-- url of the page with the problem -- :
www.m2820.com
-- HikaShop version -- : 2.6.1
-- Joomla version -- : 3.4.8
-- PHP version -- : 5.6.17
Greetings,
If you go to my store (
www.williamandrewsimon.com/store/store
), I need help with a few CSS issues. I believe I understand that I need to add a few lines of CSS code to my HikaShop, custom, CSS file (HikaShop > System > Display > Front-end CSS File), but I cannot figure out which elements need to be changed. Here's what I'm trying to change:
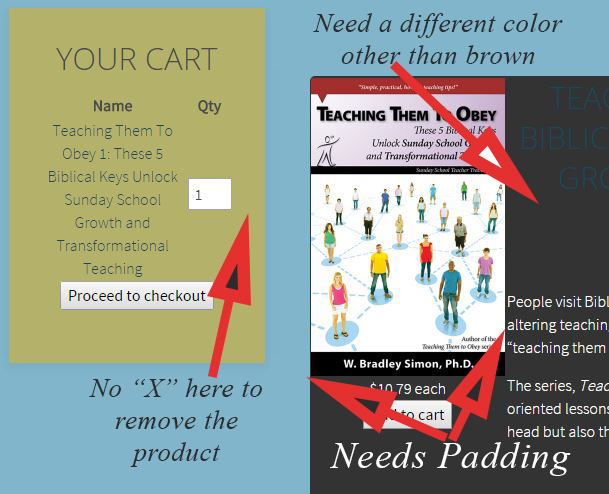
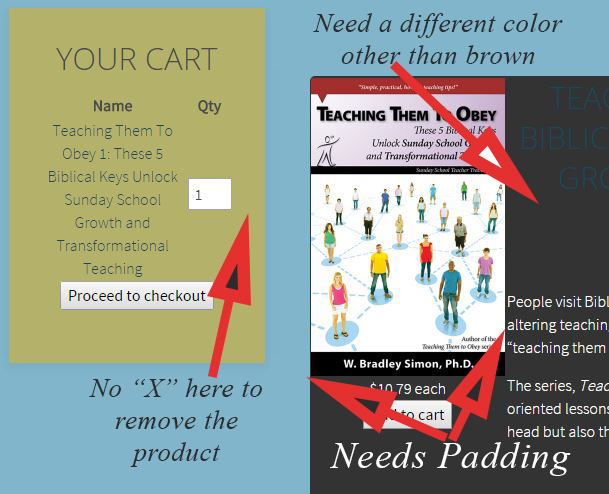
1. I need to change the color of the brown (#333333) product box that goes around the book and its description. If I add the following code, it looks like it changes a box behind the box I'm trying to change:
#hikashop_category_information_menu_122 {
background: #333333;
} */
2. The padding around the product (or book) picture to move it away from the edge of the brown box and the text that is on its right.
3. If you click on the product/book picture or its title, it takes you to that book's information page and the title is way too big. How to I make it an h2 or h3?
4. Last, if you add book to the shopping cart, it doesn't allow you to remove it. When I've used HikaShop in the past, the shopping cart had a small "X" beside the number of products in the shopping cart so you could delete that product. Is that no longer available?

 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop