Hi,
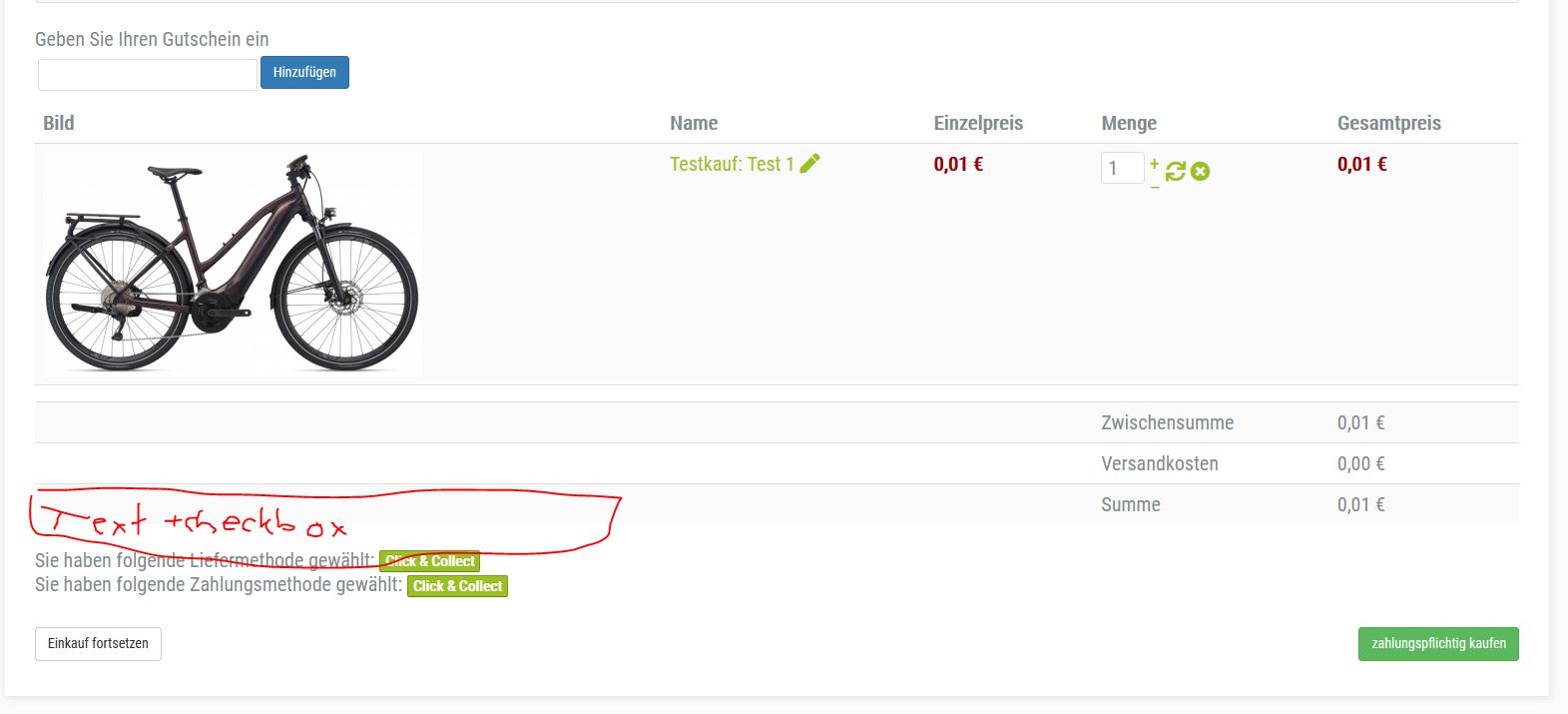
That's not what I see on your checkout.
I do see the error message "Please accept the Terms and Conditions before proceeding" :
i.imgur.com/7hjCyEH.png
However, it seems that you're missing some CSS code in your Joomla template.
Normally, templates use such CSS code to colorize the messages:
.alert {
padding: 8px 35px 8px 14px;
margin-bottom: 18px;
text-shadow: 0 1px 0 rgba(255,255,255,0.5);
background-color: #fcf8e3;
border: 1px solid #fbeed5;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
}
.alert,
.alert h4 {
color: #c09853;
}
.alert h4 {
margin: 0 0 .5em;
}
.alert .close {
position: relative;
top: -2px;
right: -21px;
line-height: 18px;
cursor: pointer;
}
.alert-success {
background-color: #dff0d8;
border-color: #d6e9c6;
color: #468847;
}
.alert-success h4 {
color: #468847;
}
.alert-danger,
.alert-error {
background-color: #f2dede;
border-color: #eed3d7;
color: #b94a48;
}
.alert-danger h4,
.alert-error h4 {
color: #b94a48;
}
.alert-info {
background-color: #d9edf7;
border-color: #bce8f1;
color: #3a87ad;
}
.alert-info h4 {
color: #3a87ad;
}
.alert-block {
padding-top: 14px;
padding-bottom: 14px;
}
.alert-block > p,
.alert-block > ul {
margin-bottom: 0;
}
.alert-block p + p {
margin-top: 5px;
}( that CSS comes from the protostar CSS )
But your template doesn't have CSS for these alert classes and thus the error message displays as if it was a normal text and it is hard to catch.
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop