Hello,
It appears that some Css code can solve this, are you able to custome your css code yourself?
If you know Css code, folllow this step to custom your css code:
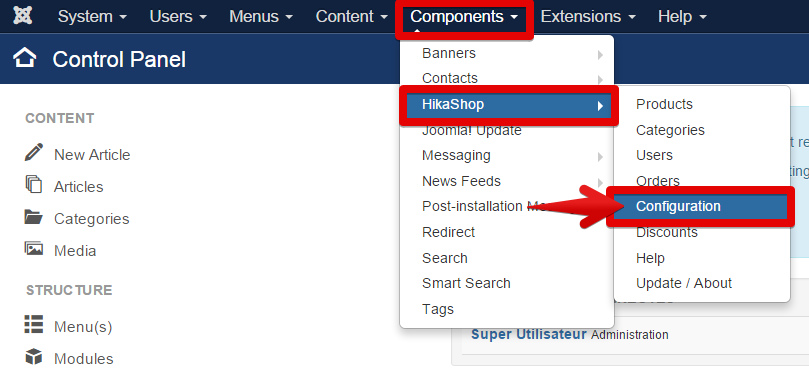
Components -> HikaShop -> Configuration
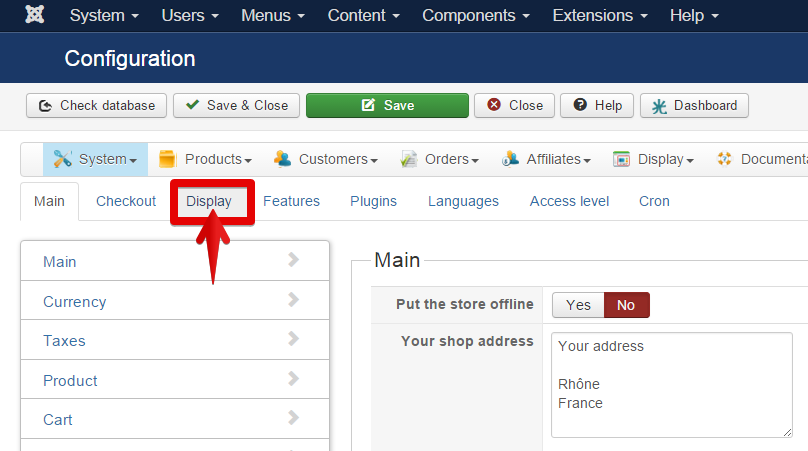
Click on Display tab
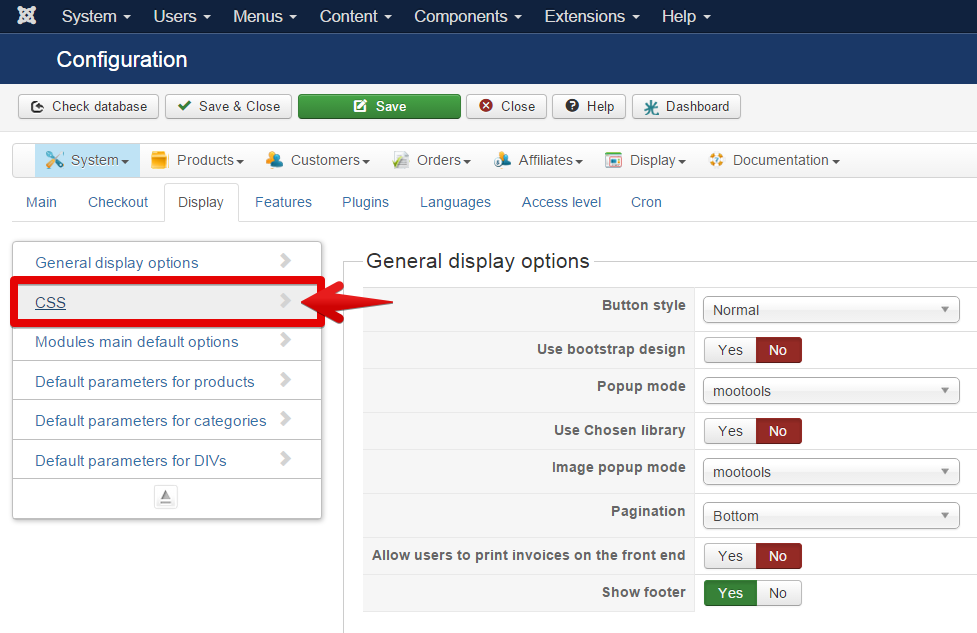
Select Css
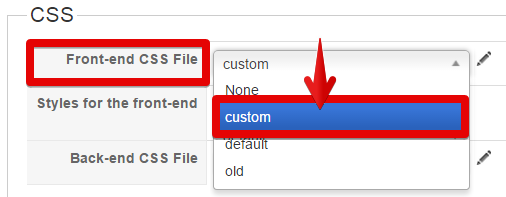
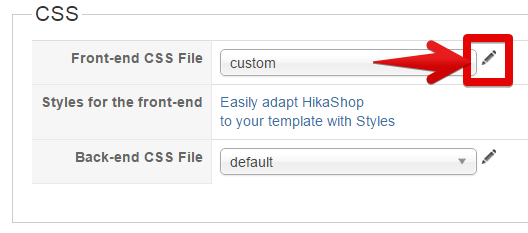
In Css part : select custom for your front-end CSS file
And click on the little pen to edit your code
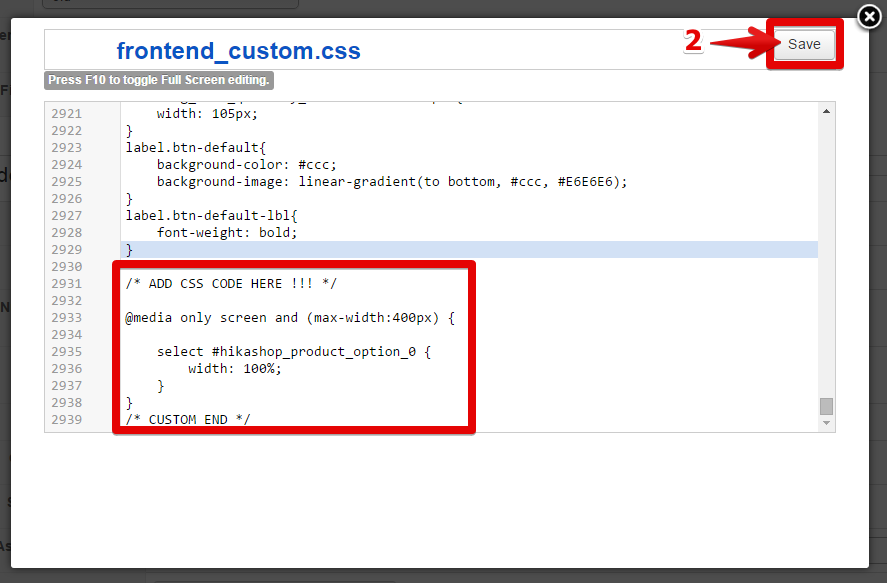
Don't write in the middle of your css code, put your new code at the end of your file
On the example screen, you can see :
@media only screen and (max-width: 400px) {
your selector for your two elements {
certainly a margin-right order can be useful
}
}
@media command able you to define css rules only under 400px width screen, and so replace it with same width where troubles appears.
Hope that will help you
Regards,
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop