Mohamed, je te remercie pour ta réponse.
1) Au travers de mon plugin, j'arrive à correctement utiliser la méthode onCheckoutStepDisplay.
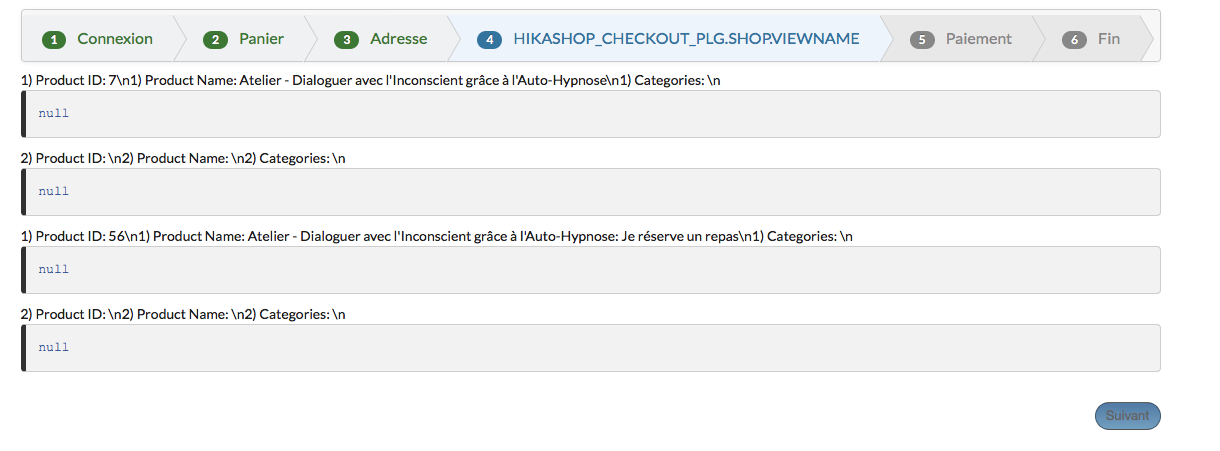
Par contre, je n'arrive pas à faire en sorte d'avoir le nom exact dans le nouvel onglet du workflow (voir fichier attaché).
Je pense que quelque chose m'échappe dans l'ajout du nom dans le tableau $list :
$list['plg.shop.mynewstep'] = JText::_("PARTICIPANT_INFO');Précédemment, j'avais créé une vue php dans le répertoire Checkout en récupérant le fichier fiels.php que j'ai renommé en fields_df.php
Ensuite, j'ai introduit dans la liste :
$list['plg.shop.fields_df'] = 'Liste des participants';
Dans la partie Configuration->Passage en caisse : Je retrouve bien l'étape "Liste des participants".
Dans la partie site, la méthode onCheckoutStepDisplay fonctionne correctement (voir le listage de quelques propriétés produit dans jpg) mais pour le nom dans l'onglet de l'étape, je sèche... A quel moment, fait-on la connexion entre la vue (php) et la liste ?
Et c'est là que j'ai besoin de ton aide

Peux-tu me dire où je me trompe ?
2) J'aimerais également sur base d'une variable pouvoir rendre visible ou invisible cette nouvelle étape. J'ai essayé dans la méthode onCheckoutStepList de vider l'array par un unset mais rien n'y fait. J'imagine qu'il faut agir sur le view step.php mais je ne vois pas trop où je pourrais placer ma condition (probablement en plusieurs endroits). Peux-tu m'éclairer ?
Merci à toi,
David
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop