Hello Nicolas,
Thank you very much for your answer,
I had read this page of the documentation however, but I did not understand how to display the filenames of each view .... it's super convenient
The documentation link you provide in your message indicates that you should activate the "Display view files" setting of the HikaShop configuration.
So, I did create an override of the "toolbar\default.php" file in my template, but on the other hand I don't see how to modify (remove / add) buttons ??
In this file the different links are not displayed in Html, but are called by a loop ....
foreach($this->data as $key => $tool) {
Does this file not fetch the values defined in the parameters of Hikashop?
I mean: is the display or not of these buttons not defined in the settings of hikashop? I looked several times, and I can not find.
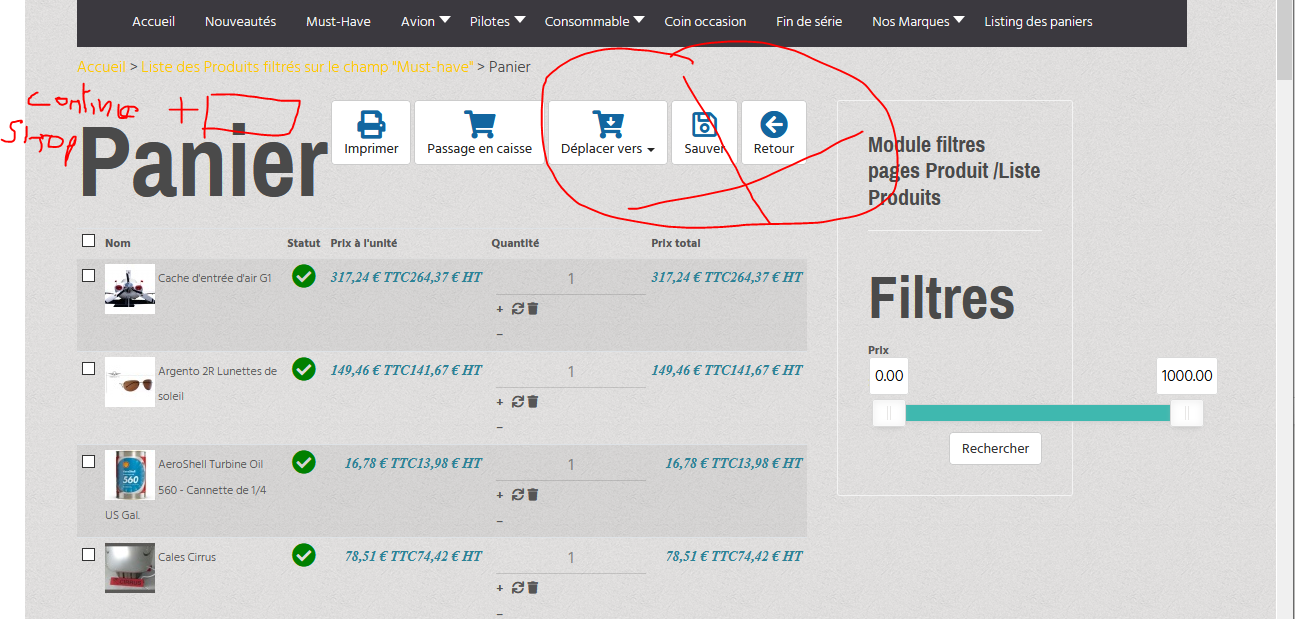
to add the button "Continue shopping", I added it in Html, following the html structure of the other buttons:
But to target the 3 buttons I want to remove.......
Please help me make this work,
Agathe.
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop