-- HikaShop version -- : 4.3.0
-- Joomla version -- : 3.9.18
-- PHP version -- : 7.2.30
-- Browser(s) name and version -- : Microsoft Edge 44.18362
Hello,
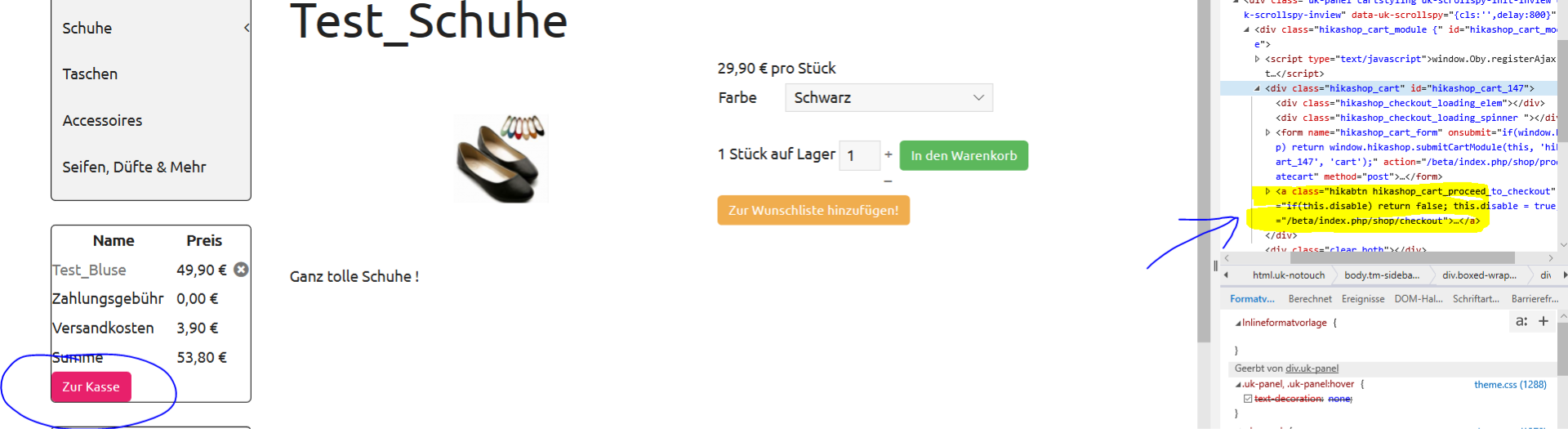
i'd like to center the proceed to checkout button on the mini cart module in my sidebar.
since the button is inside an <a>-element I can not work with the module class suffix for the cart module as this is a <div>-element…at least i dont know how to style an <a>-element inside a <div>-element with the approach of using the class suffix.
it is possible though to specify a
for the
.hikabtn, .hika_j2 .btn{}but this is not professional and only works for my screen-resolution.
any ideas?
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop