pleaes see my other inquiries
b. Using the "Thumbnail (width x height)" and "Force image size" options via "Hikashop->System->Configuration->Main"
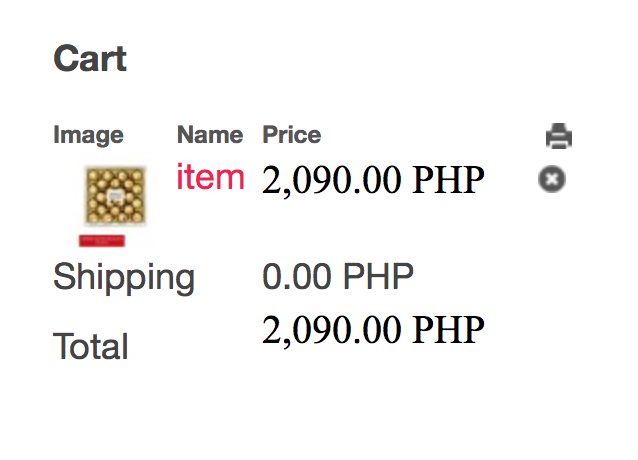
this did not work, i already set the thumbnail to 200X300 force image size . just to clarify this is the one that i want to change. i want to change the image size to 200X300. Also how to remove the titles image, name and price.this is the cart module
c. 2. Can you check if you have properly et the "Checkout legacy" option to "NO" via "Hikashop->System->Configuration->Advanced" ?
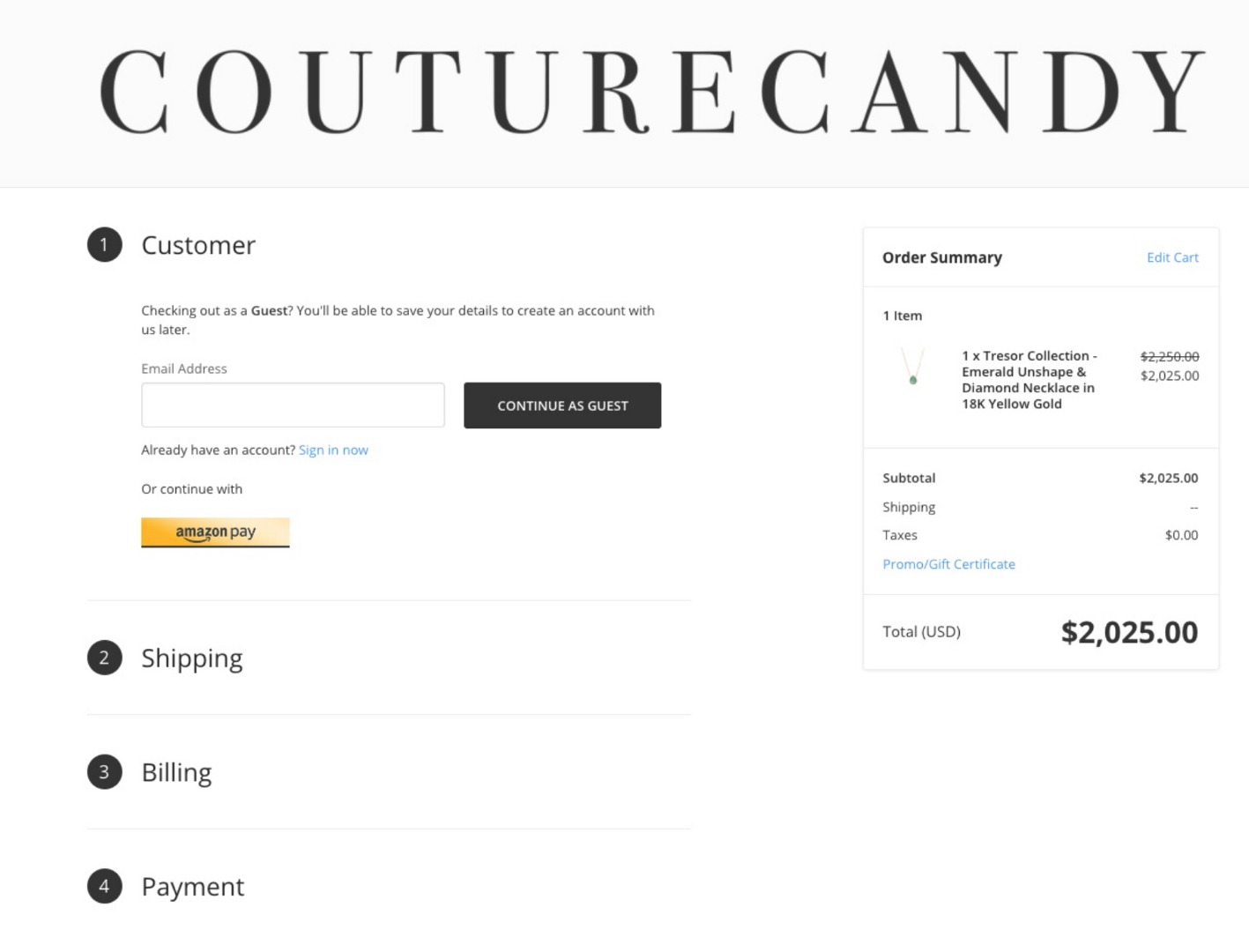
Yes, this is set to no. To clarify when i removed the restrictions on the payment and shipping plugin checkout was one click only. This is what i want. The problem now is in this setup there is no restrictions working. I think the reason clicking on next on the initial setup takes two steps is because of the hikashop is validating the address and running the address info to the restrictions. is there setup where this can work on the same page with out loading or via ajax i gues?. so that the restrictions will update on the fly.
3.Can you show us more information about what you want to customize and how ? Thank you.
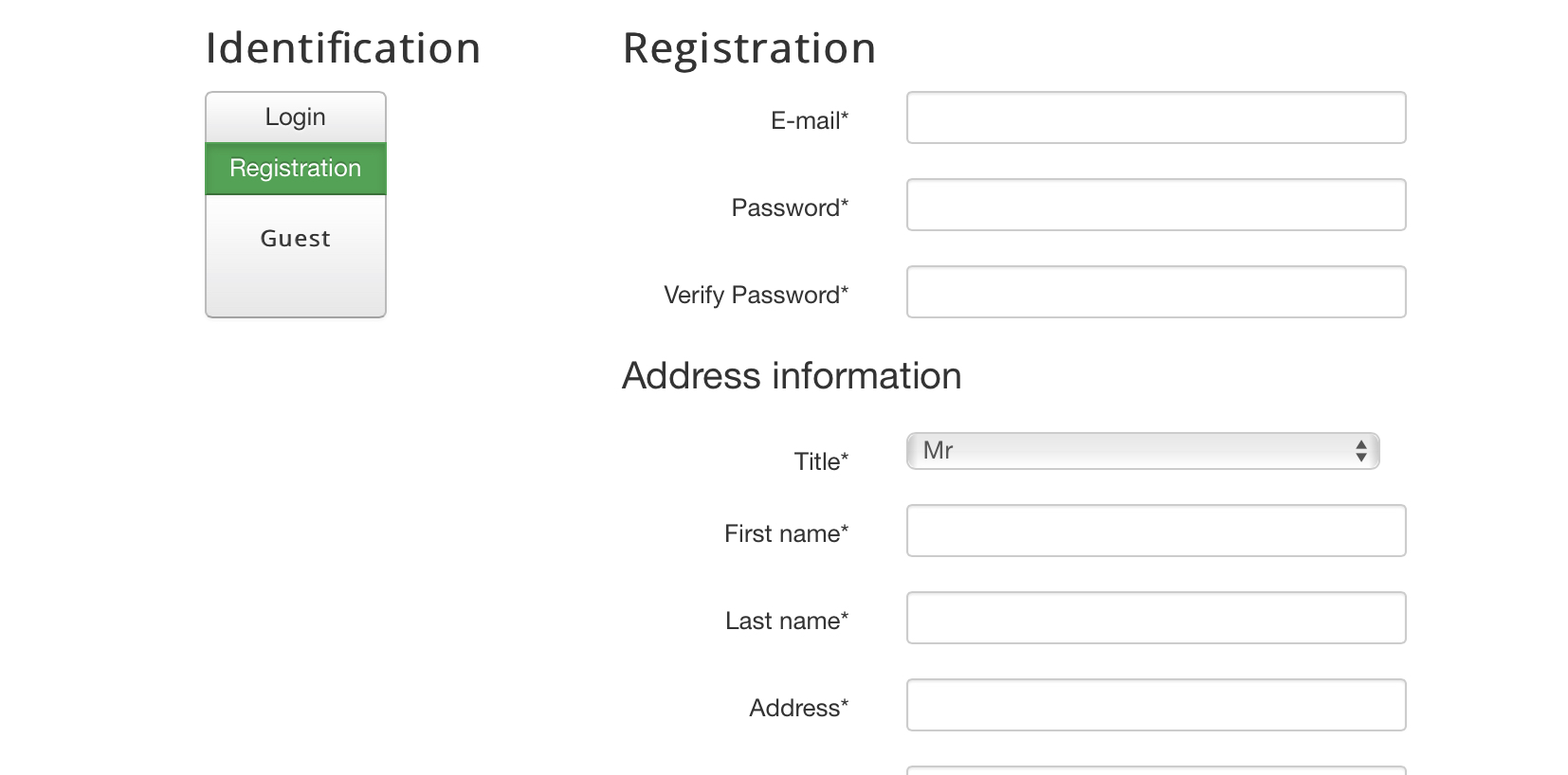
i want to change the selector layout into tabs layout. How can i change this so that clicking one tab will display the fields below it and not on the right side. in the screen shot clicking a button will display the fields on the right. i want it below the buttons. CAn you tell me what to do? which file to edit?
thank you for your patience
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop