-- HikaShop Business: 2.3.1
-- Joomla version -- : 3.2.3
First off I want to say I found my own solution. I did try searching the forums, but may not have searched properly. I still wanted to post my issue and give the solution for others. Also if there is a better solution I'd like to hear it.
I just upgraded to business from starter. I have spent this evening learning about the carousel functions. I ran into an issue anytime I used
"Type of item layout": anything with a pane (Fade, img_pane, slider_horizontal & slider vertical)
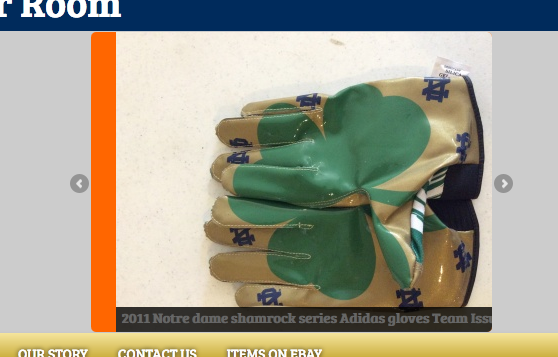
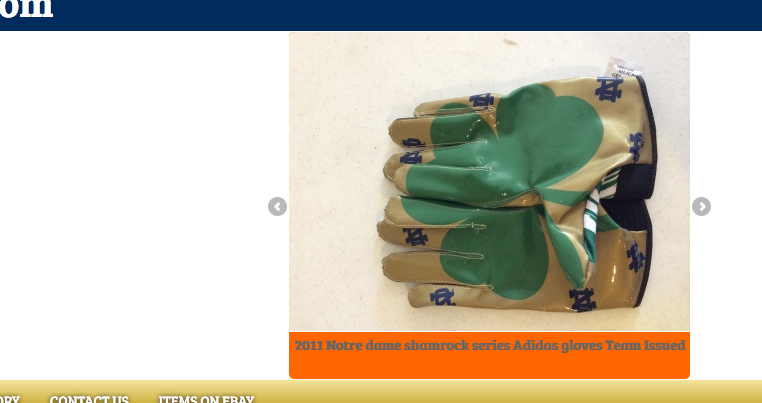
The Carousel would have a margin at the left. The orange background illustrates this. Even when the next slide moved it would not move the old slide all the way off.
Any layout without the pane was fine
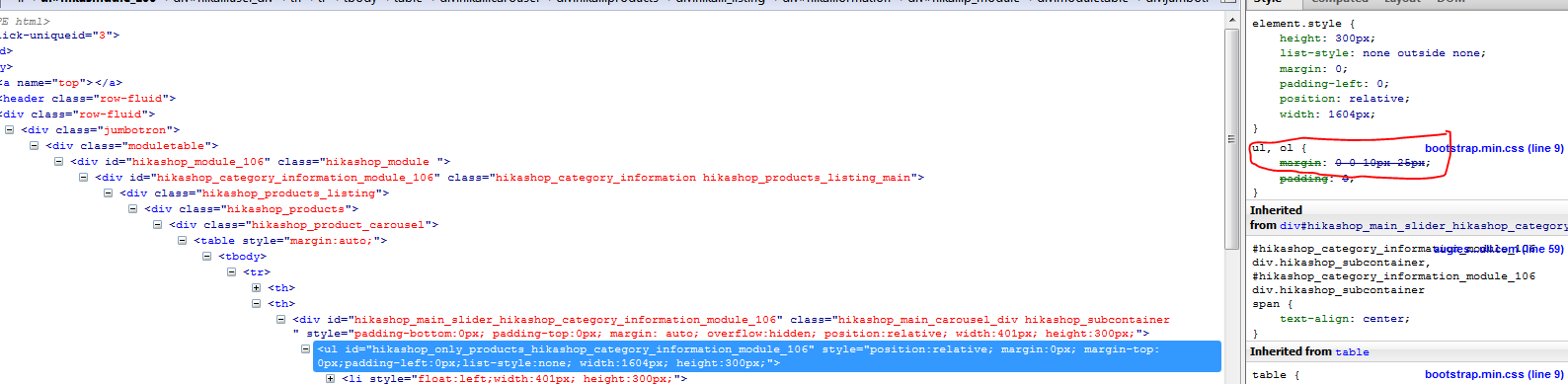
I tested this on my custom template and proto star with the same results. I used Firebug to isolate the issue and it turned out to be bootstrap.min.css causing it.
I just added a rule to my custom.css
/* Hikashop Custom CSS */
.hikashop_product_carousel ul {
margin: 0;
}I expect you could add it to the System, Configuration, Display, CSS, Front-end CSS File
for those who are not using custom templates?
I expect to get a lot more practice with the Carousel as I have a responsive website and have read that Carousel is not yet responsive. I look forward to that update.
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop