Hi,
I don't see how that is possible.
The check of whether someone entered something in a required custom field or not is done on the server side based on the settings of the custom field loaded from the database.
So regardless of how you change the HTML of the custom field with javascript, you won't be able to change the required check.
If you need to have a dynamic required custom field, then you want to turn off the "required" setting of the custom field so that no check happens on the server-side, and then add the check yourself on the onsubmit event of the form where you have the custom field.
stackoverflow.com/questions/24335734/how...-to-form-with-jquery
The id of the form on the checkout is hikashop_checkout_form so this should help:
$('#hikashop_checkout_form').on('submit', function() {
// your javascript code to check the select dropdown if present on the page and if you want to require it
});
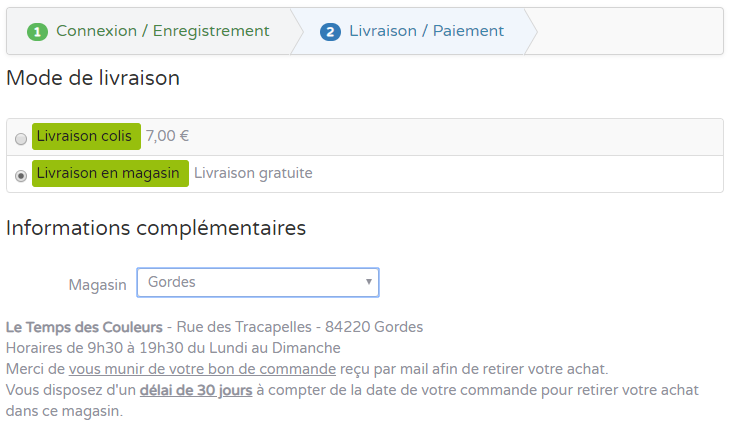
From what I'm extrapolating of what you're doing, you want the custom field to be visible and required only for one shipping method and not visible/ not required otherwise.
A simpler approach is to actually create a new shipping plugin based on the manual shipping method and add a an input field to the shipping plugin. That way, the input will automatically appear/disappear based on which shipping method is selected.
This is possible since HikaShop 4.0.1 and was already implemented in the Colissimo and Mondial Relay plugins made by Obsidev and available on our marketplace:
www.hikashop.com/marketplace/category/34-shipping.html
Using that same technic, these plugins add a pickup point selection interface to the checkout when their shipping methods are selected (and the selection of the pickup point is required.
So you might want to contact Obsidev for more information on how to do that. I believe it would be a much cleaner approach to what you're currently doing.
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop