-- HikaShop version -- : 2.6.4
-- Joomla version -- : 3.6.4
-- PHP version -- : 7
I have a case going in this thread which I would need help to finnish.
https://www.hikashop.com/forum/2-general-talk-about-hikashop/873350-product-images-location-by-url-feature-request.html
This implementation I need to work like this:
I want to be able to paste the url path for an image located on another server and use those as product images.
Without having to upload them to my hikashop upload folder.
The url is of the given product is pasted into a custom field (of the table "product" and of the type "text".)
Then I need to implement this code into the show_block_img view file.
<img src="<?php echo $this->row->XX; ?>"/>
where XX is the column name of the custom field.
I would need five such custom fields.
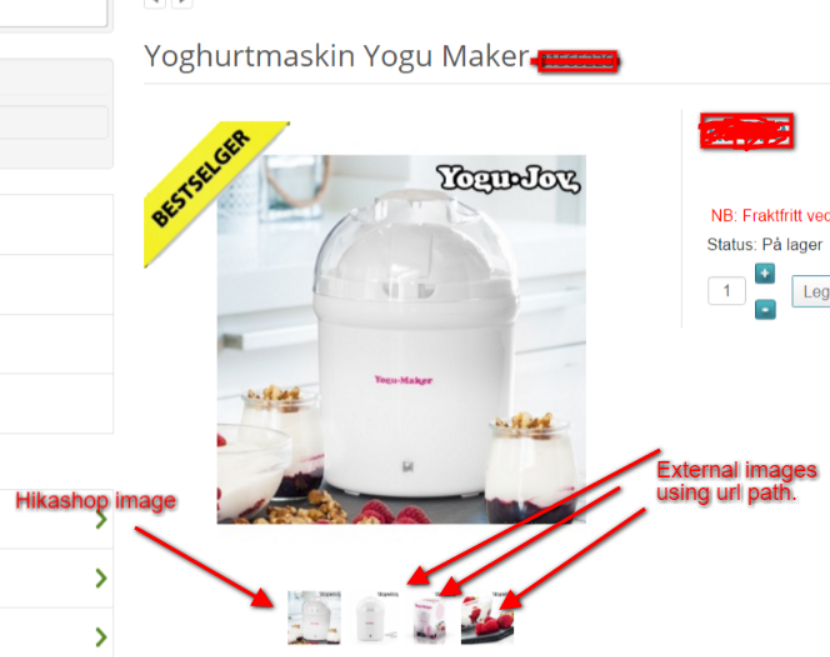
For this first product image I want to use the standard hikashop image upload system. (so there want be any problem with the Google shopping plugin)
For the 2nd, 3rd, 4th image etc, want to be able to use external images by just pasting url path into a custom field.
The external images need to function and display the same way as the normal product thumbs. Like when you click on them they expand. Se attached image:
Note: I still need also to be able to use the standard hikashop image upload system like it is today, because I will use the external images system for only a few products.
Is there anyone who could do this, and supply a quote for the work?
Regards
River
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop