Hello,
Without seeing the context it's quite difficult to be sure, but if you said that this affects all your images, this may means that your selector isn't enough precise.
I mean, that you must use several class or id in order to restrict the css command, something like this :
#product_page_id .page_part_class .html_element_class {
Your Command Id
}
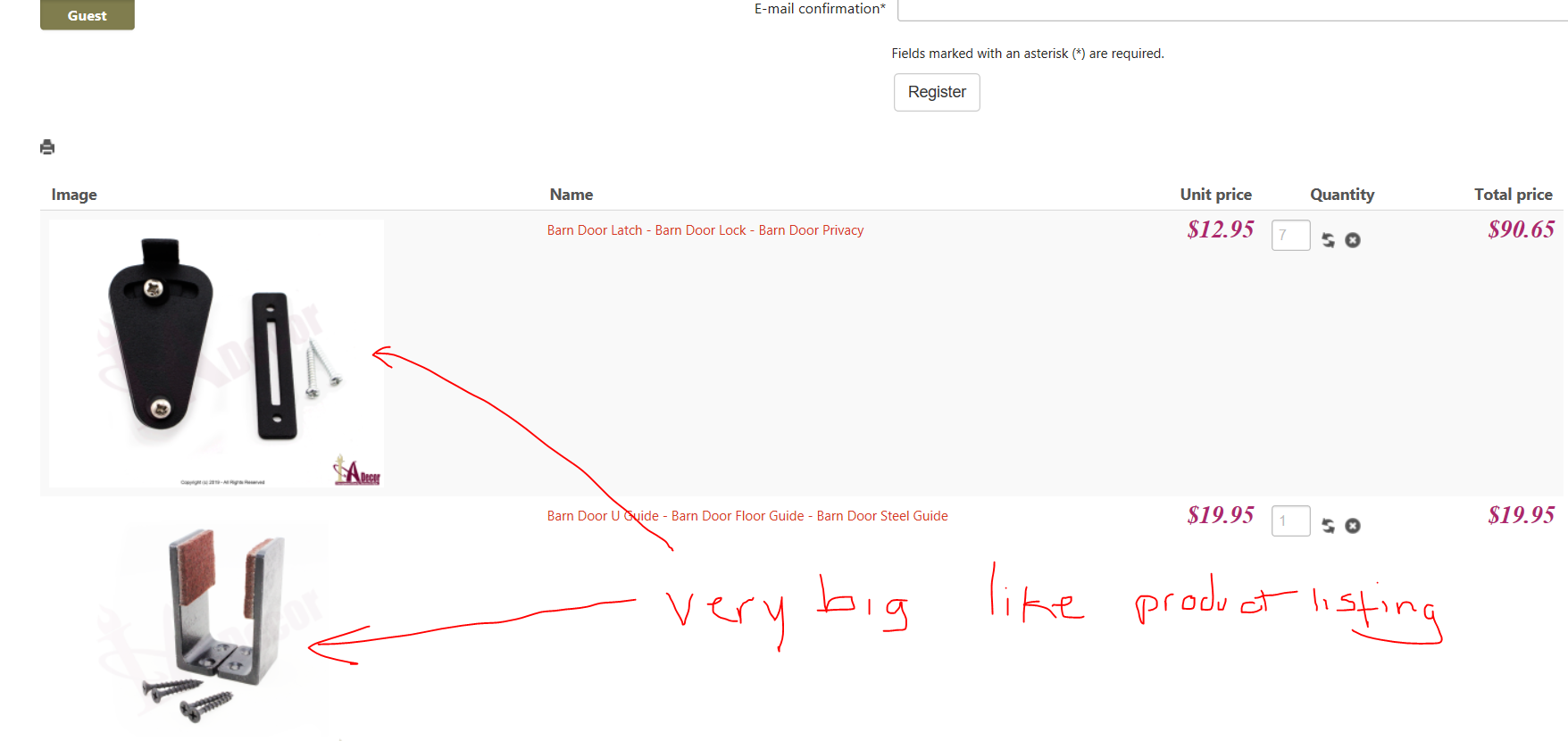
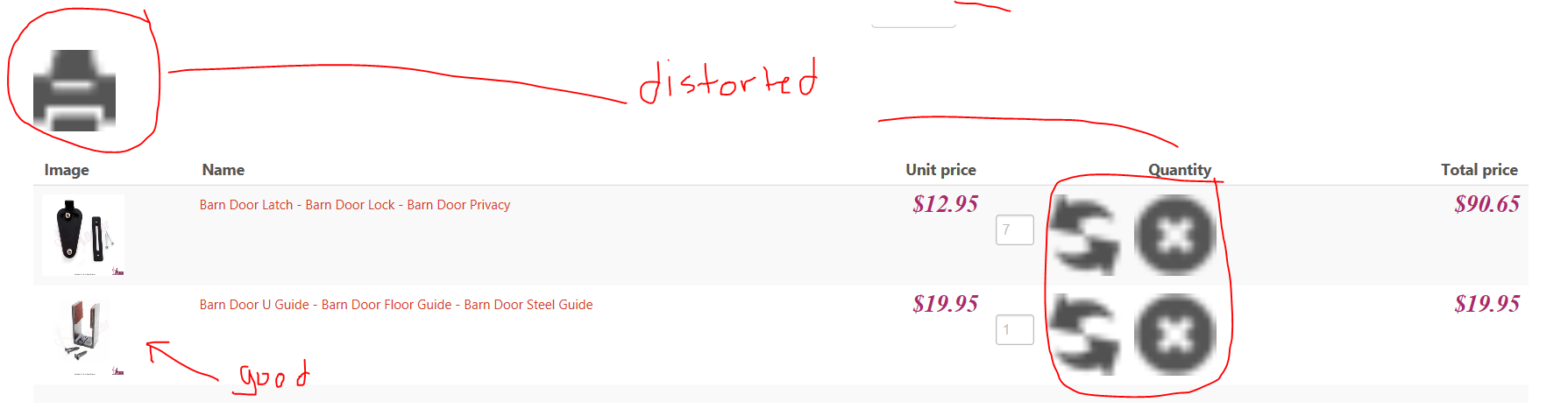
Hope this will help you to move forward on your issue, if not can you provide an Url Link and a step by step (product to add to cart, use guess mode, login references ? etc etc), the point is to see your issue and better understand the root issue.
Regards
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop