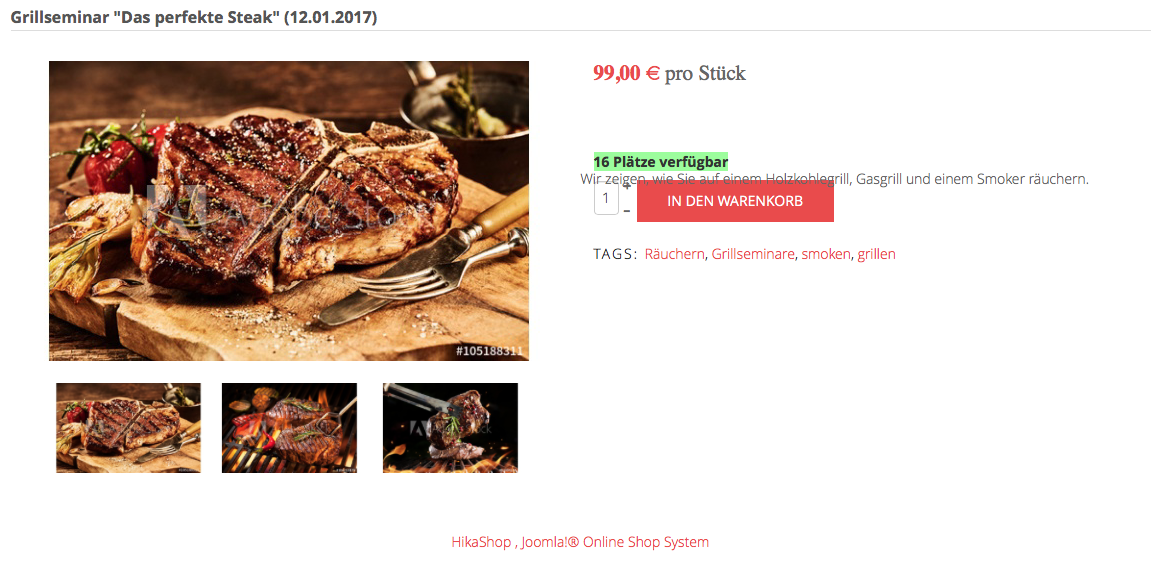
Ja, wie gesagt, es kommt vom Template CSS. Keine Ahnung, was der Template-Autor (oder wer immer sonst das CSS gestrickt hat) sich dabei gedacht hat, aber die Produktbeschreibung ist "absolut" platziert. Siehe in der Datei /templates/at_vegeret/css/default.css, wo es um Zeile 510 heißt:
#hikashop_product_bottom_part {
position: absolute;
width: 50%;
top: 27%;
right: 0;
}
Wenn du den "top" Wert auf 50% setzen würdest, sieht es schon mal besser aus... zumindest auf größeren Bildschirmen. Allerdings geht es den Bach runter wenn die Browser-/Bildschirmbreite <=480px ist, also z.B. auf Smartphones.
Außerdem bleibt es weiter problematisch, z.B. wenn du mehr oder weniger Tags verwendest, oder andere Elemente wie z.B. Bewertungssterne aktivieren würdest.
Die einzig korrekte Methode wäre, solch "CSS Workaround" gar nicht zu verwenden und stattdessen ein vernünftiges Layout-Override zu erstellen, in dem die Produktbeschreibung platziert wird wo sie gewünscht ist.
Du solltest diesbezüglich denjenigen kontaktieren, der für's derzeitige CSS verantwortlich ist. Alles andere ist und bleibt Flickwerk.
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop