Hello,
I have customized my cart to have a background color, and I want it to be completely hidden when it's empty.
The cart is being hidden, but I still see some of the background color.
I understand that this happens because even when hidden the cart module is still loading some divs, which have the background color applied to them as well as some padding.
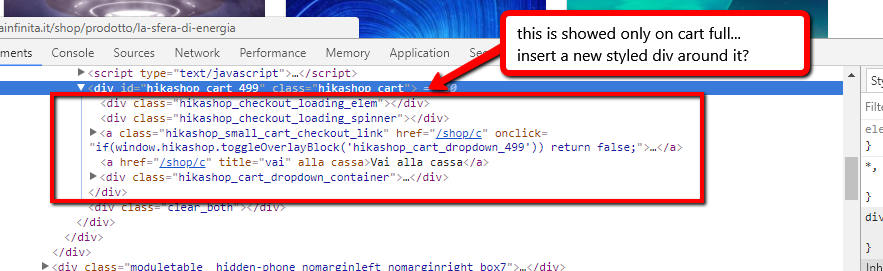
My problem is that by inspecting the code I cannot find any div that is being showed only when the cart is full and that also contains the full cart, so that I can apply to that one the color.
.hikashop_cart_module_blue .hikashop_cart_module {background: #279fba;
color:#fff;
padding: 10px
}
I ma not really an expert in CSS, so maybe you can suggest a smarter solution?
Or if there is none, the only way to go should probably be to hack the module and insert a new styled div around the part of code that is showed only on cart full?
Thank you!
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop