-- url of the page with the problem -- :
www.nature2u.co.nz/index.php
-- HikaShop version -- : 2.6.1
-- Joomla version -- : 3.4.8
-- PHP version -- : 5.4.34
Hi lovely support team,
I have a small issue with adding product into minicart at the moment. When I add a product into cart, the minicart still shows 0 even it already has the product inside. I understand it might because my template doesn't support Ajax. So I turned off Ajax which solved the problem.
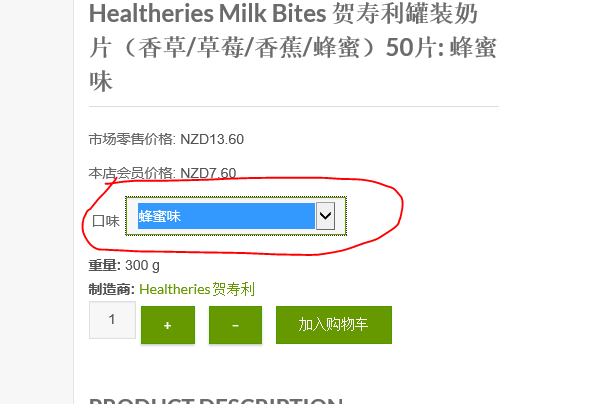
But after I turned off Ajax, I can't choose the Variants as every time I hit add to cart it refreshes the page and set the variants back to defualt. So I have to turn Ajax off to make the variants work.
Now I got the trick weather I should turn Ajax off or not as either way my website have issue. I am thinking to leave the Ajax on so the variant works, then I can reload the page after user hit continue shopping button so the minicart gets updated as well. Could you tell me how to configure the code to make it work please? Thanks heaps.
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop