Hello,
I think there are several points,
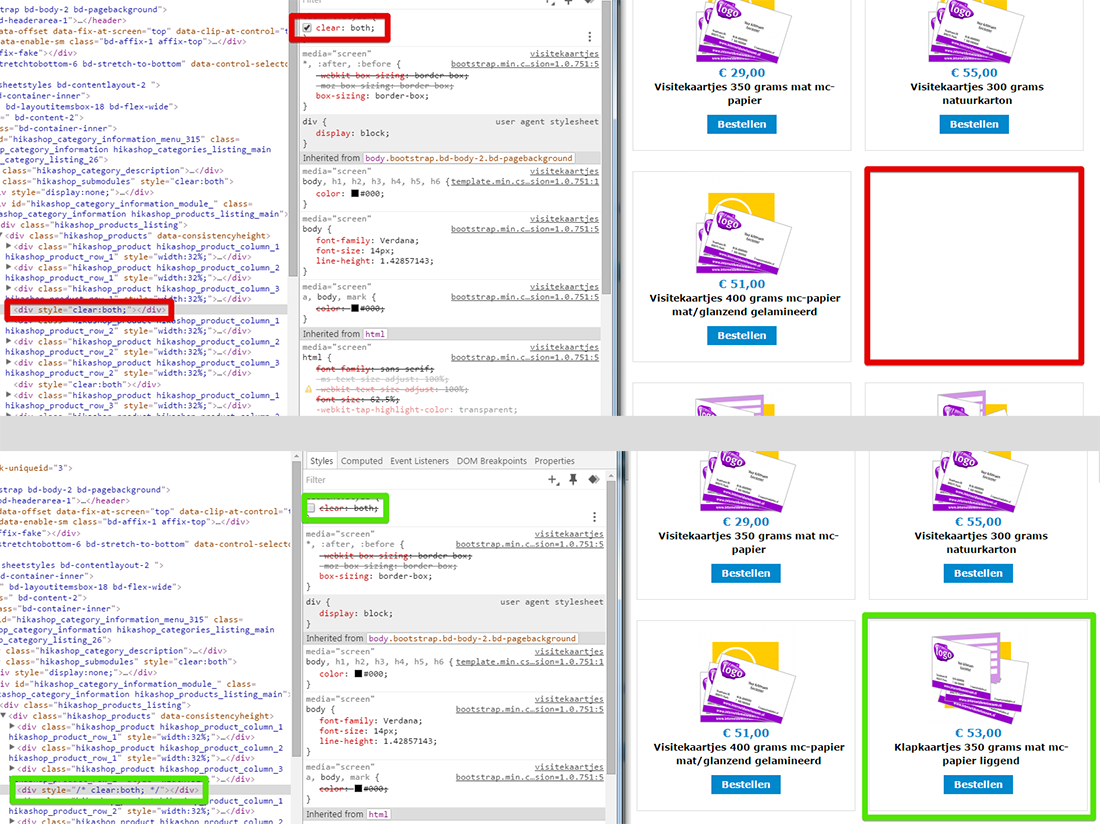
1°) You have some override on your display view, like this example :
Manage override must be done with precaution because some
inline css properties can't be correct from a template Css even with an "
important!" order.
Maybe, remove completely the override will be more simple, but if you do this save your override (in order to restore if needed!)
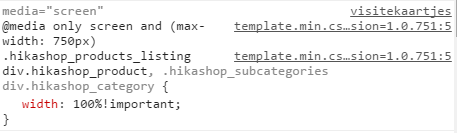
2°) plus, several Css point from your template "
template.min.css" some properties seems to be good for some media size but not for other, I think you have to look some of your
@media properties, and maybe remove some them AND for little media size add some @media to have a better display.
To configure @media you must make some test with your browser tool "
inspect" to try some media size AND define @media Css properties to avoid bad surprise.
Regards,
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop