-- url of the page with the problem -- :
www.ginmacher.de
-- HikaShop version -- : 3.3.0
-- Joomla version -- : 3.7.2
-- PHP version -- : 7.1
-- Browser(s) name and version -- : Firefox, Chrome
-- Error-message(debug-mod must be tuned on) -- : Custom Fields mess up cart display
Hello Team,
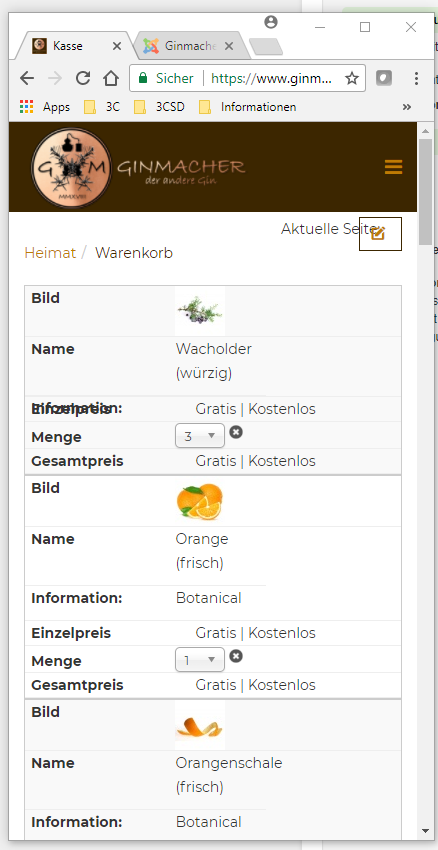
see below screenshot:
I added a custom field called "Information" in the product listing to show additional information about the product. If this field is filled, then it wioll be display correctly. But if this field is not filled within a product, it will show up with its caption directly over the other field.
Example (as shown in screenshot):
At name WACHOLDER, the custom field description lays directly over the Price field (if not filled). If filled (for example at the Orange), the field will be display underneath which is correct.
How can I change that, that also empty lines are displayed correct or on the other way are not visible?
You can check by yourself with
1.) Go to:
www.ginmacher.de/index.php/gin-konfigurator/44-wacholder
2.) click this product in the cart
3.) go to:
www.ginmacher.de/index.php/warenkorb
to see your checkout and make window of browser small as it would be responsive. Same problem applies also on mobile.
Thanks for your help.
Alexander
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop