Hi
I wanted a documentation and i have a demo page !!!
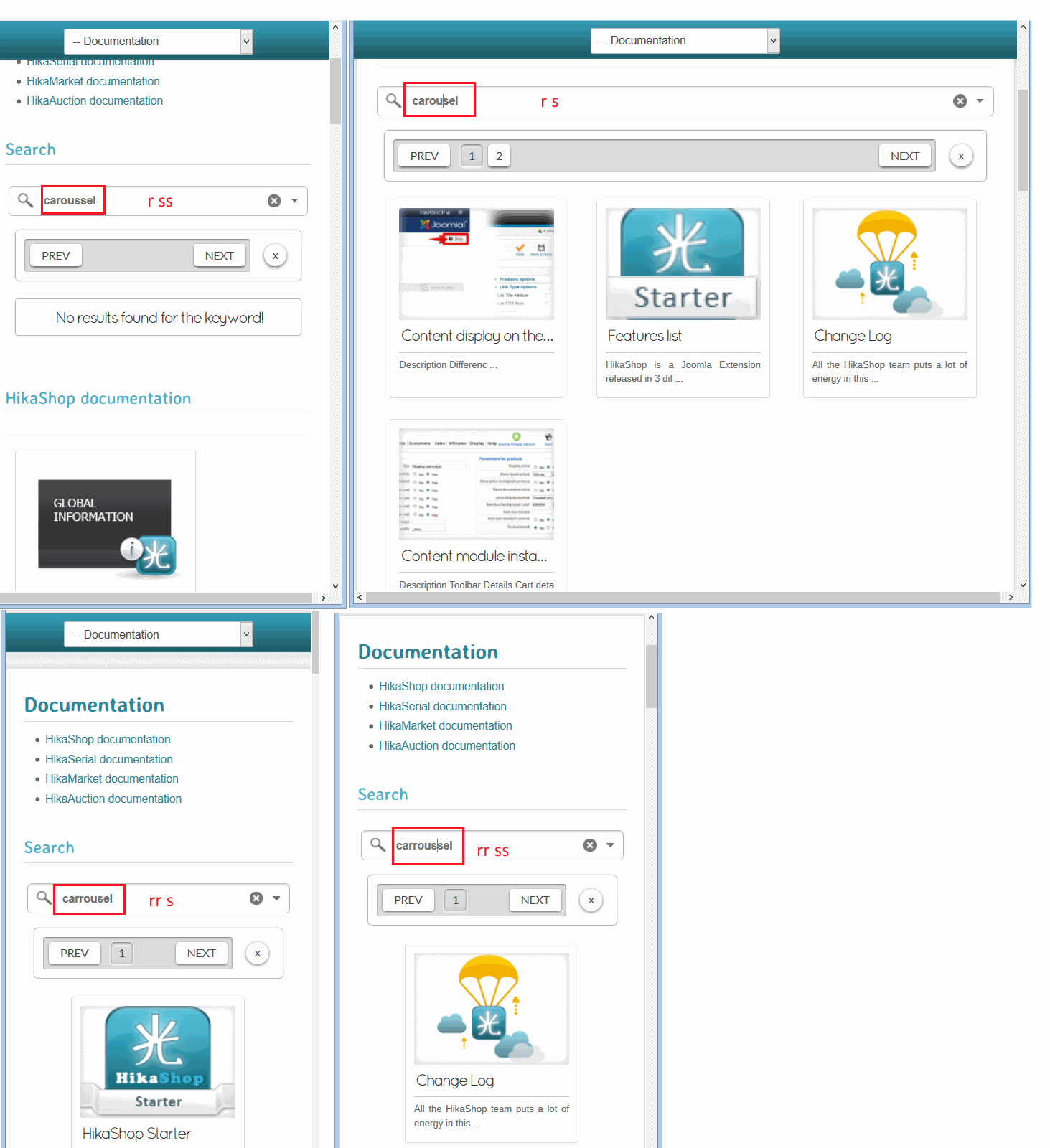
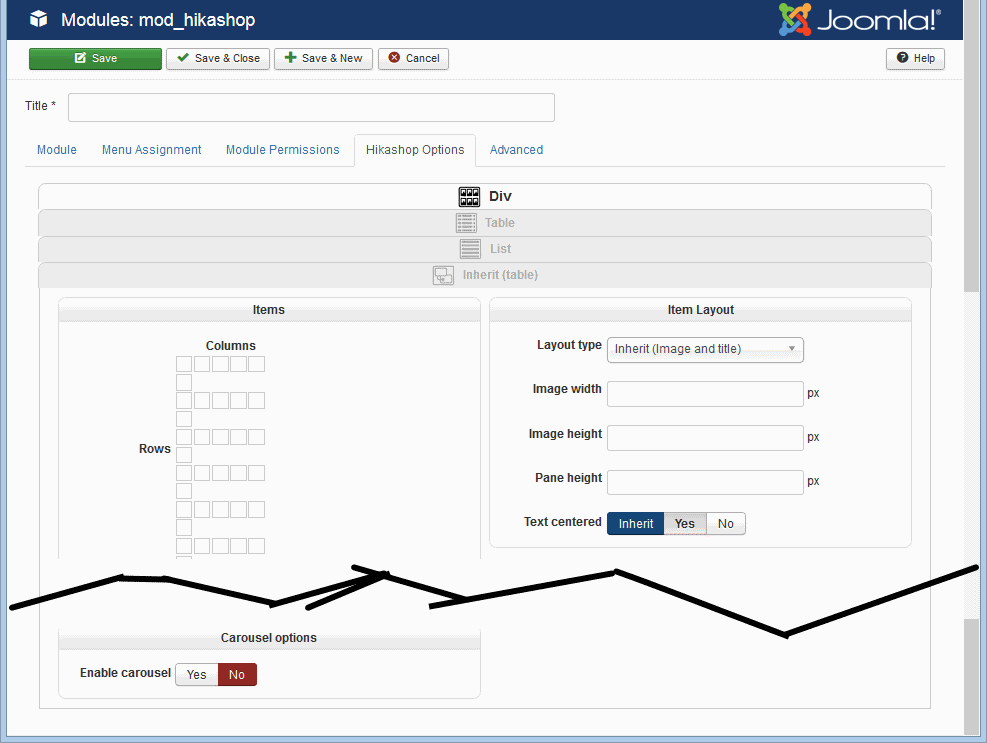
In the demo page ; the capture screen show a page options that have been update in the actual hikashop version ...so not usefull even we learn a lot about some parameters !! The page don't give information if All type layout work for carousel ? ( in the page link we can see in all captures screen that the Type of layout is set using select to Div ) .
I not a php dev so need some information to know how connect new carousel and avoid clickodrom joomla php gui .
A documentation should give information about the carousel :
--responsive
--internationalisation en fr ....
-- base on css framework name ( bootstrap ?, inline , external )
-- base on javascript library ( jquery ?, vanilla js ? , inline , external )
-- support overide slider (?) and item ( yes )
here it is
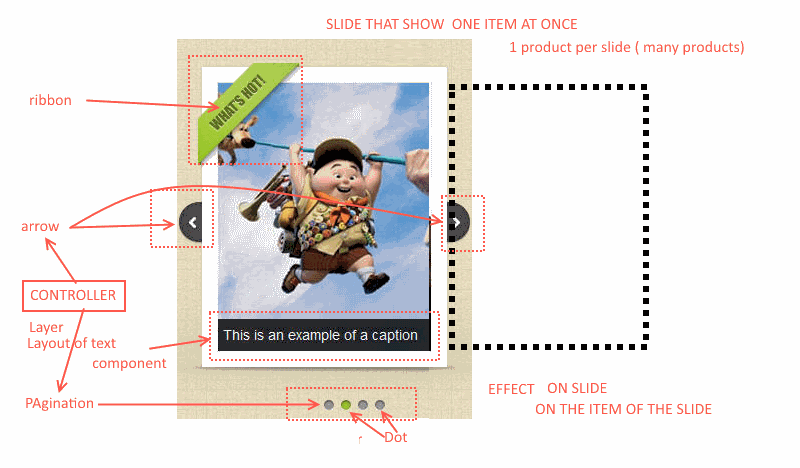
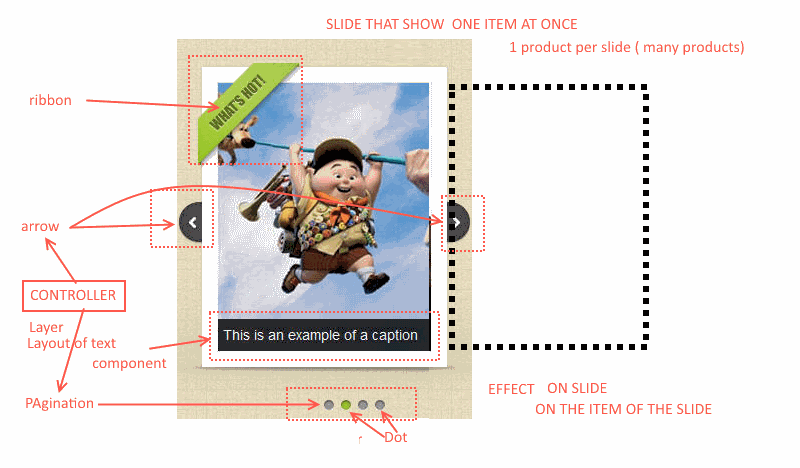
even the concept of element that appear in a carousel is easy to understand , the name use in hikashop options are not ( for me )
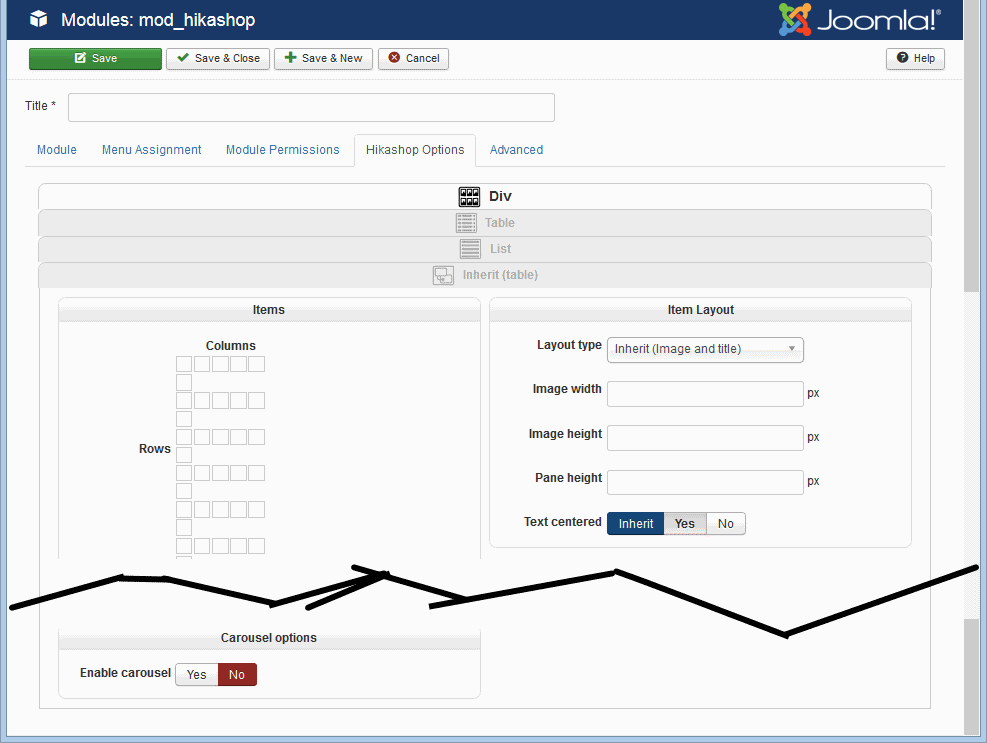
A carousel can be configure using standart joomla module . Those steps to go to carousel in BAckEnd gui are :
--extension -> module ( menu)
--new button -> hikashop module ( tab)
--choose in the list HikaShop Content Module Content display for Hikashop ( option=com_modules&task=module.add&eid=10112)
--go to the end of the page to see Carousel options and enable it and see some parameters
carrousel is a component with a display ( , a controler , and layer that can contain information ( text image)


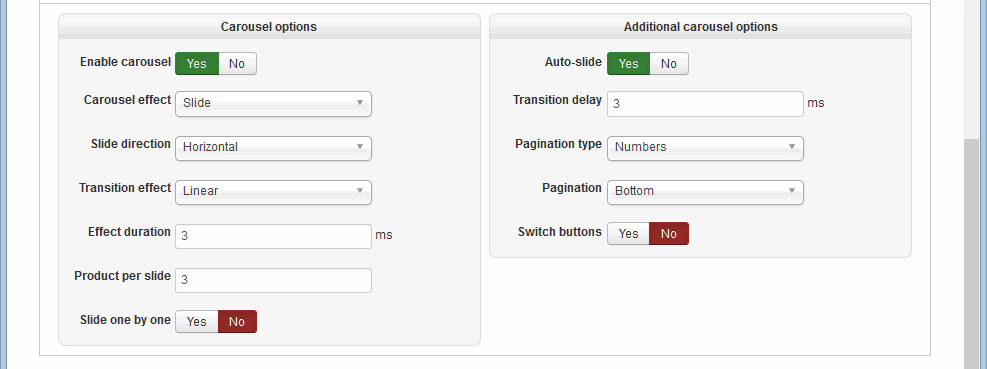
-configure parameters
--enable carousel : boolean to activate or not the carousel . statc or dynamic content
--Carousel effect :slide , fade . apply on product ?
--slide direction : when carousel effect is set to slide it define the direction it ll move ( see auto slide)
--Transition effect: linear bounce elastic . on the whole slider or each item of slider ?
--effect duration : effect on item or slide of visible items ?
--product per slide : number of item that the slide can show at once
--slide one by one : Yes/No . ? How does it slide if set to no ? slide by a number od "product per slide " ?
--auto slide : slide move in the predefine direction without use finger or mouse gesture
--Transition delay :
--Pagination type :a controler show active item by : number ,thumbnail , name , dots
--Pagination : set the position of layer ? : top right left bottom center
-Switch buttons : Yes/No Does button mean the arrow controller ?
regards'
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop