Bonjour,
ok, c'est plus clair, merci.
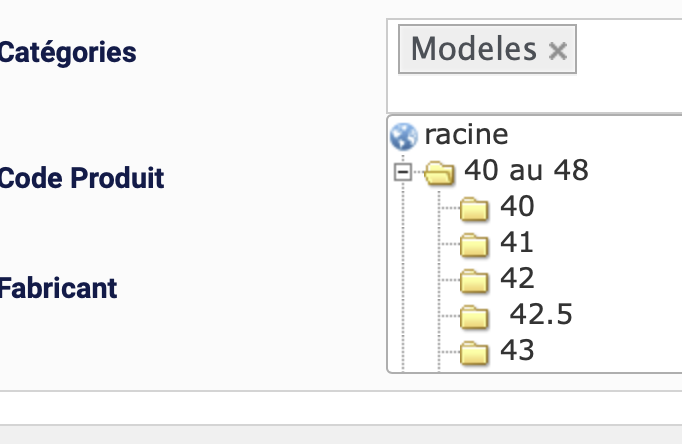
Au cas où vous ne seriez pas au courant, savez vous qu'une fois le dropdown de sélection déplié, vous pouvez taper les premiers caractères de la catégorie que vous voulez sélectionner et ainsi vous pouvez facilement la sélectionner sans avoir à chercher ?
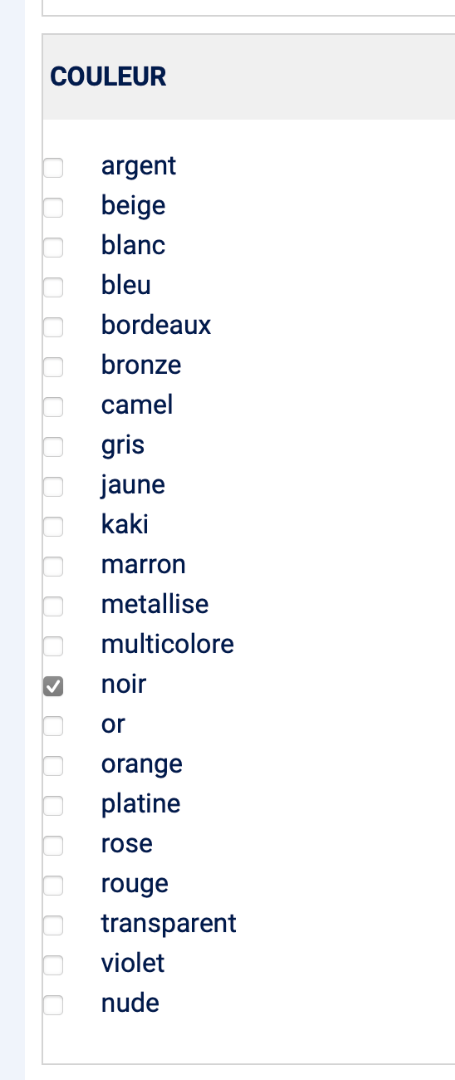
Par exemple, pour choisir la couleur, au lieu de:
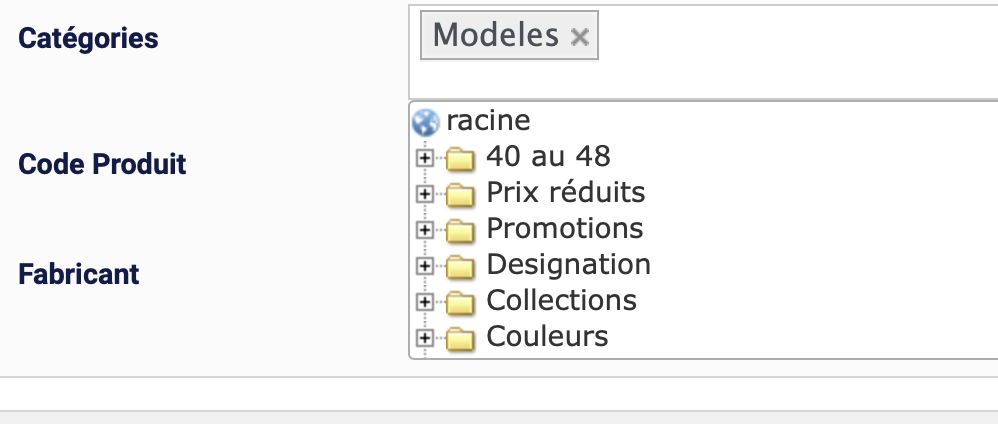
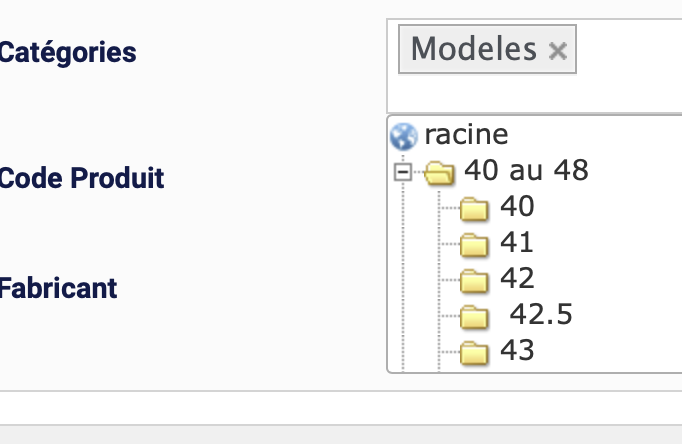
- cliquer sur le sélecteur
- déplier la catégorie "couleur" en cliquant dessus
- faire défiler la liste des couleurs jusqu'à atteindre la catégorie à sélectionner
- cliquer sur la catégorie
Vous pouvez:
- cliquer sur le sélecteur
- taper sur "b" et "l" sur votre clavier
- vous aurez directement les catégories "blanc" et "bleu" qui apparaitront et vous pourrez directement sélectionner la catégorie en cliquant dessus.
C'est peut être même plus rapide que de devoir faire défiler la page, lire les noms des catégories en diagonale pour trouver la bonne et cliquer sur la case à cocher correspondante.
Qu'en pensez-vous ?
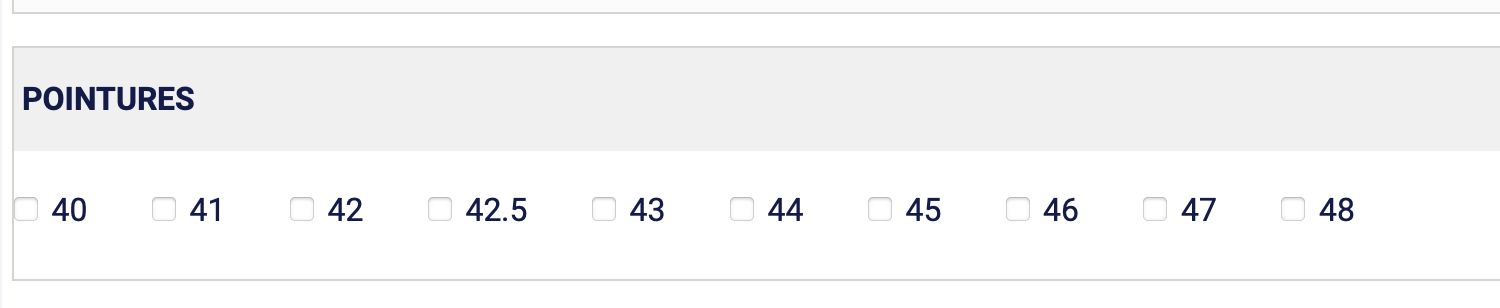
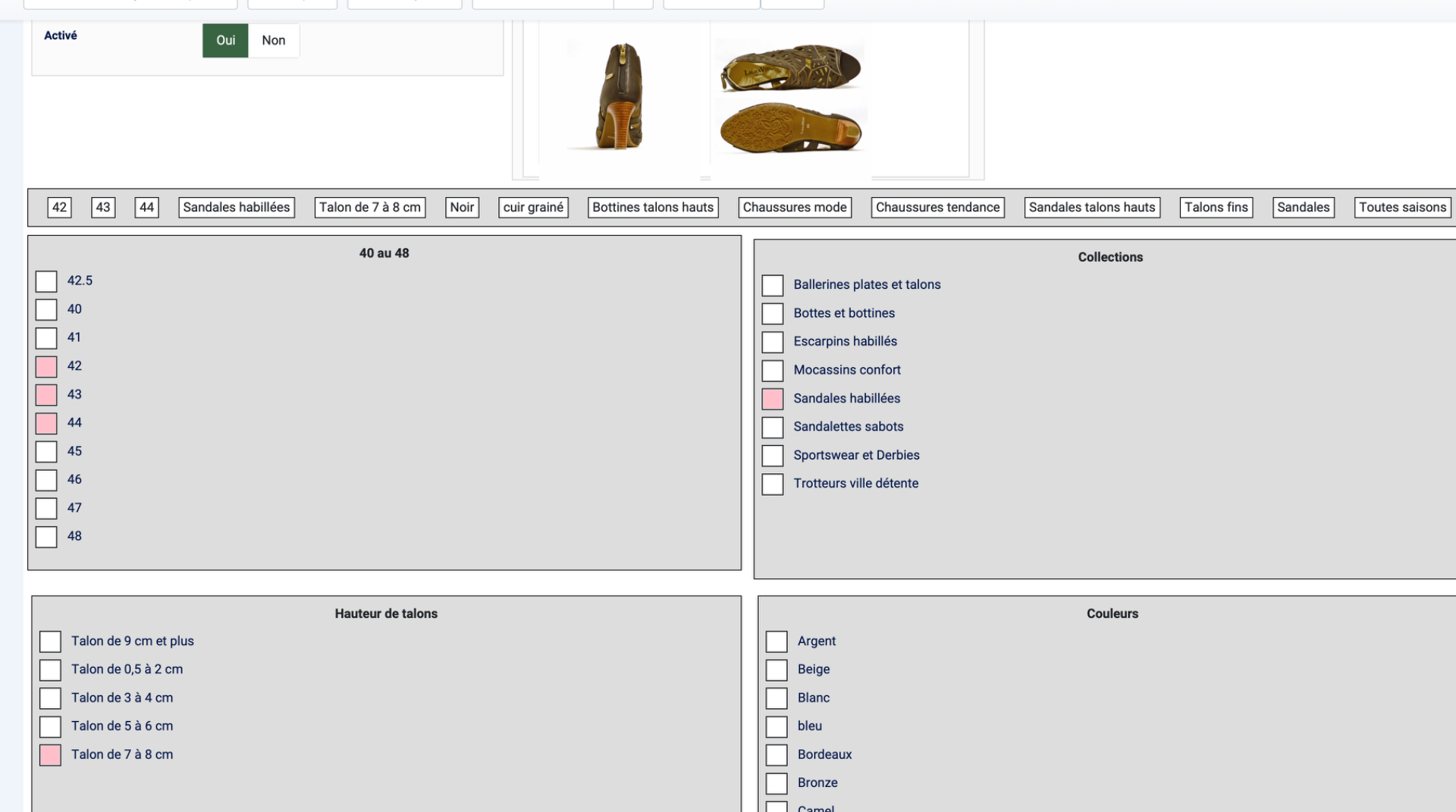
Après, faire votre propre système de sélection avec des cases à cocher, c'est tout à fait possible avec un peu de développement.
Je pense que c'est assez facile pour vous, vu que vous savez coder.
Ce qu'il faut faire, c'est faire un override de product / form pour le template du backend via le menu Affichage>Vues.
Là, supprimez le code qui affiche le sélecteur de catégories actuel:
<dt class="hikashop_product_category"><label for="data_product_categories_text"><?php echo JText::_('HIKA_CATEGORIES'); ?></label></dt>
<dd class="hikashop_product_category"><?php
$categories = null;
if(!empty($this->product->categories))
$categories = array_keys($this->product->categories);
echo $this->nameboxType->display(
'data[product][categories]',
$categories,
hikashopNameboxType::NAMEBOX_MULTIPLE,
'category',
array(
'delete' => true,
'brand' => false,
'sort' => true,
'default_text' => '<em>'.JText::_('HIKA_NONE').'</em>',
'tooltip' => true,
)
);
?></dd>A la place, vous pouvez écrire un peu de PHP. Par exemple, quelque chose du genre (pas testé):
<?php
$alreadySelected = array_keys($this->product->categories);
$db = JFactory::getDBO();
$db->setQuery('SELECT category_id, category_name WHERE #__hikashop_category WHERE category_parent_id=1 AND category_type=\'product\'');
$categories = $db->loadObjectList();
foreach($categories as $category) {
echo '<dt>'.$category->category_name.'</dt>';
$db->setQuery('SELECT category_id, category_name WHERE #__hikashop_category WHERE category_parent_id='.(int)$category->category_id.' ORDER BY category_name ASC');
$subcategories = $db->loadObjectList();
echo '<dd>';
foreach($subcategories as $subcategory) {
$checked = '';
if(in_array($subcategory->category_id, $alreadySelected)) $checked = 'checked="checked"';
echo '<input type="radio" '.$checked.' name="data[product][categories]" value="'.$subcategory->category_id.'"/>'.$subcategory->category_name;
}
echo '</dd>';
}
?>En gros, il y a une première requête pour charger les catégories principales, ensuite une boucle sur cette liste. Et dans la boucle, il y a une requête pour charger les sous catégorie de la catégorie principale, et ensuite l'affichage de la checkbox et du nom pour chaque sous catégories.
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop