Please note that you're asking for basic CSS/web design, which I understand this is not the forum for. So, here some general explanations and hints. If you keep having problems, you may need to seek help elsewhere, and/or hire an expert.
I see the lines you quoted in both your frontend_custom1.css and custom.css.
- The first one (.btn) is commented out, so it can't work. However, it should work if either enabled in custom.css as is, or with !important in frontend_custom1.css.
- The second one (.button) doesn't affect the PayPal button simply because the selector is wrong.
If you're inspecting the button with Firebug or a similar browser tool, you see that it's
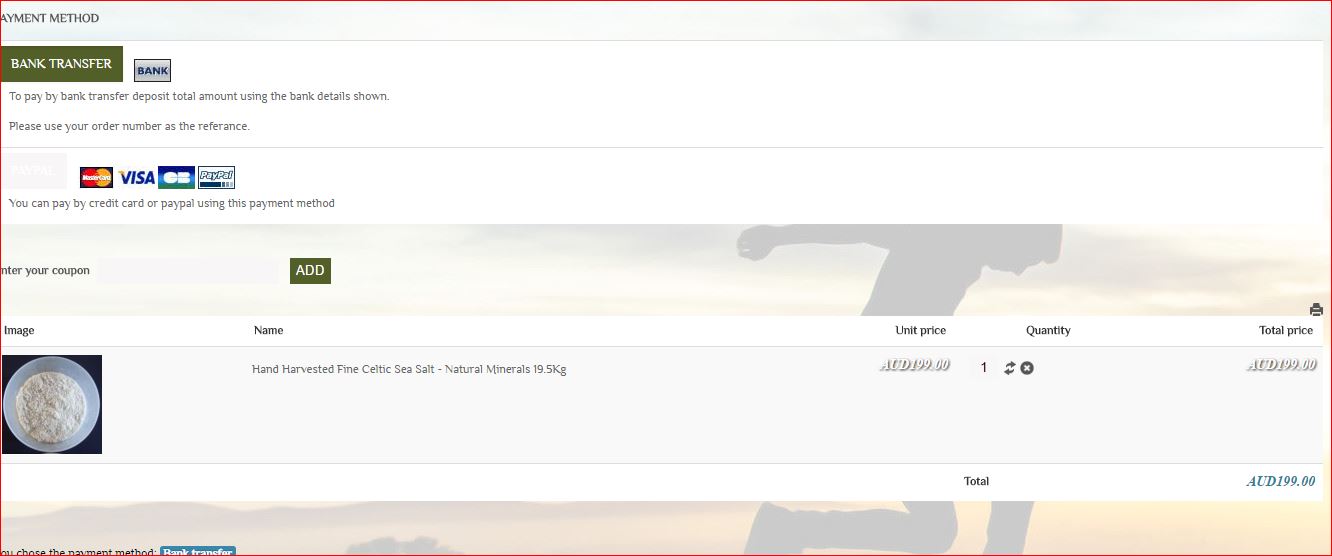
<label for="radio_paypal_4" class="btn btn-radio">PayPal</label>
So, in your CSS code you'll need to make the selector matching this, and either add it to your template's custom.css (because it loads last), or to your frontend_custom1.css with !important, so it's not overridden by your template's CSS.
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop