I downloaded the latest 4.0.0 1810111854 ... these areas we're having difficulty with may not be ajax related as this happens on the Checkout page when the visitor selects the Next (continue) button to move on to the next step of the checkout.
A php method is being called, displayMessage as part of the hikashopCheckoutHelper. So I am assuming we are loading the page on the server side?
The messages are appearing in different parts of the template (e.g. address, credit card, etc.) as the page is rendered.
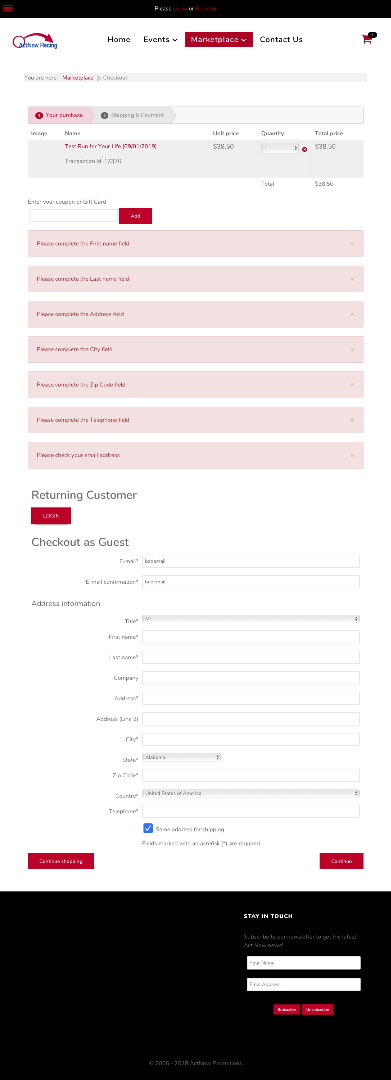
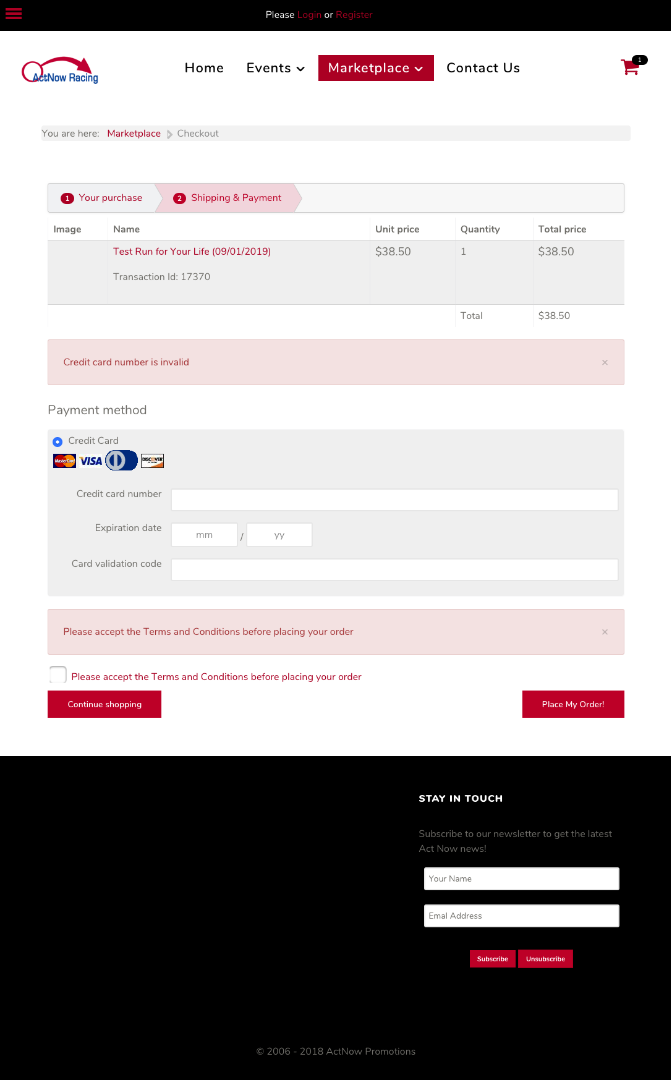
I'm attaching a couple of screen shots. These are divs with class "alert alert-warning"' or alert-error, etc. but I don't think they are being injected via ajax (I could be wrong)---I'm just going by the page behavior when we click Next, etc.
When this happens, the screen returns to the top of the page. The visitor doesn't know anything happened.
I was hoping we could ask, or modify, to have the Joomla! system message used for the messages created in the above referenced class, or have a designated "zone" (div id, etc.) to have them appear inside that we could put in our template.
On a smaller screen, such as a mobile device, there it appears that we just refreshed the page and the user doesn't know to scroll down to see why/where the problems are. See below...
Even on a full size desktop, most of the errors in this example are far below the viewing portal.
We're trying to "pop" them up as an overlay, or trigger the display of a module at the top of the page if errors exist that prevent the order from being submitted.
It would be nice to have an option to send these messages through to the Joomla! message queue sub-system or have some way of detecting that there is an error on the page to trigger the display of a message we could embed in a module or hidden div whenever that condition exists.
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop