-- url of the page with the problem -- :
This message contains confidential information
-- HikaShop version -- : 4.4.1
-- Joomla version -- : 3.9.25
Hi,
I have create a module which is taking his details from the cart.
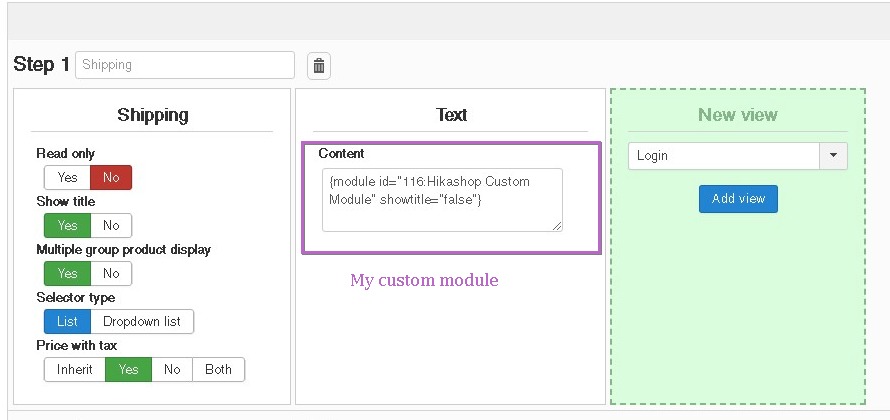
I configurated this module to be visible in Hikashop Checkout, using the
text view, by adding this tag to load the module.
{module id="116:Hikashop Custom Module" showtitle="false"}.
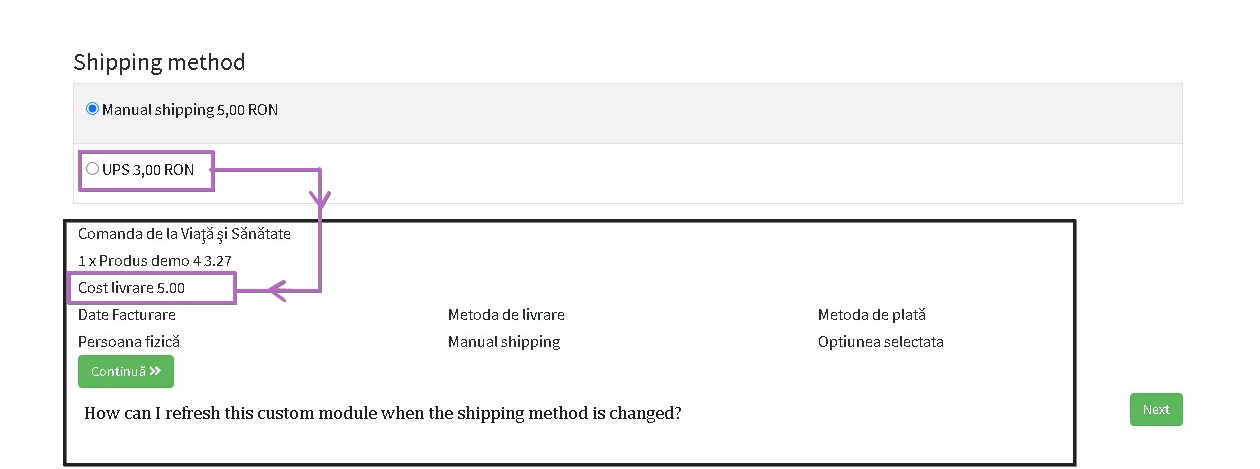
And now, i need the module to refresh himself when the shipping method is changed, how can I do this?
Please give me as many details, javascript it's not my strong point.
Loading the module in checkout
Visible in Front-page
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop