Bonjour,
Dans la configuration, ce sont les options par défaut pour de nouveaux modules/éléments de menu.
Et donc, lors d'un affichage sur le frontend, les valeurs de la table hikashop_config ne sont pas prises en compte.
Le $this->params->get('columns') vient directement de la table où sont stockés les options des éléments de menu / modules par Joomla.
Encore une fois, vous pouvez augmenter les valeurs comme vous le voulez dans votre override de vue, mais les données des produits et catégories sont chargés avant. Et heureusement d'ailleurs. Sinon, cela voudrait dire que HikaShop devrait charger tous les éléments possibles, pour ensuite filtrer et n'afficher que les éléments de la page courante dans la vue, ce qui ferait surement planter la page à cause d'une utilisation trop grande de la mémoire et / ou du CPU.
Donc, comme je disais, vous ne pouvez pas augmenter le nombre d'éléments chargés avec un override de vue. Un autre $this->params->get('columns') (et pareil pour les rows) est fait dans le view.html.php lors de la requête MySQL avant le chargement des vues.
Si vous voulez faire cela, il faut développer un plugin system pour précharger une copier modifiée de la classe du view.html.php où est faites la requête MySQL.
Mais je pense que ce n'est pas par là qu'il faut prendre le problème. Vous dites que vous n'arrivez pas à "écrire dans l'admin dans les cases row column". Je ne vois pas de quoi vous voulez parler. Pourriez vous décrire ce que vous voulez dire avec des captures d'écran ?
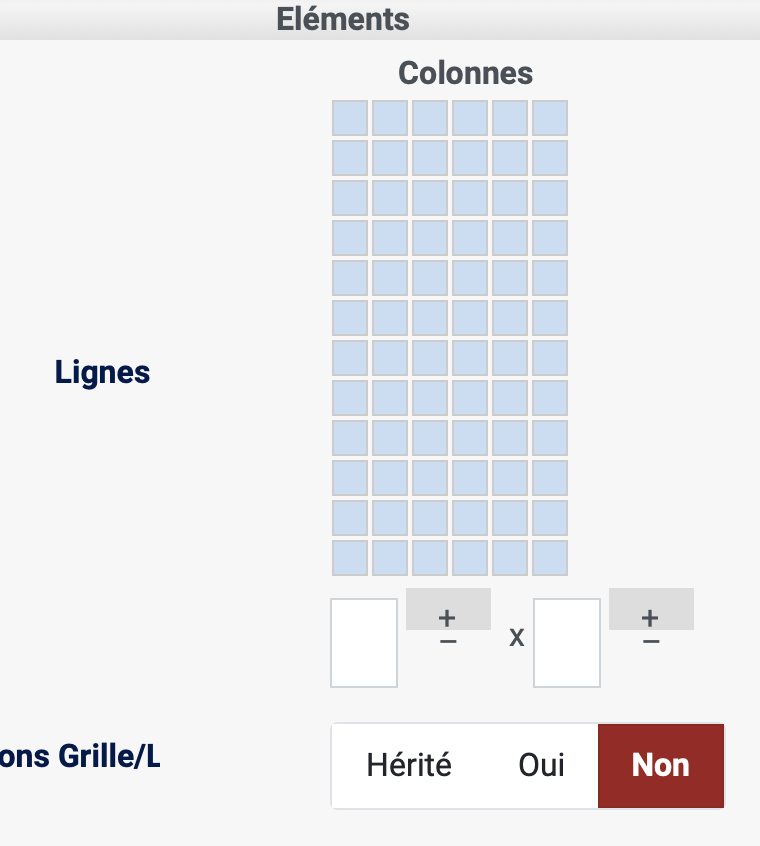
Je n'ai personnellement pas de problème à créer un élément de menu avec 4 colonnes et 999 lignes. Je peux utiliser les boutons plus et moins, ou directement écrire la valeur que je veux dans les deux champs :
i.imgur.com/sqFRN7L.png
Cet élément de menu affichera un listing avec 3996 catégories par page sur le frontend, ce qui est énorme.
je clique sur une catégorie du listing je n'ai que 8 elements et non 72
Ca, cela veut dire que dans les options de l'élément de menu qui est utilisé sur la page courante, dans l'onglet Products options ou Categories options vous avez 8 éléments et non 72. Donc il faut voir quel est l'élément de menu utilisé sur cette page, pour ensuite vérifier ces options dans le gestionnaire de menus de Joomla. Encore une fois, la configuration d'HikaShop n'intervient pas à cet endroit.
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop