Hi,
First, you can configure your views like this:
i.imgur.com/IhXUOYS.png
It will result in this:
i.imgur.com/5PAzuvU.png
Then, you can use CSS code to hide the total rows on the left side and hide the product rows on the right side:
#hikashop_checkout_cart_1_5 tbody tr:not(.row0):not(.row1) {
display: none;
}
#hikashop_checkout_cart_1_8 tr.row0, #hikashop_checkout_cart_1_8 tr.row1, #hikashop_checkout_cart_1_8 thead {
display: none;
}
#hikashop_checkout_cart_1_8 tbody{ border-top: none !important; }where you need to change the 5 and the 8 based on the ids of your views on your checkout.
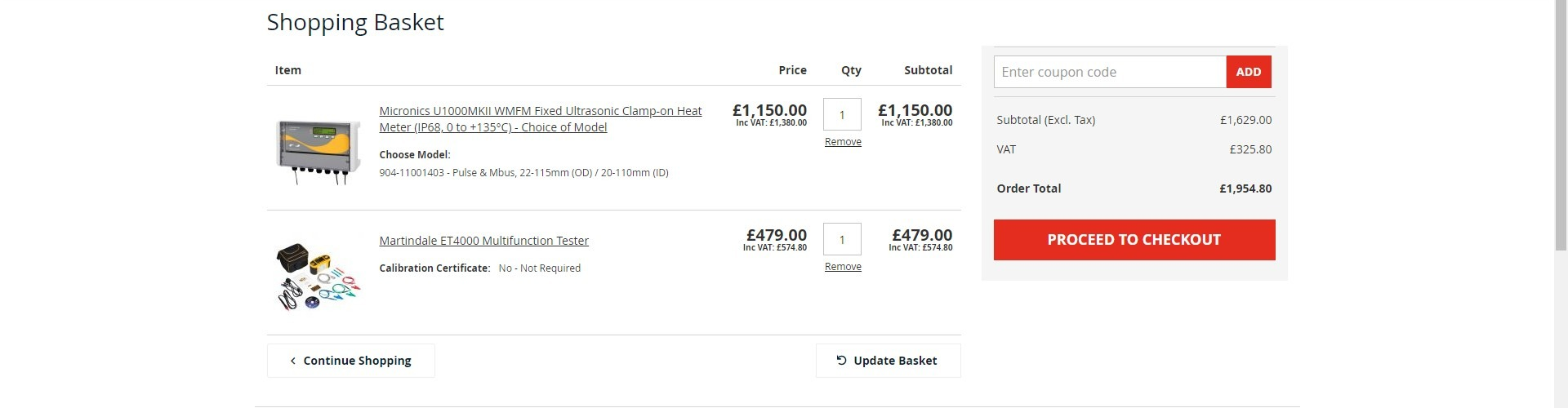
This will give you something like this:
i.imgur.com/TWQM3nT.png
Then a bit more CSS to make it look closer to your screenshot and you'll be able to reproduce it.
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop