-- HikaShop version -- : 3.5.0
-- Joomla version -- : 3.8.10
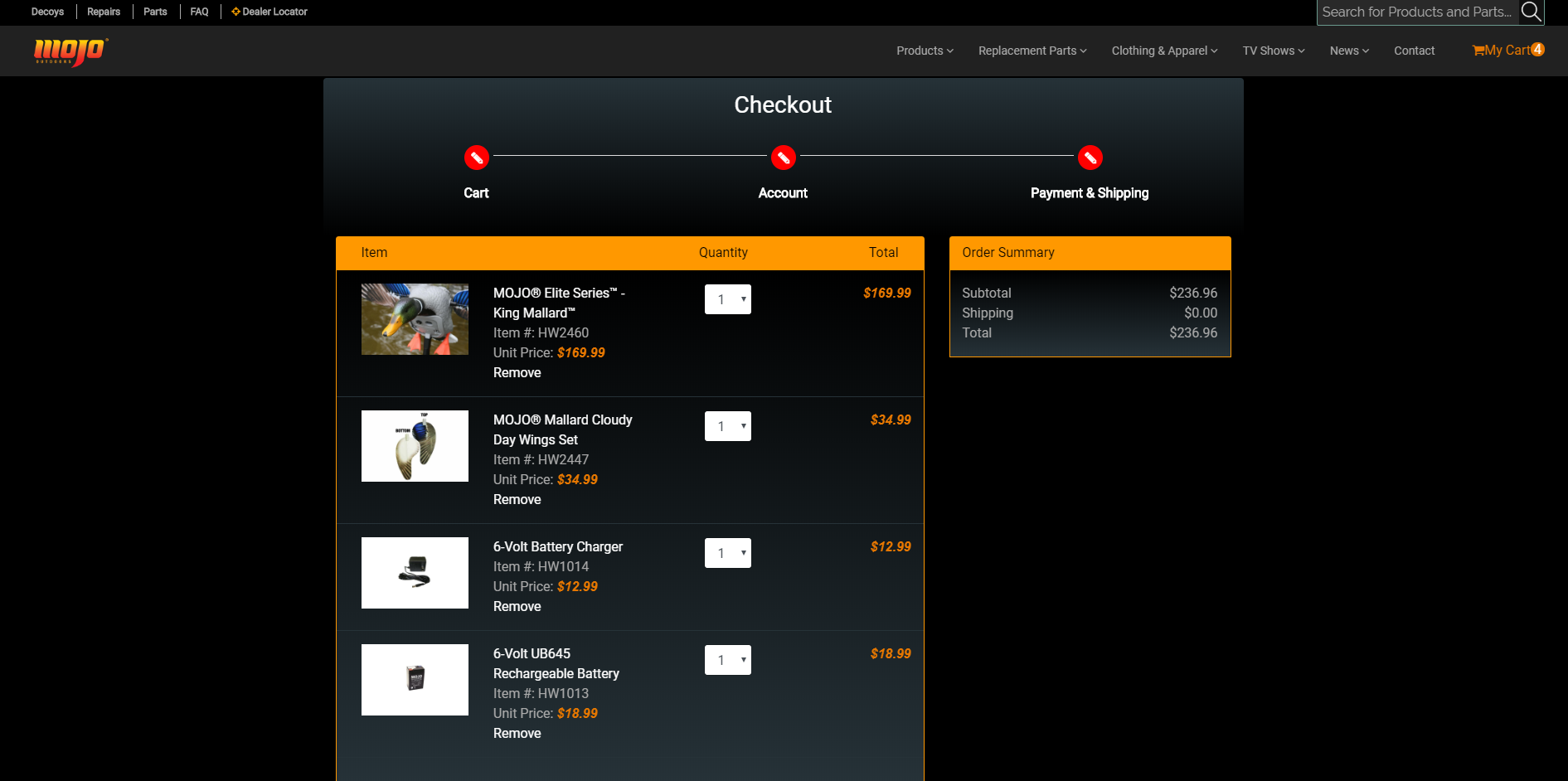
I created this little order summary view in the "checkout / show_block_cart.php" view that you can see in the screenshot below:
However, I am trying to figure out a way to display the order summary only (not the full cart) on every page of the checkout. I would assume I could accomplish this by adding it to the "checkout / show.php" file. I tried this and it displays the block, but not the cart information. How would i display the order information on any arbitrary view file?
Or rather, is there a better way of accomplishing this by maybe adding a new view to the checkout process? Any help or advice would be greatly appreciated!
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop