Hi,
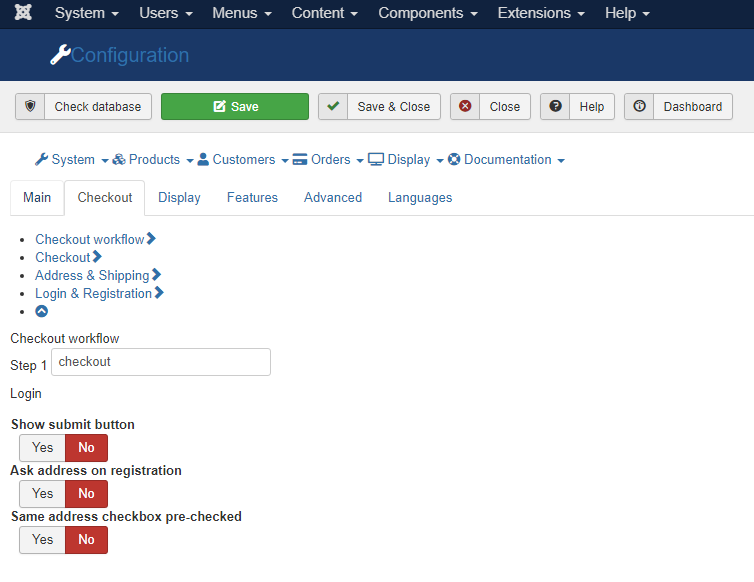
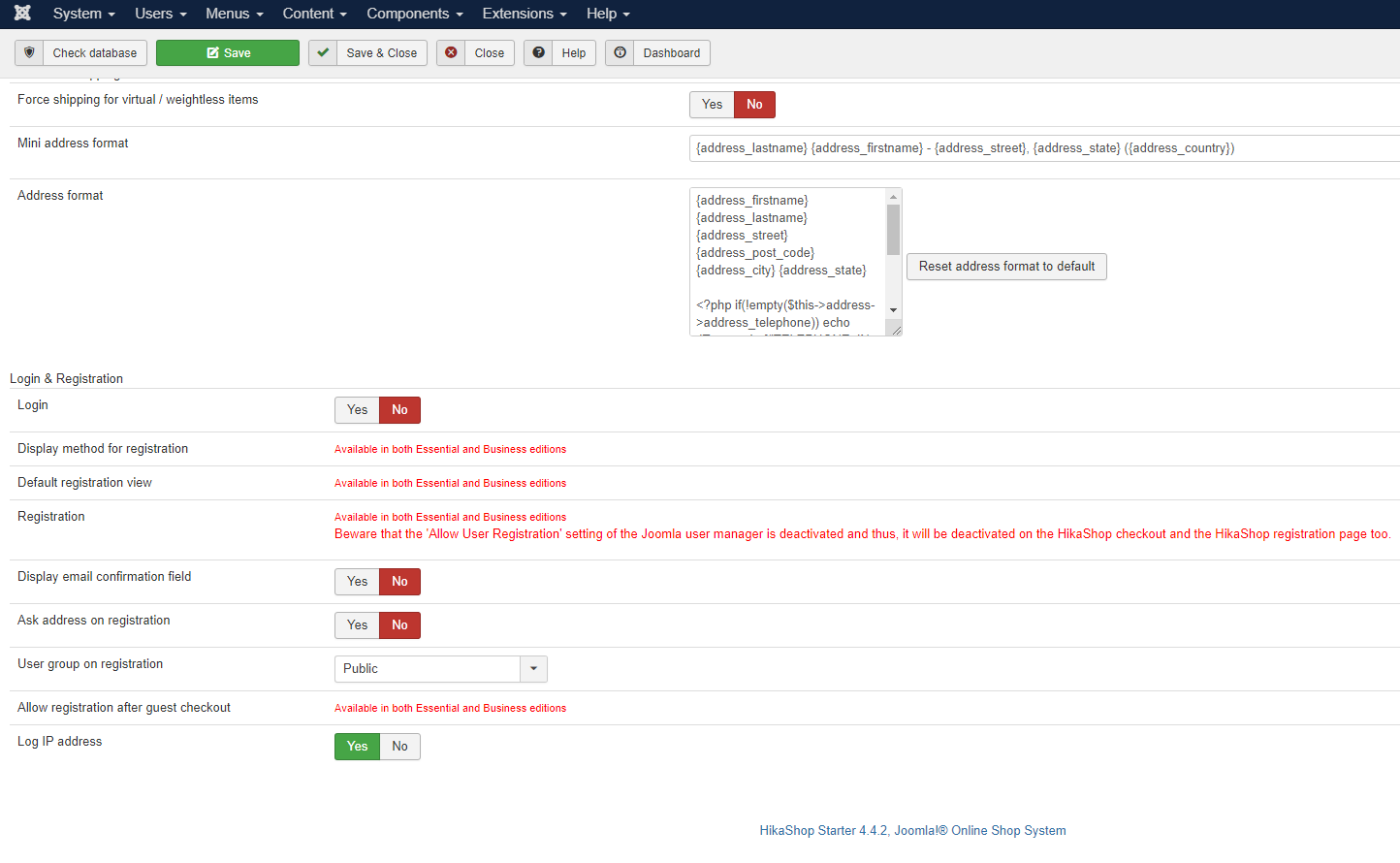
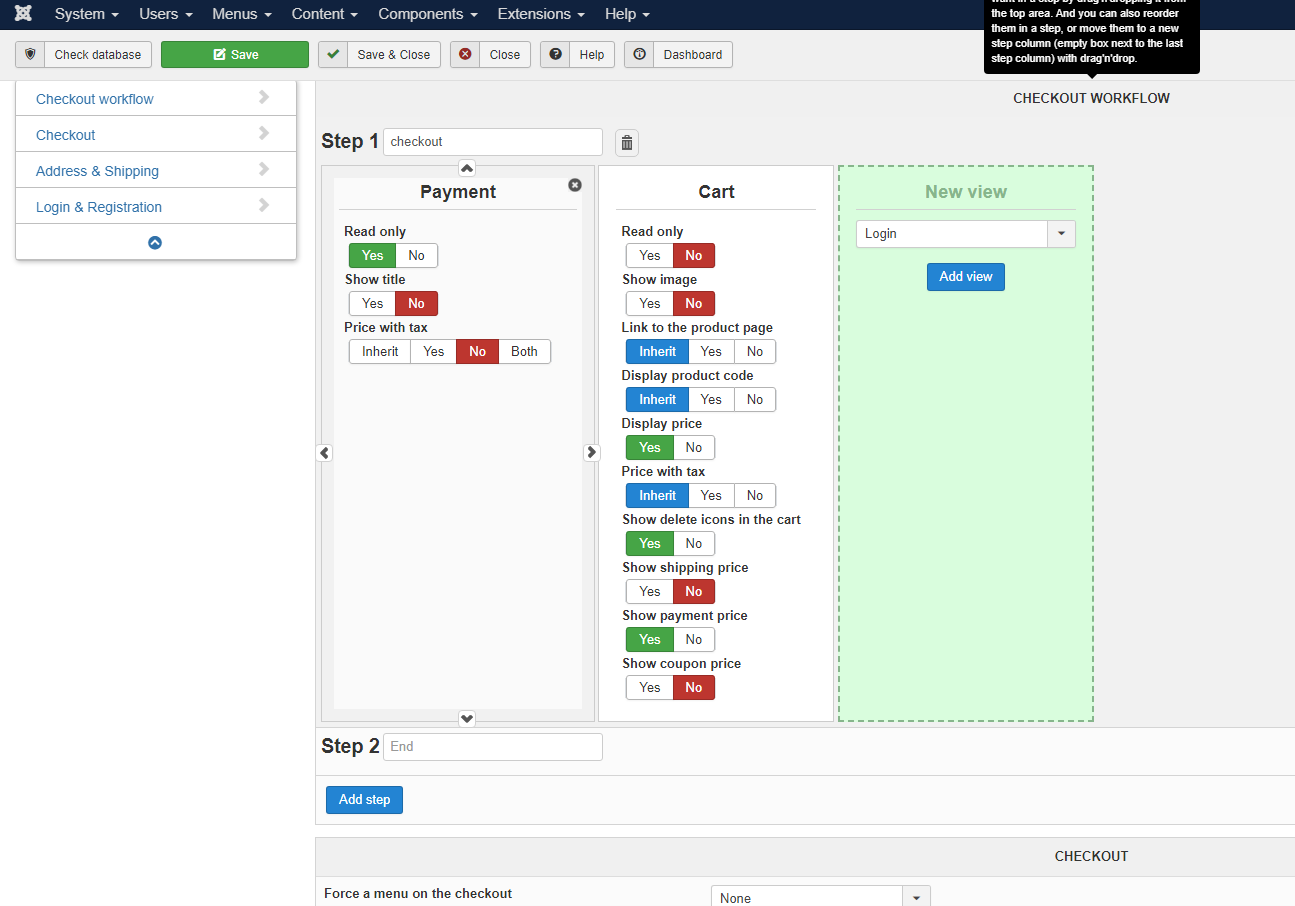
Well, if you use PayPal express checkout and you don't want login/registration, I would recommend to remove the "login" view from the "checkout workflow" under the Checkout tab of the HikaShop configuration.
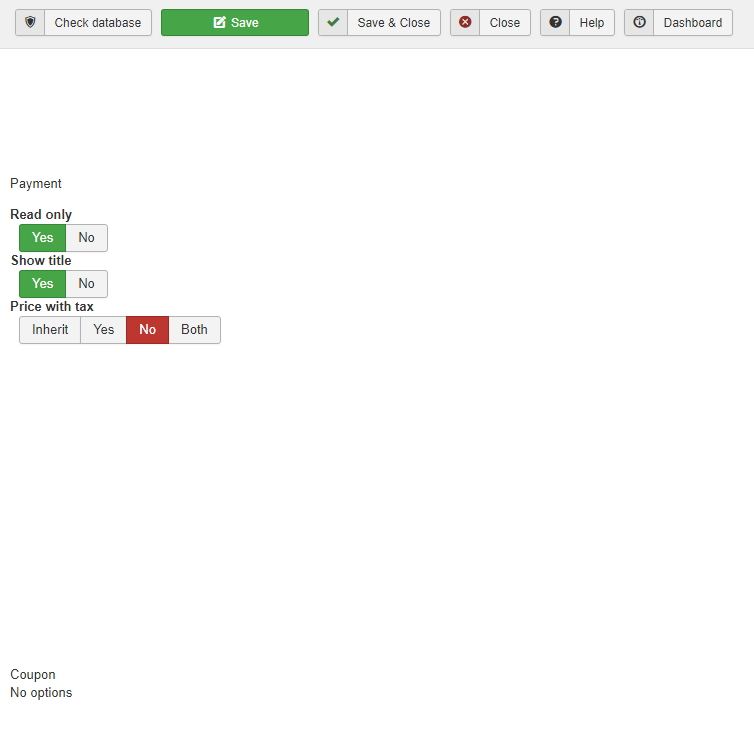
Same for the coupon area.
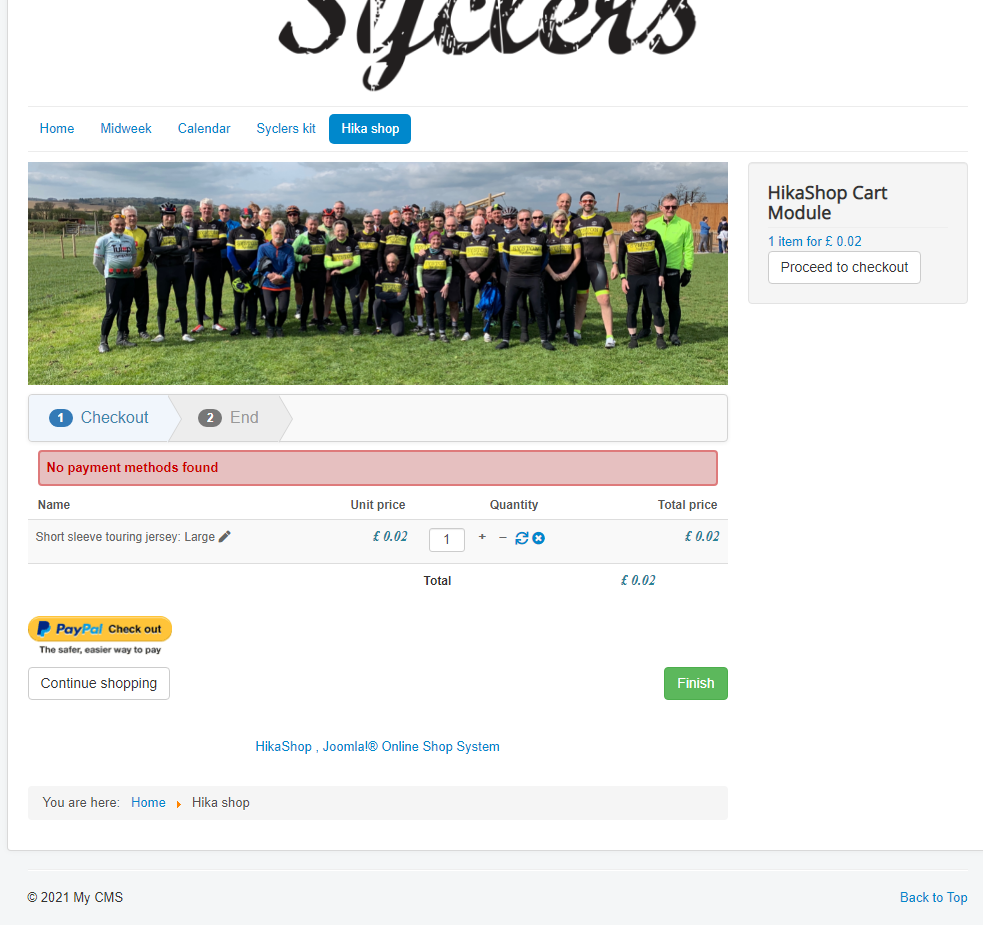
Regarding the payment view however, you need to keep it, otherwise, users will be able to finish the checkout without a payment method instead of using the "express checkout" button of PayPal.
Now, any text of the HikaShop interface, including all the ones you mentioned, can be customized with translation overrides:
www.hikashop.com/download/languages.html#modify
Also, you could use some simple CSS to hide the areas you don't want to display :
www.hikashop.com/support/documentation/1...ize-the-display.html
careerkarma.com/blog/css-hide-element/
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop