Je vois en effet le problème avec Safari sur windows.
Je ne vois pas trop de solution non plus, à part supprimer complètement le CSS:
@media only screen and (max-width: 760px), (min-device-width: 768px) and (max-device-width: 1024px) {
#hikashop_checkout_cart table,
#hikashop_checkout_cart table thead,
#hikashop_checkout_cart table tbody,
#hikashop_checkout_cart table thead th,
#hikashop_checkout_cart table tbody td,
#hikashop_checkout_cart table thead tr,
#hikashop_checkout_cart table tbody tr
{
display: block;
}
#hikashop_checkout_cart table tfoot tr,#hikashop_checkout_cart table tfoot td, #hikashop_checkout_cart table tfoot{
display: block;
}
#hikashop_checkout_cart table.table-striped tbody td#hikashop_checkout_cart_total2_title,
#hikashop_checkout_cart table.table-striped tbody td#hikashop_checkout_cart_shipping_title,
#hikashop_checkout_cart table.table-striped tbody td#hikashop_checkout_cart_final_total_title,
#hikashop_checkout_cart table.table-striped tbody td#hikashop_checkout_cart_coupon_title,
#hikashop_checkout_cart table.table-striped tbody td#hikashop_checkout_cart_tax_title,
#hikashop_checkout_cart table.table-striped tbody td#hikashop_checkout_cart_payment_title,
#hikashop_checkout_cart table.table-striped tbody td.hikashop_cart_additional_title
{
display: none !important;
}
#hikashop_checkout_cart_final_total_title { display:none; }
#hikashop_checkout_cart table thead tr {
position: absolute;
top: -9999px;
left: -9999px;
}
#hikashop_checkout_cart table tr { border: 1px solid #ccc; }
#hikashop_checkout_cart table tr.margin { border: 0px solid #ccc; }
#hikashop_checkout_cart table td {
border: none;
border-bottom: 1px solid #eee;
position: relative;
padding-left: 30%;
}
#hikashop_checkout_cart td.hikashop_cart_product_name_value {width: 64%}
#hikashop_checkout_cart table td:before {
position: absolute;
left: 6px;
padding-right: 10px;
}
#hikashop_checkout_cart table td.hikashop_cart_product_quantity_value:before { padding-top:3px }
#hikashop_checkout_cart table td:before { content: attr(data-title); font-weight: bold; }
#hikashop_checkout_cart .hikashop_product_price_full {
text-align: left;
min-height: 20px;
padding-left: 20px;
padding-top: 3px;
display: inline !important;
}
#hikashop_checkout_cart td.hikashop_cart_total_value span.hikashop_checkout_cart_final_total { padding-left: 10px; }
#hikashop_checkout_cart .hikashop_product_quantity_field { margin: 0px 16px 0px 20px !important; }
#hikashop_checkout_cart a span.hikashop_product_variant_subname img { margin-left: 10px; display: block; margin-top: 5px; }
#hikashop_checkout_cart td.hikashop_cart_product_price_value span.visible-phone { margin-left: 5px; display:inline !important}
#hikashop_checkout_cart tbody tr td.hikashop_cart_empty_footer { display: none !important }
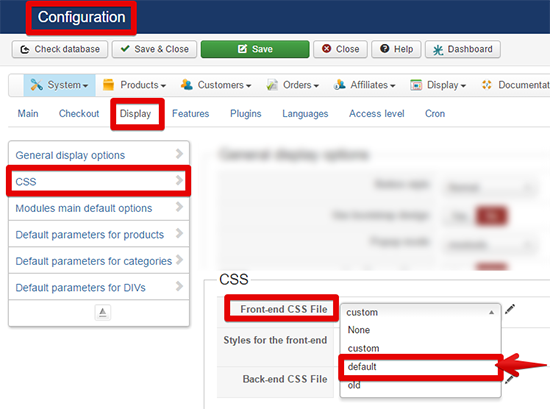
}du fichier CSS frontend d'HikaShop qui permet de gérer le responsive du panier.
Car en corrigeant pour Safari, cela casse l'affichage pour tous les autres :/
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop