Hello,
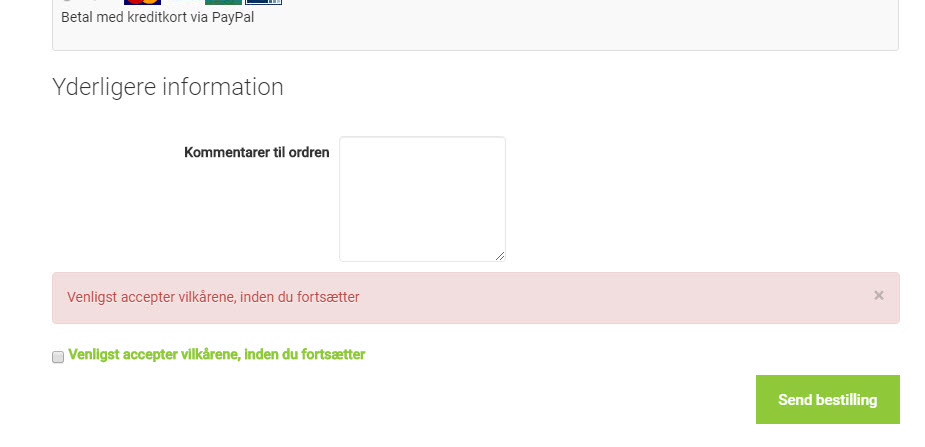
I think that you can adjust this with some Css, see my screenshot :
To detail the Css code, you have :
- position: absolute;
=> Here, you fix a definitive position for your error message.
- top, left & width are to be define to fit your needs and the right position in your case
=> Don't forget to add some command to work as well for responsiveness.
Example :
div#hikashop_checkout_terms_1_5 div#hikashop_messages_error {
position: absolute;
top: 47px;
left: 34.3%;
width: 380px;
}
@media (max-width:768px) {
div#hikashop_checkout_terms_1_5 div#hikashop_messages_error {
position: absolute;
top: 47px;
left: different value to fit the new context (screen size);
width: different value to fit the new context (screen size);
}
}
You will learn more about @media, here.
www.w3schools.com/cssref/css3_pr_mediaquery.asp
Hope this will fit your needs.
Regards
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop