Hello,
There are no setting in HikaShop to do this, but there are a quite easy solution.
To have a different display from mobile to classic screen or a wider screen.
Let's detail this :
1. First, see this
documentation
about the @media command.
2. Have a look on this
forum subject
=> Example : (pseudo code)
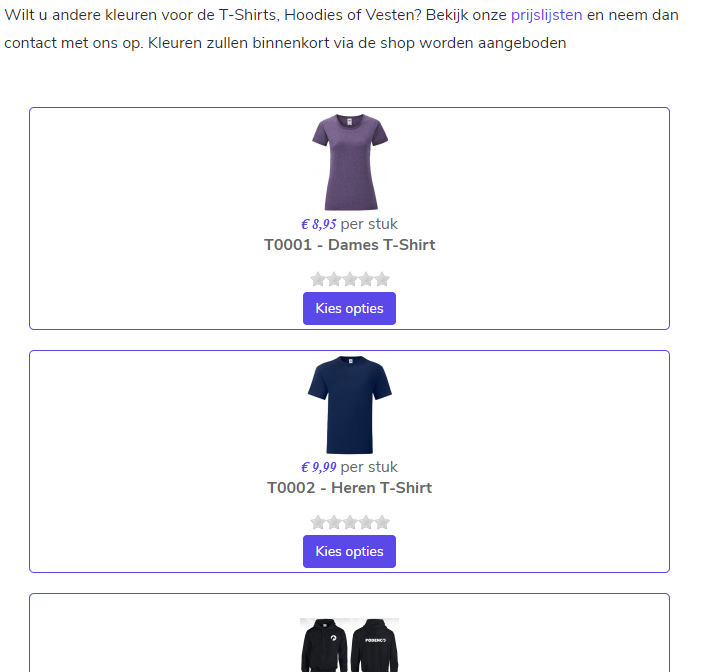
@media only screen and (max-width: 600px) {
.classic_listing_module .item_container {
width: 50%;
}
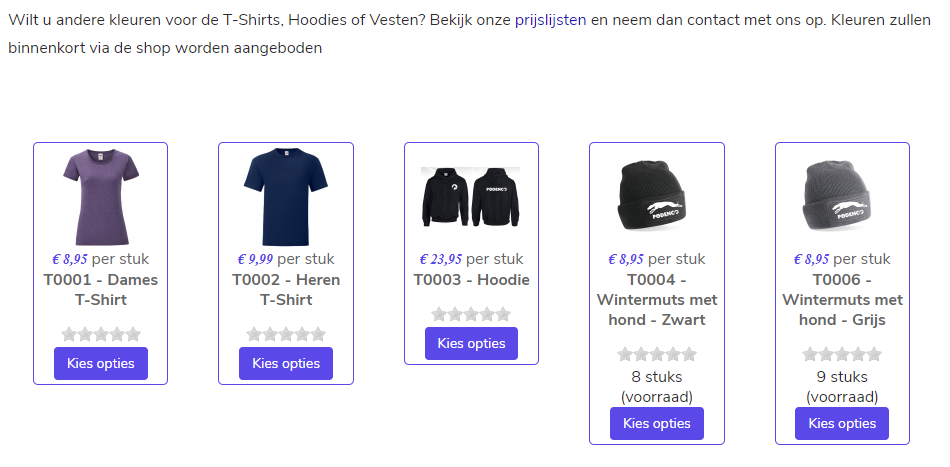
}With this code, you will have your listing module (or item menu) will automatically switch for
2 columuns (2 item per row module)
WHEN the screen will be smaller than 600 pixel.
Hope this will meet your expectations.
Regards
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop