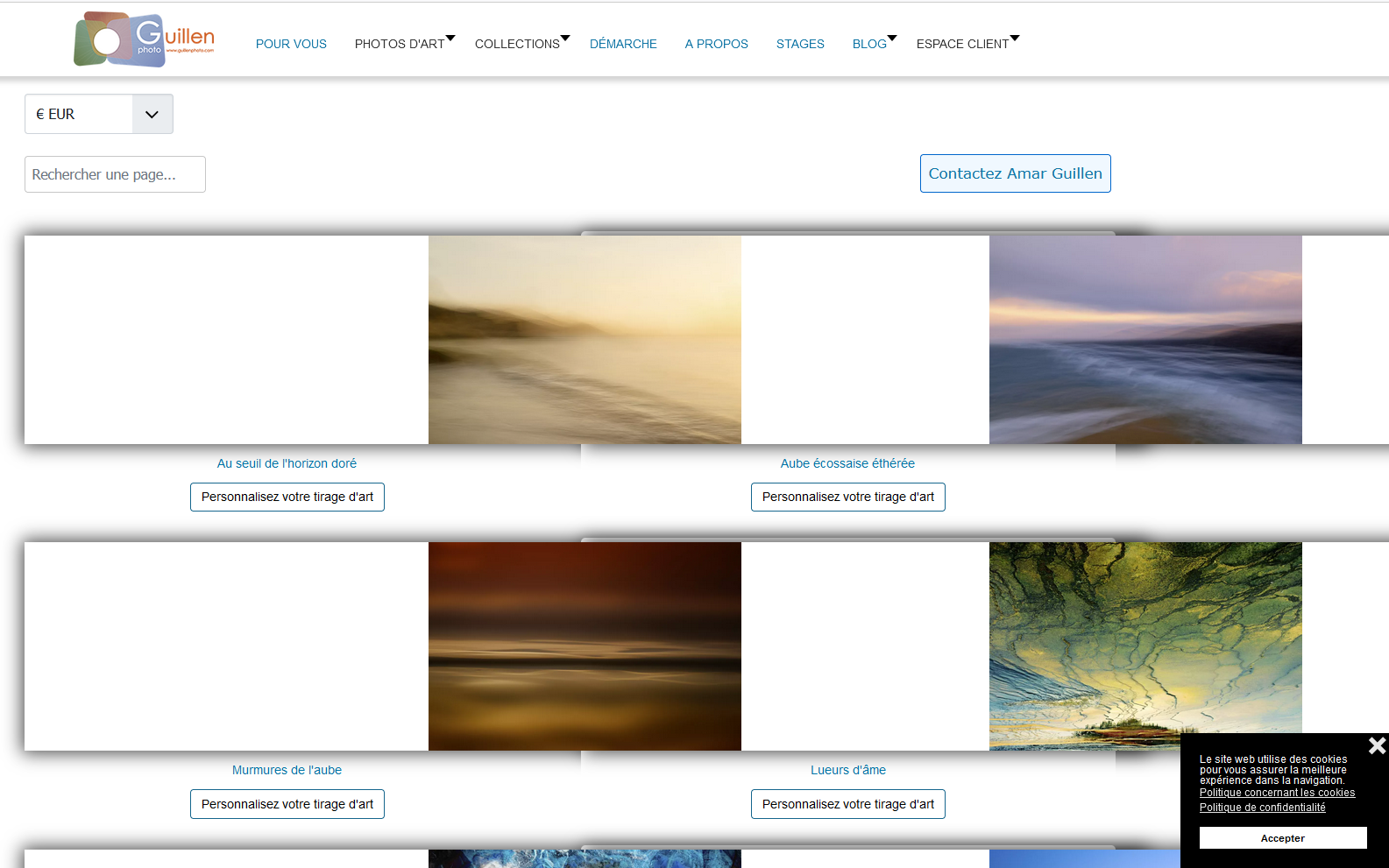
- Si vous constatez que le problème est toujours là, "
screenshotez" le problème et encadrez le en rouge (pour être sur qu'on ne manque pas!)
En attente de vos retours
Cordialement
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop