-- HikaShop version -- : 3.2.2.
-- Joomla version -- : 3.8
-- PHP version -- : 7
Hi,
Just to let you know.
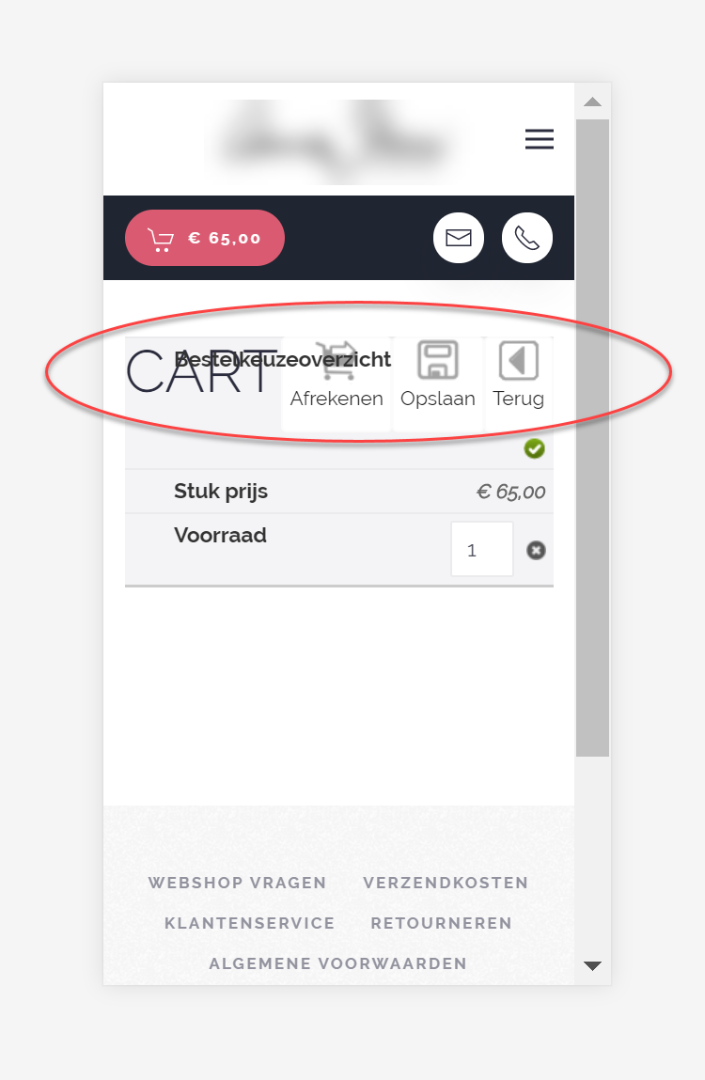
When you go create menu-item cart display, and look it on mobile it is not displayed properly. See screeshot
I don't know if this has something to do with my template.
But also without all my custom CSS it looks the same.
I fixed it with this custom CSS code:
@media (max-width: 461px) {
#hikashop_cart_product_listing {
padding-top: 70px;
}}
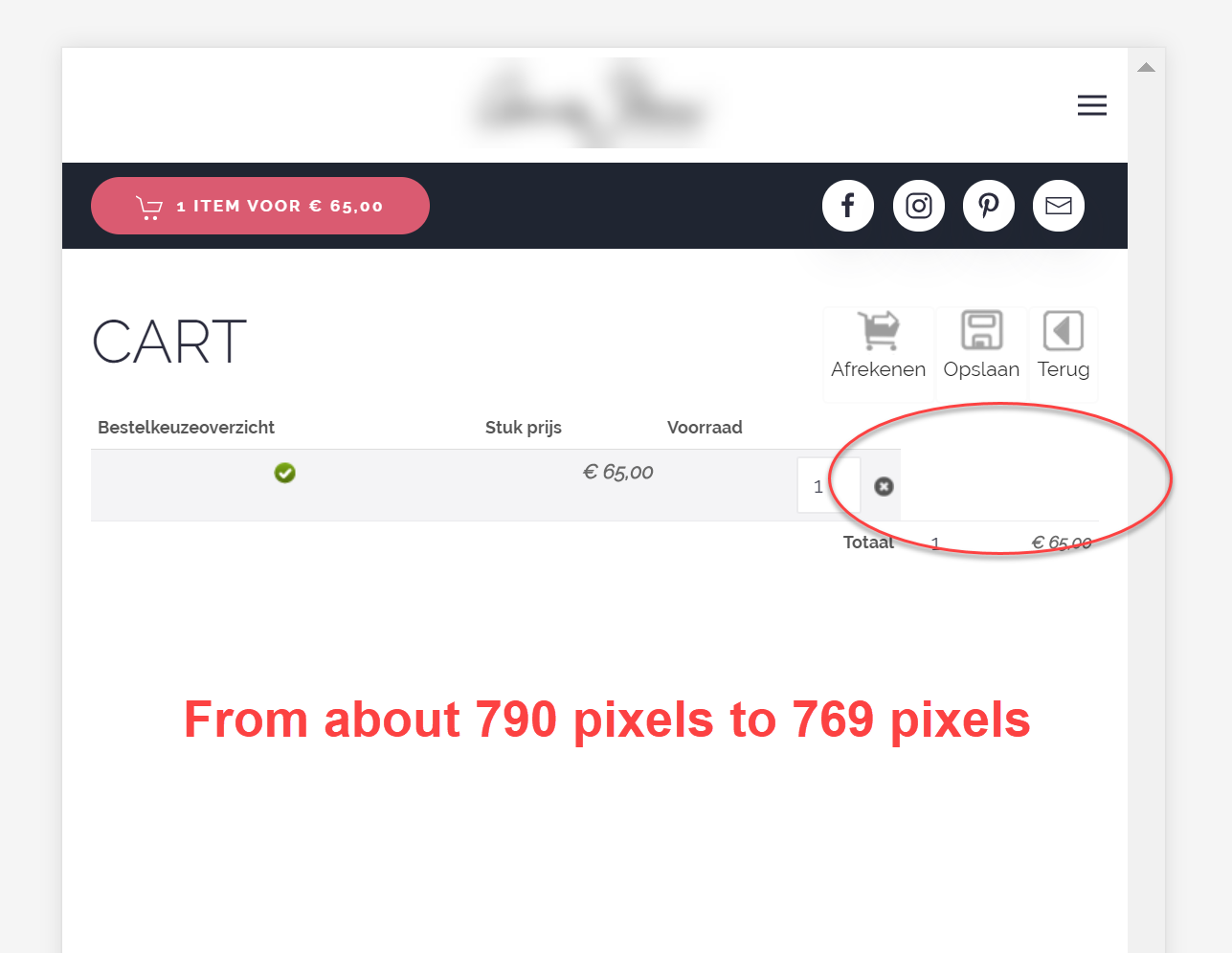
But also the tabled layout doesn't look good in a specific pixel rance between 790 and 769 pixels.
So maby it's worth to take a look at this part of the code if you see the same issues on your hand.
Kind regards,
Lumiga
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop