-- HikaShop version -- : 2.6.4
-- Joomla version -- : 3.6.2
-- PHP version -- : 5.5
Hi
i test convert a list_listing.php file to manage place seat location on a map plan floor. So I take a seat plan with 746 items ( see the capture screen )
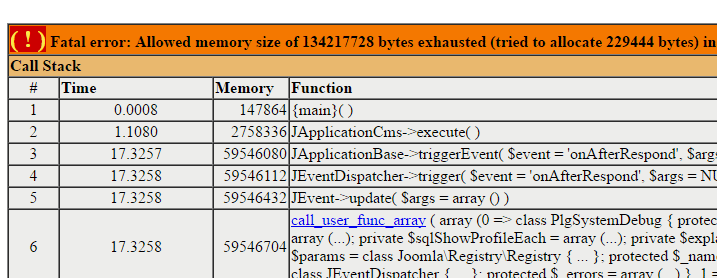
I try to render this using hikashop and client technology ( best is using svg or html with css). With 5 items no issue but with 746 here the capture screen of the page !!!
I think optimisation is the way to go and code that are not show and not use must be remove .
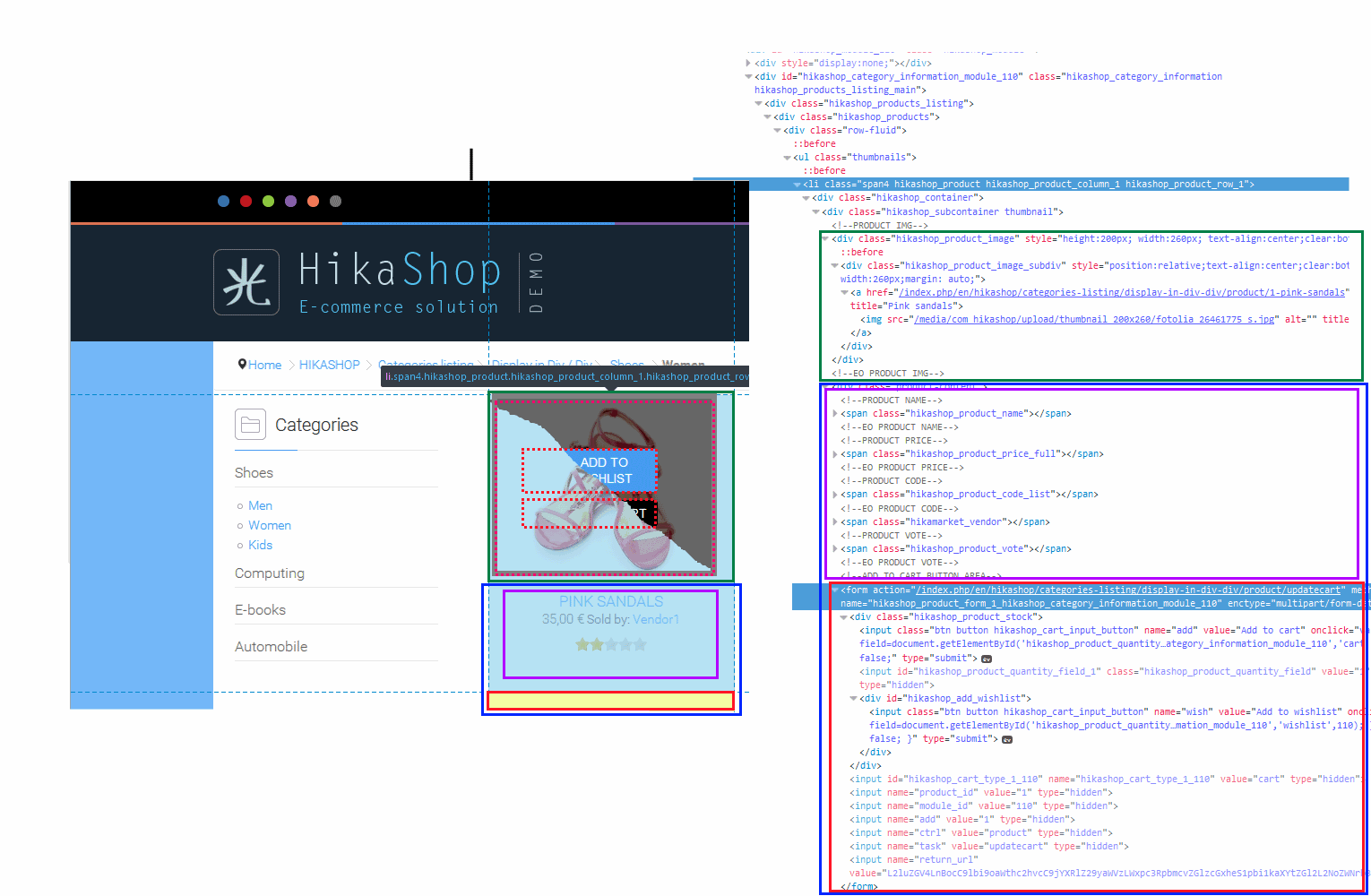
I see strange way to manage the form in my hikashop web server and study the hikashop demo web site to be sure i have in my local server the same behaviour than hikashop . And yes hiaksho manage send information ( form) for each product . In Hikashop all the "add to" button (add to card or add to whilist) are inside the same form but a new form is use for each product item . Here the structure of hikashop demo site
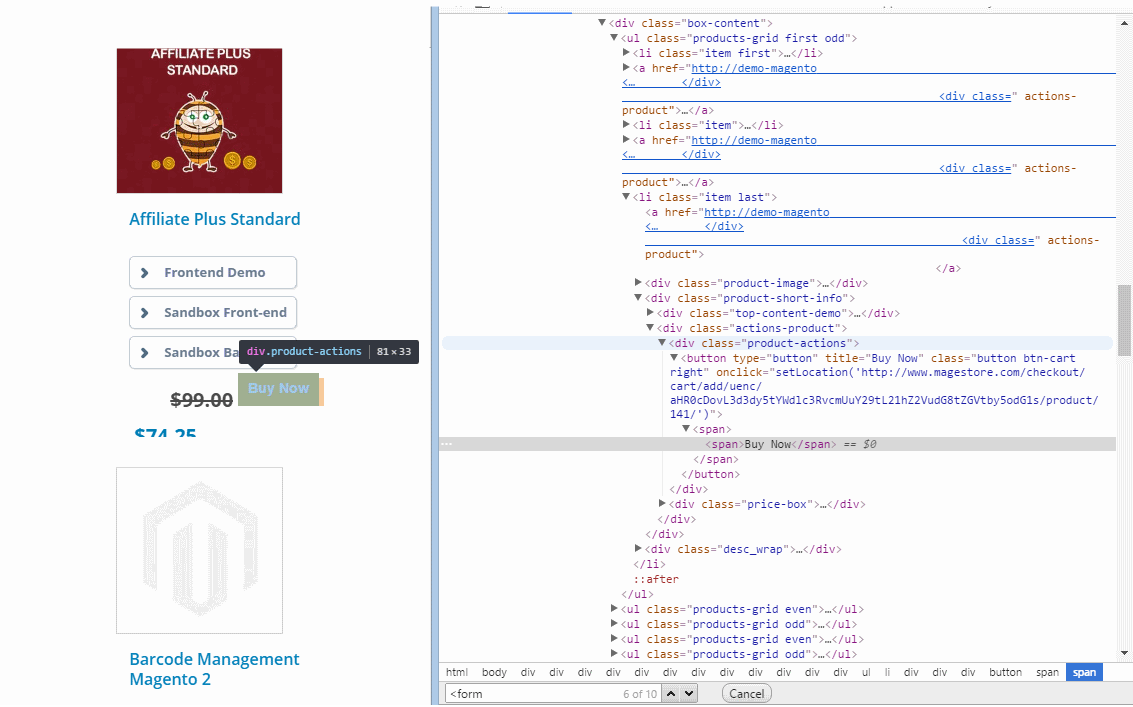
I have a look to magento demo website and i don't see a form around each checkout button . So it seem magento succeed to avoid the use of <form> around each product and there is a javascript way to do that . here the code .
I think that use one <form> for manage all the items instead use for each product their own <form> should reduce the memory issue .
I am not an expert but i think form can be code using javascript only ( magento code seem to do that) so my question ll be : Does use one form in product list can be achieve ? in a way if yes it mean that all code in form for each item product are the same for each item that have their own form !!
I really think hikashop team try to make hikashop easy to use but harder for people like me who want to understand the code and change override some hikashop extension ti use them the way i want !!
Regard's
-
 HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
HIKASHOP ESSENTIAL 60€The basic version. With the main features for a little shop.
 HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
HIKAMARKETAdd-on Create a multivendor platform. Enable many vendors on your website.
 HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
HIKASERIALAdd-on Sale e-tickets, vouchers, gift certificates, serial numbers and more!
 MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop
MARKETPLACEPlugins, modules and other kinds of integrations for HikaShop